Demostraciones
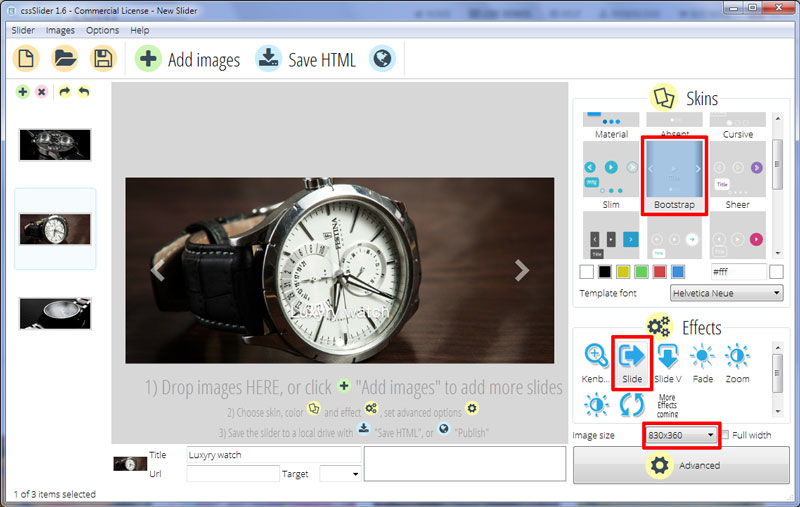
Slide Effect & Bootstrap Layout Css Slideshow
Este control tiene no tiene sensación de totería. En lugar de un borde que limita la imagen, utiliza una plantilla sin borde que le da más énfasis a la imagen, así como proporciona una apariencia de vanguardia para cualquier imagen que el deslizador tenga. La falta de límites también permite que este deslizador sea perfecto para cualquier sitio web, ya que tiene la capacidad de mezclarse con cualquier tema de la página y mejorarla con su diseño elegante.

Para la facilidad de los usuarios que podrían no estar conscientes de que hay otras fotos, este deslizador tiene flechas de dirección visibles. Estas flechas se pueden utilizar para cambiar entre imágenes, y aunque sean visibles incluso cuando el cursor no esté sobre la imagen, se oscurecen y aumentan su visibilidad cuando el cursor está sobre ellas.
Los puntos de navegación tradicionales se utilizan en este deslizador y son siempre visibles. Así que en lugar desplazarse al azar con las flechas, puede utilizar el deslizador para saltar a las imágenes que no están cerca. Cuando se sitúa sobre los puntos de navegación, estos revelan la imagen que ha sido asignada a ellos para que los visitantes del sitio web puedan obtener una vista previa de la imagen antes de hacer clic sobre ella.
El etiquetado de las imágenes se realiza de una manera elegante, y la escritura aparece justo encima de los puntos de navegación, en el centro horizontal de la imagen. Se utiliza un tipo de fuente medio, lo que hace que la escritura sea elegible y no abrumadora. Por tanto, combina con el aspecto general y elegante del deslizador.
La delicadeza de este deslizador lo hace ideal para los sitios web de lujo y los proyectos de moda. La apariencia ofrece un toque moderno y el ancho sostenedor para la imagen otorga un gran espacio para la promoción de cualquier elemento. Como la demo sugiere, los relojes y los accesorios finos tomarían muchas ventajas de este deslizador y oscurecería de buena manera los sitios web. Se puede utilizar un gran número de efectos de transición con este deslizador para ayudarlo a adaptarse a cualquier sitio web que lo incorpore.






