Bootstrap Icons Download
Overview
In the web pages people make one fine day takes place the time when we wish to state at some point a whole theme with the very least symbols achievable or having a individual pleasing symbol eventually. At this point the ones we can't without are the icons - small in weight these icons resize freely to display the same way in small and even full screen sizes and some of them are so well thought so a singular symbol can definitely be utilized for showcasing an entire idea. And to make things even better - there are plenty of free libraries with thousands of these effective things across the internet for free.
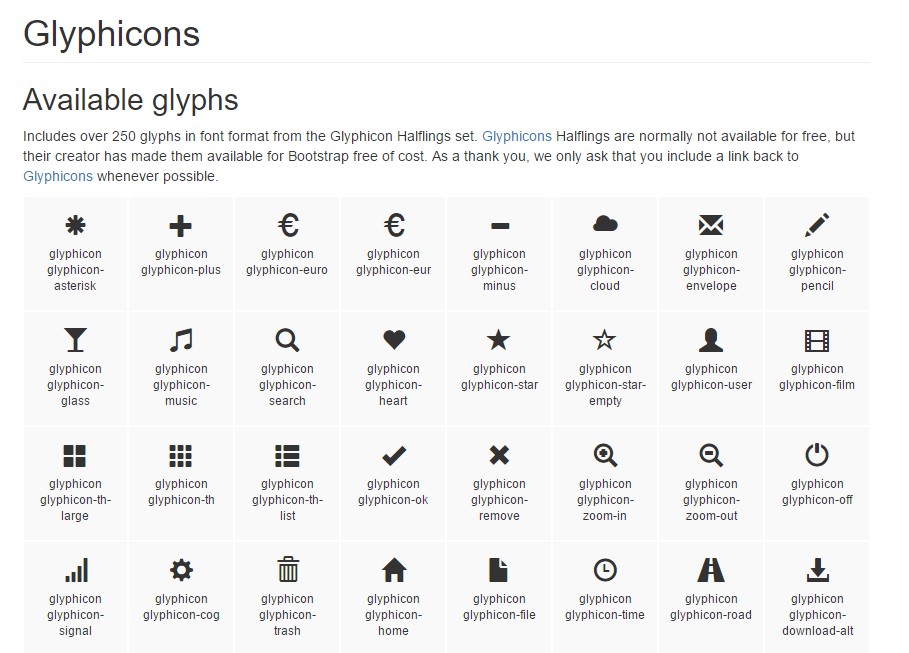
Even the Bootstrap framework used to come with approximately 250 icons featured and for a while they might be seen in mainly every 3rd website nearby but this is no longer this way. With the improving level of popularity of various no cost icon selections , the team has made the decision there is no requirement for a fixed in number icon font because our team could practically enjoy the unrestricted variety of various symbols and add just the ones we certainly require for our activities. So with its new next version the Bootstrap framework went down the contained in the past Bootstrap 3 icons (also called Glyphicons) and not involving one or a lot of the achieving level of popularity icon fonts simply had designed in a manner to work along easily with any one of them allowing the web designers the opportunity to choose whatever they prefer still making modest the server load - only the iconfonts demanded are loaded and even better many of them do have own CDNs.
One more awesome idea
Whenever it involves exterior icon fonts , an additional benefit is that as well as the CDN links many of them (or at least the most popular ones) occur well packed with detailed documentation, good examples, and the best aspect is some functional tables, or Cheat Sheets, showing all the accessible Bootstrap Icons Button along with the related classes, or in many cases - complete fragments to be just copy/ pasted at the proper area in your sites.
While we took a in-depth look at the most common iconfonts in the Glyphicons selection, along with the approaches of installing them and putting some of their icons in our sites, here we're going to take a brief glimpse at them, along with the links to the sites you may download them from.
Precisely what do we need to deal with
Font Awesome - the doubtless pick with many icons and an available CDN feature - people can locate this following the link - http://fontawesome.io
Material Design - over 900 symbols with a CDN coming from Google -
https://material.io
Basically, all of these icons get used with a wrap into a <span> tag for the suitable symbol class added and through the cheatsheets people don't need to worry about holding in mind things but only copy and paste special snippets. Thus, Bootstrap 4 possibly simplifies the iconfonts injection free from tightening people by a restricted listing of icons to choose from.
Mobirise Bootstrap Icons Button are yet another icons package given by the staff that develops the Mobirise Website Builder. This pack has 124 attractive, pixel-perfect line symbols. Accessible as internet icon font and also SVG files, in 24px and 30px grid, 7 categories. - https://mobiriseicons.com
Look at a few on-line video training about Bootstrap Icons
:Related topics:
Bootstrap Icons official documentation