Live Demos
Absolute CSS3 Slider?
Develop beautiful photo sliders totally in CSS. Zero jQuery, zero JavaScript, no picture icons, no coding! It's really smooth, lightweight, liquid, and retina-ready. Operates on every todays devices and browsers. Fade, Slide, Zoom, Ken Burns animations and a bunch of templates are accessible. Get a slider maker for Windows and Mac now!
Spectacular transitions
cssSlider includes incredible pure CSS3, hardware-accelerated animations to delight your customers and help keep their eyes concentrated on your own web site.
Color Combinations
Each cssSlider theme offers 6 ready-to-use color pattern to make your choice easier.
SEO Friendly
cssSlider is made with clear HTML5. It looks brilliant and search engines are still able to spider it correctly. This enables you to keep your viewers and search engines both satisfied all at one time!
No coding
Develop your slider in a few seconds with the visual creator
Live Preview
Immediately preview your slider and any adjustments which you make in the preview window. Be Sure anything is just the way you want it before you save!
Drag and Drop
With the drag-n-drop, cssSlider could not be simpler to use. Add and remove pictures, change the ordering, embed sliders in a few seconds.
Mobile-friendly
cssSlider is totally compatible with any and all smartphones, tablets and will play just as well on your iPhone, iPad, Android as it does on your home desktop computer.
Automatic Cropping and Sizing
No more need for separate picture editing apps. The cssSlider easily crops your graphics and resizes them to suit whatever dimension you specify!
Retina-prepared
The slider prev/next arrows, bullets, play/pause and other controls are icon font, making them monitor size independent and ideal for retina hi-res displays.
Extremely Customizable
Run css Slider web builder in two different configuration modes: Basic and Advanced. Pick from a number of integrated layout looks to keep things real simple, or dive in to edit the configuration in whatever way you'd like for total control.
Light-weight and compatible
Lightning page speed is a certainty since it is not getting slowed down by Java Script, in addition to being designed to the most current technological standards to allow it to be extremely-compatible.
Retina-ready
All slider navigation controls are vector font and they're great on high resolution displays
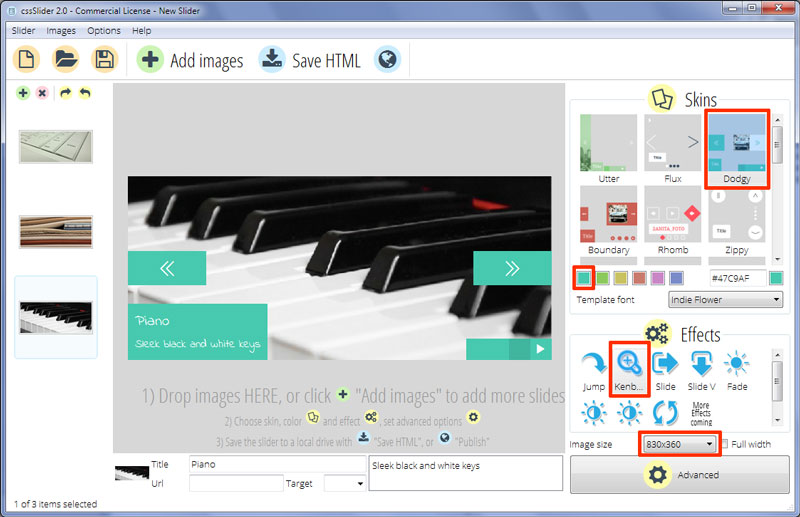
Kenburns Transition & Dodgy Style Image Slider Jquery
If you want a quirky, fun but modern slideshow template for your website, then this particular template from cssSlider could well be the one you are looking for.
Using modern, clean lines and cutting edge web technology to create a fast, responsive slideshow, the design nonetheless keeps a friendly and quirky touch through the use of an attractive green-blue color scheme and a handwritten font.
The slideshow itself has relatively small images, so that the slider doesn’t dominate the website. It’s ideal to showcase particular articles on a blog, or to show off products on an e-commerce website.

When you first look at the slider, you notice that the images are in constant, gentle motion. They transition by fading and moving slowly across the slider. It’s attractive, and the constant motion is eye-catching.
In the bottom left corner is a caption. This is a green-blue rectangle that slides in from the left of the slider. This rectangle is flush to the left and bottom of the slider, which is unusual and gives the design a modern, slightly quirky feel. The font used is a cursive one called ‘Indie Flower’ — it’s carefree and open, with rounded edges. It is a great counterpoint to the otherwise square lines of the design.
On the opposite, bottom right corner is a long green-blue rectangle with a pause symbol directly next to the corner. One ‘square’ of this rectangle is a slightly darker shade of green. This square moves along the length of the rectangle, and is the only sign that this area of the slider can be used to jump between slides. It’s a nicely discreet piece of functionality.
Hovering over the ‘parts’ of the rectangle brings up preview images, in a square shape. Clicking these parts of the rectangle loads the image into the slider. It also automatically pauses the slider.
When paused, the icon in the bottom right corner turns into a ‘play’ button. Clicking this button will restart the slideshow.
Finally, hovering over the slideshow will bring up two squares, one on the left and one on the right. These squares are flush to the edge of the slider, and contain double-arrowheads. These function as next and previous navigation arrows. Hovering over one of the square brings up a preview of the next/previous image. The image flips up, like a cube opening.
As you would expect, clicking these arrows loads the relevant image into the slideshow.
Overall, this attractive template would work well for many blogs, or small ‘indie’ e-commerce sites as it has a slightly handmade but modern feel.
As with all cssSlider designs, the slider is fast to load, responsive and works across all modern platforms.






