Demostraciones
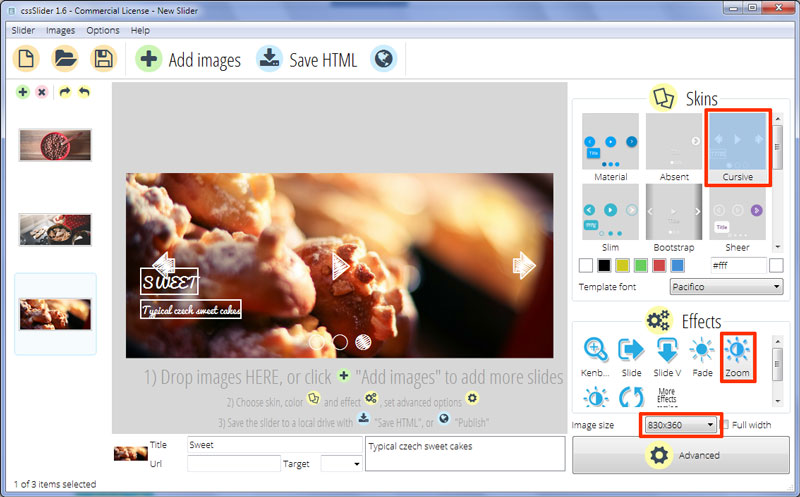
Zoom Transition & Cursive Skin Jquery Image Slider
Esta plantilla carrusel exclusiva de css es divertida mientras mantiene una simplicidad moderna. Carga rápidamente, es completamente responsiva y no requiere javascript o JQuery para funcionar.
El diseño usa una tipografía cursiva y un diseño vago y sin detalles que ayuda a que la presentación se vea artesanal. Sin embargo, solo se usa un color, haciendo este diseño ideal para sitios web que se enfoquen en adultos creativos como blogs de cocina, sitios de libros y otras mamas blogueras.

El usuario puede navegar entre las diapositivas en varias maneras. La primera es moviendo el cursor sobre la presentación, lo que aparece iconos adicionales. Estos incluyen una flechas de “anterior”, una flecha de “siguiente” y un icono de “pausa/reproducir”.
Hacer clic en la flecha de “anterior” le permite al usuario omitir diapositivas una a la vez. Hacer clic en la flecha de “siguiente” le permite al usuario avanzar las diapositivas. Hacer clic en “pausa” detendrá la presentación y le permitirá al usuario examinar las imágenes mas de cerca.
Los iconos son blancos y parecen dibujados a mano. Tiene un borde derecho y lleno con un efecto de garabatos que es muy atractivo.
La segunda manera en la que el usuario puede moverse a través de las diapositivas es usando la “navegación de viñetas” en la parte inferior de la presentación. Son una serie de círculos, cada uno representando una diapositiva de la presentación. Son extremadamente útiles si tiene pensado usar muchas diapositivas y quiere darle a la gente una manera rápida de moverse entre las diferentes imágenes. Estos círculos son transparentes con un borde blanco, excepto cuando son seleccionados. Los círculos seleccionados tienen un interior con garabatos que coincide con los otros iconos.
Mover el cursor sobre el circulo aparece una pre visualización de la diapositiva. Esta, esta contenida dentro de un marco blanco con una flecha apuntando al circulo. Esto refuerza al usuario que pueden hacer clic en el circulo para cargar la imagen.
Cada diapositiva incluye un subtitulo en la parte inferior izquierda. Esta hecha de una tipografía estilo cursiva hecho a mano llamada “Pacifico”. El titulo principal esta en mayúsculas y el subtitulo en estándar. Cada línea esta contendia dentro de un cuadro transparente con borde blanco. Esto refleja la apariencia hecha a mano del resto de los iconos.
Una de las razones por la que este diseño de carrusel es tan atractivo es por el efecto de transición aplicado cuando cambia la diapositiva. Es una combinación de zoom con desvanecer que se llama “zoom”. Es una simple pero divertida transición que es llamativa y hace mas notoria la diapositiva.
Como la presentación solo usa css para crea la interface y efectos de transición, la presentación se carga muy rápidamente y funcionara en cualquier dispositivo con un buscador moderno. Use esta hermosa presentación para mostrar sus recetas, artesanías o su arte.






