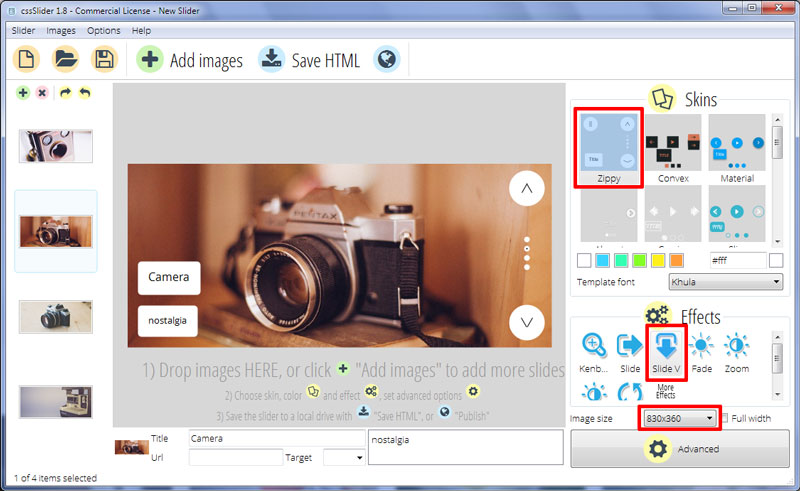
Slide Vertical Effect & Zippy Template Jquery Image Gallery
Ce modèle de galerie sans jQuery possède une ambiance vintage qui convient aux sites web avec un style et un sentiment nostalgique. Mis à part le style vintage, il n’y a rien de démodé concernant la technologie derrière ce modèle – il utilise CSS3 et HTML5, sans aucun appui de jQuery ou Javascript. Comme vous pouvez vous y attendre, la galerie est aussi complètement réactive, fonctionnant à merveille sur les Smartphones et les tablettes tout comme sur les ordinateurs et les Smart TV.

La galerie d’images elle-même est plus petite que beaucoup d’autres galeries typiques, ce qui convient bien au style vintage, et ça signifie que le slider n’envahit pas le site web.
La galerie entière est conçue autour d’un mouvement vertical au lieu d’horizontal. Chaque image glisse du haut vers le bas, jusqu’à atteindre la fin du “rouleau”, et retourne rapidement au début du diaporama après que toutes les autres images soient passées.
À cause du mouvement vertical, les flèches de navigation pointent vers le haut et le bas, au lieu de la gauche et la droite. Ces flèches apparaissent en haut et en bas du côté droit de cette galerie sans jQuery. Les flèches elles-mêmes sont fines et noires, très simples et minimalistes, apparaissant dans un cercle blanc. Quand l’utilisateur passe sur la flèche, elle s’étend, devenant plus large et plus courte.
Cliquer sur une flèche peut soit faire passer à la diapositive suivante, ou revenir à la diapositive précédente.
Entre les deux flèches se situe une série de petits cercles blancs. Ces cercles blancs représentent chacun une diapositive dans la galerie, et l’image actuelle est représentée par un point noir au centre du cercle blanc. Passer sur un cercle crée un aperçu de la diapositive à gauche du cercle, dans un cadre blanc fin.
Dans le coin en bas à gauche du diaporama se trouvent deux titres, un large et un plus petit pour un sous-titre. Ils fournissent des informations additionnelles sur la galerie d’images.
Le texte est en noir et utilise Khula, une police sans-serif simple. L’écriture est présentée sur un rectangle blanc avec les angles arrondis.
Le titre se déploie jusqu’à prendre place, pendant que les rectangles blancs apparaissent et disparaissent. Cet effet est pur et attrayant, et fonctionne bien avec le reste du modèle. Cette faible quantité de mouvement empêche les titres de détourner l’attention des images.
Ce modèle de galerie d’images serait idéal pour des sites web d’antiquités, un libraire de seconde main, et n’importe quel type de boutique de créations. Son côté un peu excentrique dément les bases extrêmement fonctionnelles et astucieuses de ce modèle de slider.







