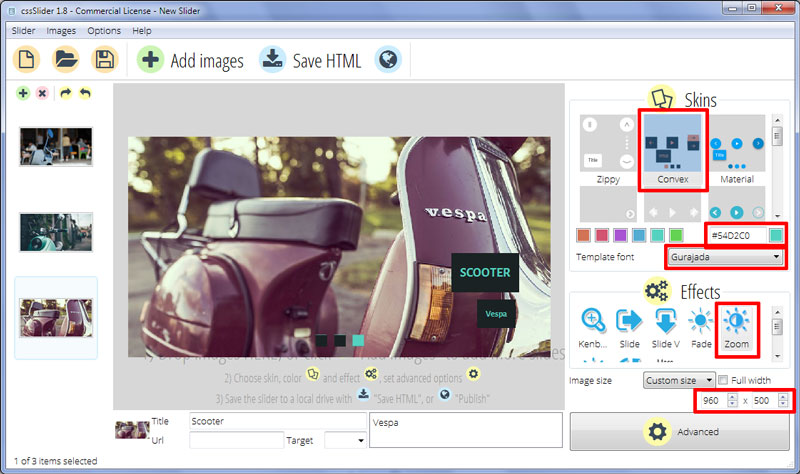
Zoom Animation & Convex Theme Carousel Jquery
Deze cssSlider template voor een website slideshow is simpel en eenvoudig, maar bevat een vleugje organische beweging waardoor er geen koud en klinisch gevoel ontstaat. Het gebruik van donkergrijs en turquoise is modieus en stijlvol en creëert een kleurenschema dat flexibel genoeg is om te worden gebruikt voor een breed scala aan websites.

De carrousel zelf is groot en vierkant-achtig, waardoor een maximale impact wordt gecreëerd en waardoor de template voor een breed scala aan beelden kan worden gebruikt (niet alleen landscape). Er is geen grens of schaduw effect, wat betekent dat de template kan worden gebruikt tegen elke achtergrondkleur. Het draagt ook bij aan de simpele en eenvoudige uitstraling van de slideshow.
Elk beeld in deze jQuery-vrije carrousel komt met een vervaging-effect in zicht, terwijl de 'camera' langzaam uitzoomt. Het beeld pauzeert even, en dan vervaagt en zoomt het in de omgekeerde richting. Dit overgangseffect is glad en aantrekkelijk, zonder al te ingewikkeld en afleidend te worden.
Er zijn twee manieren om door de slideshow te navigeren. De eerste is door het gebruik van navigatie pijlen. Deze pijlen worden alleen weergegeven wanneer u met uw cursor over de slideshow zweeft. Dunne turquoise pijlen bevinden zich in het centrum van een donkergrijze vierkant. Deze vierkant vervaagt en valt op zijn plaats wanneer de gebruiker boven de slideshow zweeft, en vervaagt wanneer de gebruiker stopt met de interactie met de slideshow.
Wanneer de gebruiker boven de pijl zweeft met de cursor is er nog een interessant effect. De vierkant ‘draait om’ zoals een kubus, naar een andere kant, waar de kleuren omgekeerd zijn. Nogmaals, het is een simpel effect dat bijdraagt aan het onderscheiden van deze template.
De tweede manier om te navigeren door de slideshow is via de kleine vierkantjes in het midden onderaan van de carrousel jQuery. Elk vierkant vertegenwoordigt een slide in de slideshow, en als eroverheen wordt gezweefd met de cursor wordt er een voorbeeld getoond van de slide. Door te klikken op de vierkant kunt u onmiddellijk naar dat beeld springen.
Deze vierkanten zijn ook grijs, met de slide die de huidige afbeelding in turquoise vertegenwoordigt. Een soortgelijk effect wordt gebruikt bij de navigatie pijlen op de vierkanten: wanneer de gebruiker over een vierkant zweeft, draait hij om als een kubus, waardoor een ander “zicht" wordt getoond, deze is turquoise.
