Cómo agregar títulos, descripción y URL a las diapositivas.
Todos los diseños de los deslizadores incluyen la opción de añadir un título y una descripción para cada diapositiva, y la capacidad de vincular las diapositivas a diferentes URLs (direcciones web).
1. Agregar un titulo a sus diapositivas
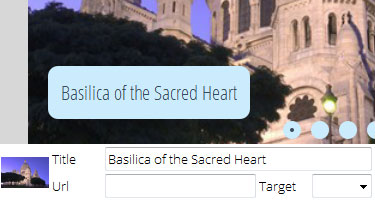
Si mira debajo de la vista previa de las diapositivas verá un campo de texto llamado "Título". Usted puede añadir cualquier texto aquí, y este se mostrará en el área de título de la plantilla de presentación. (Tienes que hacer clic fuera del campo para que pueda guardarse).

2. Agregue una descripción a sus diapositivas.
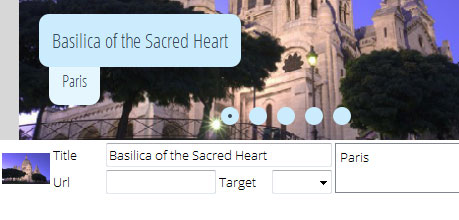
Al lado del campo de título hay un campo de texto grande. Este es el espacio para la descripción. Una vez más, usted puede añadir cualquier texto que desee aquí.

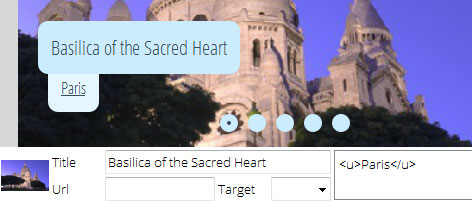
Puedes usar HTML limitado para personalizar sus descripciones.

3. Agregue una URL a sus diapositivas.
Normalmente, usted deseará que las diapositivas de la presentación se enlacen a las páginas de su sitio web. Utilizando cssSlider lo hace fácil.
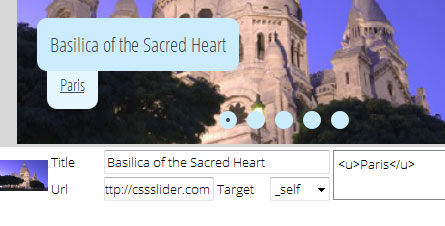
En el campo denominado "URL" puede simplemente pegar la dirección web de la página que desea que la gente visite cuando hagan clic en la diapositiva. Puede ser cualquier tipo de enlace - una página en su sitio, un enlace de descarga o de un nuevo sitio web. Debe utilizar la dirección URL completa, incluyendo el http: //
También existe la opción de establecer el "objetivo" del enlace. Este menú desplegable le permite establecer si el enlace se abre en la misma ventana, en una ventana nueva, o en un marco parental. Las opciones que puede seleccionar son:
• _self — abre el enlace en la misma ventana.
• _blank — abre enlace en una nueva ventana.
• _parent — abre enlace en marco parental.

Cuando haya terminado de añadir sus títulos, descripciones y enlaces, puede guardar o publicar la presentación normalmente.



