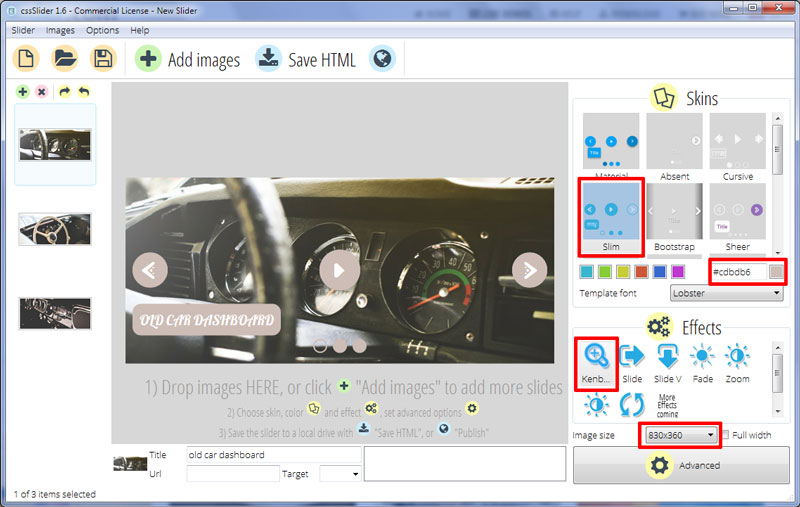
Kenburns Effect & Slim Template Html5 Slider
Si vous désirez utiliser un slider élégant et sophistiqué « à l'ancienne », c'est celui-ci !

Le design utilise des teintes de marron doux et de blanc, exclusivement. Ainsi l'ensemble reste simple et élégant mais de nombreux éléments de typographie et d'interface le sauvent de l'austérité.
On remarquera tout d'abord le texte en bas à gauche. Il se compose d'un rectangle marron aux angles arrondis et d'une police accrocheuse, « Lobster », qui utilise des centaines de ligatures et de formes de lettres alternatives pour imiter du texte écrit à la main. L'effet est très vintage et élégant, ce qui le rend parfait pour les sites d'antiquités, consacrés à l'histoire ou à des sujets nostalgiques.
La légende apparaît en glissant sur une ligne verticale. L'effet n'est pas ostentatoire, mais il attire l'œil et rajoute du mouvement au design général.
En bas du slider se trouve une série de cercles marrons. On s'est sert pour naviguer entre les diapos. Un cercle sélectionné devient transparent avec une bordure marron. L'interaction avec un cercle provoque l'apparition d'un aperçu, et le fait de cliquer dessus charge l'image dans le diaporama.
Ces puces de navigation ne sont cependant pas les seuls outils pour contrôler le diaporama. Si le curseur passe sur le slider, trois icônes apparaissent : des cercles marrons avec des icônes blanches, deux sur les côtés gauche et droit pour passer d'une image à l'autre et un au centre pour lancer ou mettre en pause le diaporama. L'icône est une tête de flèche blanche avec trois points, pour un effet vintage.
L'icône sur laquelle le curseur s'arrête devient transparente avec une bordure marron, ce qui imite les puces de navigation et crée une cohérence d'ensemble.
L'effet de transition est « Kenburns », grâce auquel l'image bouge constamment, disparaissant lentement pour laisser la place à la suivante. Les transitions sont fluides et hypnotiques.
Si ce design a un air volontairement démodé, rien dans sa conception ne l'est. Il utilise CSS3 et HTML5 pour l'iconographie et l'animation, une approche moderne qui lui permet de se charger à une vitesse hallucinante, sans avoir besoin de Javascript ou de Jquery. Et il répond admirablement bien et marche autant sur une smartphone que sur un écran géant.
Bref, un design idéal pour beaucoup de sites différent. Il marcherait particulièrement bien pour les vendeurs d'antiquités, les magasins vintage, les créateurs de mode élégants et sophistiqués ou les auteurs de fiction historique.