Ten slotte is er een bijschrift in de rechter-benedenhoek van de slideshow. Deze titel is in twee delen, de titel is geheel in hoofdletters, en de sub-titel is in kleine letters. Elke titel is turquoise geschreven op een donkergrijze vierkant. Deze vierkanten 'poppen' op hun plaats, met slechts een kleine 'bounce-back' op het einde, dit geeft de motie een heel organisch en natuurlijk gevoel.
De bijschriften gebruiken het lettertype 'Gurajada', dit is een eenvoudig lettertype dat een met de hand geschreven gevoel behoudt. Het is gemakkelijk om te lezen, en werkt zeer goed met deze eenvoudige, minimalistische maar organisch uitziende slideshow template.
De carrousel maakt gebruik van pure CSS3 voor alle overgangseffecten, er is geen jQuery, javascript en zelfs geen UI beelden. Hierdoor laadt de carrousel snel, zelfs op langzame verbindingen. Het is ook volledig responsief, het werkt op tablets en smartphones. Het is de perfecte no-jQuery carrousel template voor een moderne website.
Als u een slideshow thema voor uw website wilt die ingetogen elegantie uitstraalt, hoeft u niet verder te kijken dan deze mooie template van cssSlider.
De diavoorstelling is glad, clean en minimalistisch, maar het gebruik van turkoois en donkergrijs geeft het ontwerp een warmte en een vleugje stijl die vaak ontbreekt in minimalistische ontwerpen. Deze warmte wordt versterkt door het gebruik van het lettertype "Gurajada ', een eenvoudig handschrift lettertype dat goed werkt met deze template.
Zoals met alle slideshow thema's uit cssSlider is het thema 100% pure CSS - geen JQuery of Javascript, en geen beelden die uw website vertragen. Het resultaat is een thema dat bliksemsnel is en extreem vloeiende overgangen heeft.
De slideshow is vrij groot en tamelijk vierkant van vorm - ideaal voor een website die de focus op de beelden wilt leggen.
Wanneer u voor het eerst naar de slideshow kijkt ziet u de ‘bullet navigatie' onderaan in het midden van het beeld, en de titel in de rechterbenedenhoek.
De bullet navigatie bestaat uit donkergrijze vierkanten. Elke vierkant vertegenwoordigt een afbeelding in de slideshow. Wanneer de afbeelding actief is wordt de vierkant turkoois. Wanneer er boven een vierkant wordt gezweefd met de cursor wordt een voorbeeld van de relevante afbeelding getoond en door te klikken op deze vierkant wordt die afbeelding in de slideshow geladen - waardoor de gebruiker naar het beeld kan gaan die hem het meeste interesseert.
De titel bestaat uit twee donkere grijze vakken, één voor een titel en één voor een sub-titel. Deze 'poppen' op hun plaats bij elk nieuw beeld, het overgangseffect is glad en organisch, met een kleine 'bounce back' aan het eind van het effect. De tekst is turquoise, met de belangrijkste titel in hoofdletters en de ondertiteling in een kleinere maat lettertype.
Door te zweven over de slideshow worden extra navigatie-opties getoond. Twee donkergrijze vierkantjes vallen in plaats op elke rand van de slideshow. Ze hebben een turquoise pijlpunt, en wanneer u met de cursor over hen heen zweeft draaien ze om als een kubus waardoor een zijde zichtbaar wordt met omgekeerde kleuren.
Door te klikken op de pijlpunt kan de gebruiker navigeren door de beelden in de slideshow .
Het overgangseffect op de beelden in de slideshow is een langzame vervaging. Het eerste beeld vervaagt en zoomt uit, terwijl de nieuwe afbeelding vervaagt en inzoomt. Het resultaat is eenvoudig maar effectief, en de vervaging leidt geen aandacht af van de beelden.
Vanwege het strakke ontwerp en de elegante eenvoud, zou dit thema geweldig zijn voor websites die luxe producten zoals auto's, sieraden of high-class voedsel verkopen. Mode websites zouden ook profiteren van de grote omvang van de beelden en de manier waarop het thema de beelden het meeste aandacht geeft.
Technologie websites zullen ook profiteren van het moderne ontwerp die optimaal gebruik maakt van CSS3 en HTML5.






