Demostraciones
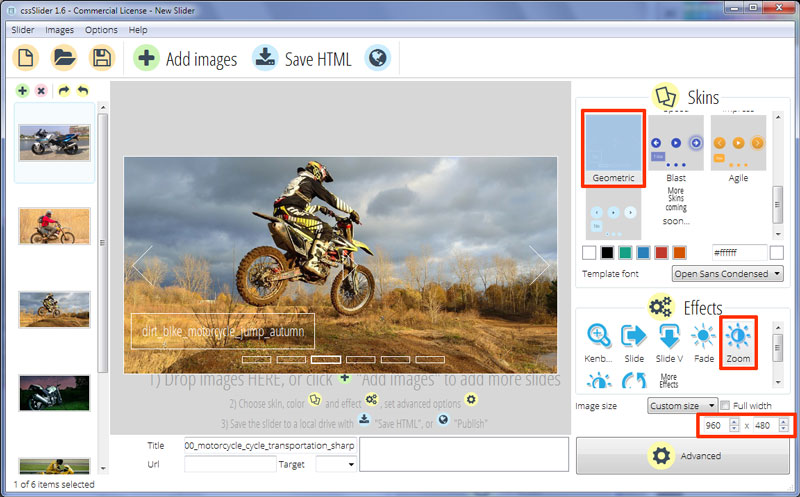
Zoom Effect & Geometric Design Bootstrap Carousel
Este slideshow utiliza esquinas cuadradas y figuras geométricas para crear un diseño muy moderno y masculino con mucha autoridad.

El slideshow tiene un margen blanco muy fino, el cual es lo suficientemente grueso para ayudar a que resalte sobre el resto del sitio web. Puede funcionar muy bien sobre fondos negros u oscuros.
El slideshow principal utiliza un efecto de transición ‘Zoom’ para pasar de una imagen a otra. Este efecto hace retroceder la primera imagen mientras acerca la próxima, combinando el acercamiento con un efecto desvanecedor. Tiene mucho movimiento y llama la atención.
Hay un titulado en la esquina inferior izquierda. Este titulado utiliza la letra ‘Open Sans Condensed’ la cual pertenece a la familia de san-serif y contiene cierta sensación autoritativa.
El titulado se compone de un texto color blanco sobre un rectángulo transparente con un fino borde color blanco. Hay bastante espacio en el rectángulo, lo cual ayuda a enfatizar la sensación aguda y cuadrada del mismo. Hay un título principal tanto como un subtítulo, y el título cae desde la parte superior, mientras que el subtítulo se desliza hacia adentro desde la derecha. El hecho de que ambos se deslizan desde direcciones distintas ayuda nuevamente a reforzar la apariencia cuadrada del mismo y ayuda a crear una sensación consistente a través de todo el diseño.
Al pasar sobre la imagen hace que aparezcan los iconos de navegación. Estos son dos puntas de flecha, finas en cada lado de la imagen. Cada punta de flecha tiene el parecido a un cuadrado tildado en ángulo y cortado a la mitad. Estas puntas de flecha se deslizan hacia su lugar desde el centro del slideshow.
También hay un botón de pausa/continuar que aparece en el centro, el cual consiste de un único ícono blanco que se eleva hacia su lugar.
Al pasar sobre cualquiera de estos iconos hace que se muevan ligeramente, un efecto sutil que le deja saber al usuario que puede interactuar con ellos.
Hay una serie de rectángulos transparentes con bordes blancos al fondo. Cada rectángulo representa una imagen en el slideshow. Al pasar sobre un rectángulo hace que aparezca una pequeña imagen preliminar y al hacer clic sobre un rectángulo hace que cargue esa imagen en el presentador.
El rectángulo conectado a la imagen actual contiene un margen más grueso para enfatizar.
Debido al diseño cuadrado y autoritativo, este presentador de imágenes sería perfecto para sitios web de gimnasios que se especializan en rutinas desafiantes, particularmente en entrenamiento de fortaleza. También sería genial para sitios web financieros que quieran crear una impresión de confianza.







