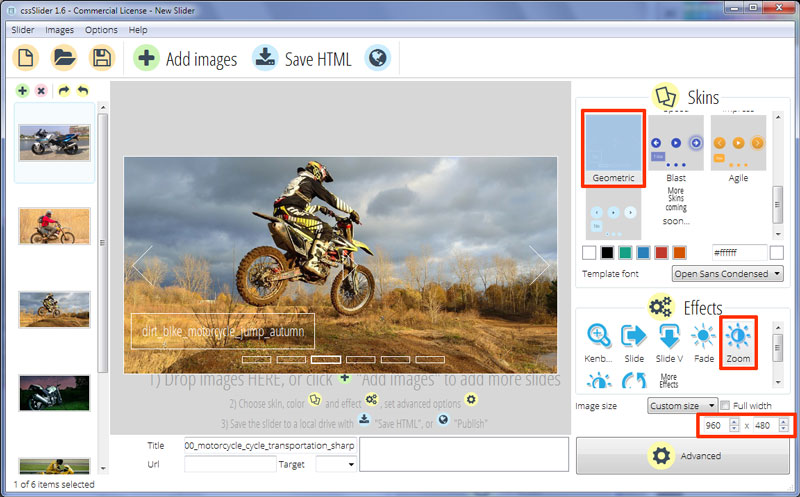
Zoom Effect & Geometric Theme Bootstrap Carousel
このスライダは、直角の角と幾何学的な形の使用は権威をたくさん持っている非常に現代的な、男性的なデザインを作成することができます。スライドショーはちょうど十分であるそれは、ウェブサイトの他の部分に対して目立つ助けるために、非常に薄い白の境界線を持っています。暗いまたは黒の背景にもまく動作します。

主なスライドショー自体が一つの画像から次へ移動するために「zoom」トランジションエフェクトを使用しています。この効果は、最初の画像をズームアウトし、フェードとズームを組み合わせ、次にズームします。それは動きがたくさんあると目を引くです。
左下隅にキャプションがあります。このキャプションはそれに非常に権威ある感触でフォントをあるフォント「Open Sans Condensed」を使用しています。キャプション、薄い白のボーダーの透明長方形に白いテキストです。シャープ、四角に感触を強調する役立つ長方形の空間の多くは、あります。そこにタイトルとサブタイトルの両方があり、サブタイトルが右サイドからのスライドしながらタイトルは、上からで降下する。彼らは異なる方向からスライドさせて、コーナーで会うので、再びその平方オフ外観を強化するのに役立ちますし、全体の設計で一貫した雰囲気を作成するのに役立ちます。
絵の上に置くと、ナビゲーションアイコンが表示されます。これらは、各スライド側の2つの薄い白矢印の頭である。正方形が角度をオンにして半分に切るように各矢印の頭です。これらの矢印の頭は、スライドショーの中心から所定の位置にスライドさせます。
中央に表示され、一時停止/再生ボタンもあり、これは、所定の位置に上昇するだけで白いアイコンです。いずれかのアイコンの上に置くと、少し彼らは彼らと対話することができます知っているユーザーをすることができます微妙なロールオーバー効果を移動するために、それらの原因となる。
一番下の白い境界線と透明の長方形のシリーズがあります。各矩形は、スライドショーで画像を表す。長方形の上に置くと、そのビューエリアに画像の長方形の負荷上の小さなプレビュー表示される画像やクリックが発生します。
現在の画像にリンクされた矩形は、強調のために、より厚い境界線を持っています。
そのため平方オフ、権威あるデザインで、このスライダーは、挑戦的な仕事アウト、特に筋力トレーニングを専門のフィットネスサイトに最適ですね。また、信頼できる印象を作成したいの金融ウェブサイトのための素晴らしいことだ。







