100% CSS3 Carousel?
Develop spectacular photo sliders completely in CSS. No jQuery, no JavaScript, no picture icons, no hand coding! It's really fast, light, liquid, and retina-ready. Works on each modern devices and internet browsers. Rotate, Pan & Zoom, KenBurns, Fade, Slide transitions and a bunch of templates are accessible. Get a slider builder for Windows and Mac now!
Pure CSS
cssSlider is purely CSS powered (no jQuery, no JavaScript), hence it's going to play in any browser, without the need for any extra plugins.
Real-time Preview
Instantly preview your slider and all adjustments which you make in the preview window. Ensure anything is just how you want it ahead you go online!
Amazing designs
Choose themes, colors and effects in the awesome collection that's built in and prepared to go.
Retina-ready
The slider bullets, play/pause, prev/next and other controls are vector icon font, making them resolution independent and great for retina hi-res monitors and screens.
Retina-ready
All slider controls are vector icon font and they are great on high-res displays
100 % Pure CSS Slider
Forget about using any JavaScript - this image slider is made with CSS and HTML exclusively
Automated Cropping and Sizing
No need for different photo editing programs. The cssSlider easily crops your graphics and resizes them to fit whatever size you set!
Color Combos
Every cssSlider design includes 6 pre-made color pattern to make your choice easier.
Absolutely no coding
Produce your slider in a few clicks with the visual maker
Extremely Customizable
Run css Slider webpage builder in two distinct configuration modes: Basic and Advanced. Pick from several builtin layout looks to keep things real simple, or dive in to edit the configuration in any manner you'd prefer for in depth control.
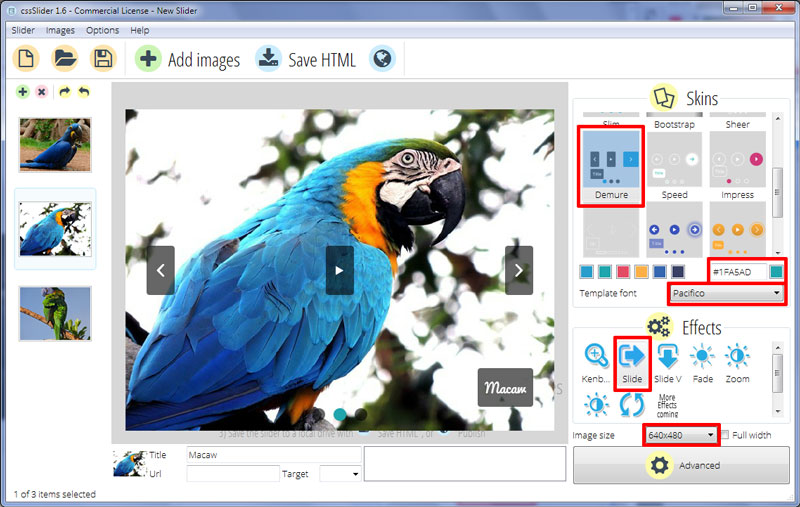
Slide Animation & Demure Style Slider Js
This is the No JS slideshow, meaning No JavaScript, since it was created using solely CSS. It offers a dynamic show, with plenty of control methods built right in, leaving viewers with the ability to see your images in the order and at the speed that they prefer and making your website much more appealing at the same time.

Each image glides in from the right to the left seamlessly, with no interruption between the slides at all. Once the end of the slideshow is reached, the panel of pictures rapidly reverses itself back to the very first image and the show begins again automatically. For navigation controls, the template has the same forward and reverse arrows that you’ll see in many slideshow templates, but it also features a unique play and pause button in the center of the slide, allowing for a clear way to stop or start the slideshow at any point. All of the controls appear as boxes with a translucent black background and white symbols until a mouse hovers over them, at which point they expand and the background becomes blue and opaque.
Meanwhile, a preview of each image in the show can be seen by holding the mouse over any of the transparent black dots that are visible along the bottom of the slider panel. The dot representing the current image on display will turn blue, and clicking on the dot that corresponds to the slide that they want to see will allow visitors to your site to go to that image right away.
The caption boxes that accompany images in the no JS slideshow template appear in the lower right corner of the panel and they drop down in a scoreboard effect with every new slide. They are also black, allowing the simple white script that the slideshow employs to stand out and to announce each picture beautifully. Once the slideshow moves on, the caption box discreetly folds itself back up and a new one drops down for the next image.
No JS is ideal for any website that’s looking to provide their visitors with an extra level of control or for sites that want to display images which will be paused frequently by necessity, like a restaurant that offers daily specials. In fact, since this all-CSS slideshow template can run equally well on computers and mobile device alike with no problem, there aren’t many sites that it won’t work well for!






