Aktuella Demos
Zoom Transition & Geometric Style Bootstrap Carousel
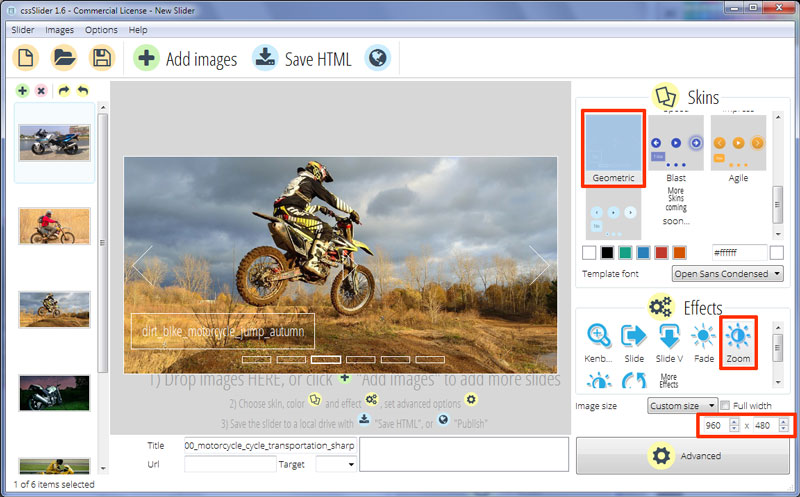
Denna slider använder sig av fyrkantiga hörn och geometriska former för att skapa en mycket modern och maskulin design som är mycket auktoritär.

Bildspelet har en mycket tunna vita kanter som räcker precis för att få den att sticka ut från resten av sajten. Den funkar perfekt med en mörk eller svart bakgrund.
Bildspelet använder sig av en ‘zoom’-övergångseffekt när den växlar mellan bilderna. Denna effekt zoomar ut första bildan och zoomar in nästa bild samtidigt som ena zoomningen försvinner. Dessa rörelser gör den till ett bildspel som verkligen fångar ens uppmärksamhet.
För varje bild finns det en bildtext nere i vänstra hörnet. Bildtexten använder sig av typsnittet ’Open Sans Condensed’ vilket är ett sans-serif typsnitt med en mycket auktoritär känsla.
Bildtexten består av en vit text på en genomskinlig rektangel med tunna vita kanter. Rektangel har gått om utrymme vilket betonar den skarpa, fyrkantiga känslan. Det också rubriker och underrubriker. Rubrikerna kommer uppifrån medan underrubrikerna kommer glidandes in från högra sidan. De betonar också den fyrkantiga känslan genom att komma in och mötas samtidigt från vardera håll. Detta skapar en logisk känsla i designen.
När muspekaren förs över bilden så kommer navigeringsikoner att visas. De består av två tunna vita pilspetsar på vardera sida av bilden. Pilspetsarna liknar halva fyrkanter. Dessa glider in från mitten i bildspelet.
Det finns också en knapp för att pausa och spela bildspelet som syns i mitten genom att komma fram till sin plats.
Om muspekaren förs över någon av dessa ikoner så kommer de att röra på sig lite så att användaren vet att de kan klicka på dem.
Längst ner finns det en rad genomskinliga rektanglar med vita kanter. Varje rektangel representerar en bild i bildspelet. När du för muspekaren över en rektangel så visar den en liten förhandsvisning av bilden som du kommer att få se om du klickar på den rektangeln.
Rektangeln som är kopplad till nuvarande bilden har tjockare kanter för att visa var du är i navigeringen.
Denna slider är perfekt för fitness-sajter som specialiserar sig i utmanande träningspass, exempelvis styrketräning, tack vare sin fyrkantiga, auktoritära design. Den lämpar sig också för finansiella webbsidor som vill ge ett trovärdigt första intryck.







