How to add title, description and urls to slides
All the slideshow designs include the option to add a title and description to each slide, and the ability to link slides to different URLs (web addresses).
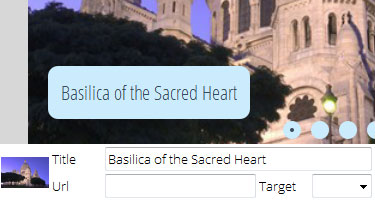
1. Add a title to your slides
If you look below the slideshow preview, you will see an area with a text field called ‘Title’. You can add any text in here and it will display in the title area of the slideshow template. (You need to click off the field for it to save).

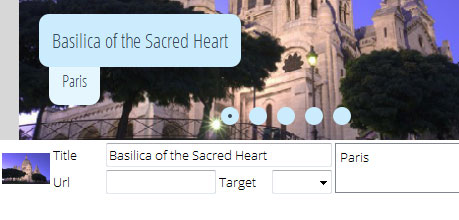
2. Add a description to your slides
Next to the Title field is a larger text field. This is the space for your caption. Again, you can add any text you want to in here.

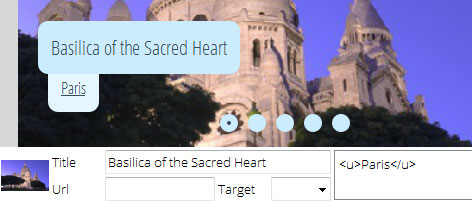
You can use limited HTML to style your descriptions.

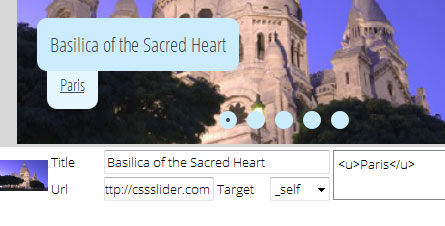
3. Add a URL to your slides
You normally want the different slides in your slideshow to link to pages on your website. Using cssSlider makes this easy to do.
In the field called ‘Url’ you can simply paste the web address of the page you want people to visit when they click on the slide. This can be any kind of link — a page on your site, a download link or a new website entirely. You should use the full URL, including the http://
There is also the option to set the ‘target’ of the link. This drop-down menu allows you to set whether the link opens in the same window, in a new window, or in a parent frame. The options you can select from are:
• _self — opens the link in the same window
• _blank — opens the link in a new window
• _parent — opens the link a parent frame

When you have finished adding your titles, descriptions and links you can save or publish your slideshow as normal.



