Zoom Out Effect & Rhomb Skin Slideshow Jquery
Diese Slider-Vorlage vermittelt klassische Einfachheit, die Art von Design, die es ermöglicht, sowohl schön und zugleich hochfunktional zu sein. Sie verwendet Weiß und ein helles Blau, welches das gesamte Design abhebt und eine Prise Individualität hinzufügt.
Das Slider-Template ist vollständig responsiv und sieht fantastisch sowohl auf einem Breitbildmonitor als auch auf Smartphone-Bildschirmen aus. Die Vorlage wurde sorgfältig für jeden Breakpoint optimiert, die Funktionalität wurde auf kleineren Bildschirmgrößen reduziert, um Übersichtlichkeit und Einfachheit bei der Benutzung zu erhöhen.
In der ‚Vollbild‘-Version besitzen die Bilder ein normales Seitenverhältnis, das flexibel ist und mit einer großen Bandbreite an Fotografien und anderen visuellen Inhalten funktioniert.

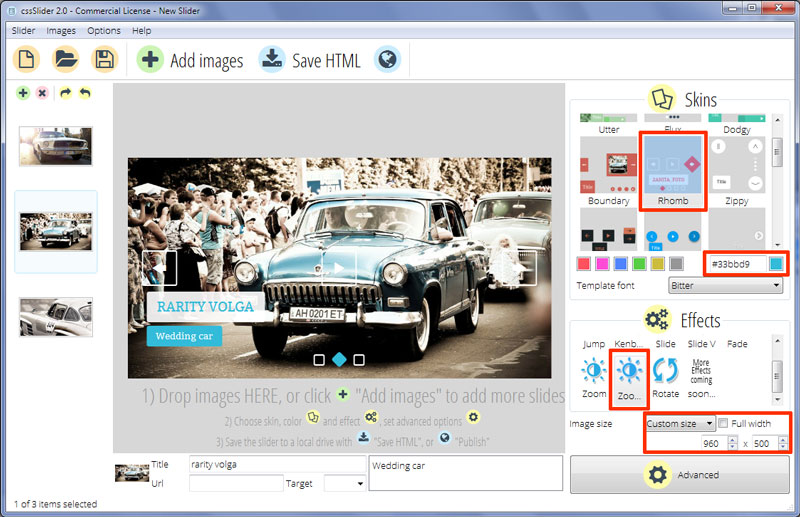
Oben in der Mitte des Sliders befindet sich eine Reihe von transparenten Rechtecken mit weißem Rand. Die Ecken jedes Quadrats sind leicht abgerundet und verleihen dem Design ein organisches, freundliches Gefühl. Jedes Quadrat repräsentiert eines der Bilder in der Slideshow und wenn das entsprechende Bild geladen wird, wird das Rechteck zu einem blauen Diamanten, der weiterhin abgerundete Ecken aufweist. Hierbei handelt sich um ein exzellentes Stück Benutzeroberflächen-Handwerk, das dabei hilft, den Zweck der Quadrate für den Benutzer zu verstärken.
Indem der Benutzer die Maus über eines der Quadrate bewegt, kann er sich eine Vorschau der anderen Bilder im Slider anzeigen lassen. Jedes Vorschaubild ist in einen dünnen weißen Rand eingefasst. Ein Klick auf das Quadrat lädt das Bild in den Slider. Das Quadrat erlaubt es dem Benutzer, auf jedes beliebige Bild im Slider vorzuspringen, ohne auf das Durchlaufen der Bildfolge warten zu müssen.
In der unteren linken Ecke befindet sich ein Titel. Es gibt einen Haupttitel in Form eines blauen Textes auf einem halbtransparenten weißen Rechteck mit abgerundeten Ecken und einen Untertitel mit weißem Text auf einem blauen Rechteck. Die verwendete Schriftart ist ‚Bitter‘, eine Serifen-Schriftart, die speziell für das Lesen auf einem Bildschirm entworfen wurde und selbst bei kleinen Bildschirmgrößen absolut lesbar ist.
Der Titel erscheint an seinem Platz, wobei der Haupttitel zuerst erscheint und der Untertitel etwas später folgt. Der Übergangseffekt ist sehr attraktiv und zieht die Aufmerksamkeit auf sich.
Wenn der Benutzer die Maus über den Slider bewegt, erscheinen zwei Navigationspfeile auf jeder Seite des Bildes und ein Pause-Knopf erscheint in der Mitte.
Diese Symbole sind ganz in Weiß gehalten und sind in ein transparentes Quadrat mit einem weißen Rand und abgerundeten Ecken eingefasst. Die Symbole richten sich sanft entlang einer vertikalen Achse aus.
Wenn Sie die Maus über eines der Symbole bewegen, dreht sich das Quadrat auf seine Ecke, um zu einem blauen Diamanten zu werden. Dies ahmt das Quadrat oben im Slider nach, was ein gutes Zeichen von Konsistenz bei der Wahl des Designs darstellt.
Der Übergang ermutigt Besucher außerdem, auf die Symbole zu klicken. Die Navigationspfeile erlauben es Besuchern, in der Slideshow durch die Bilder zu schalten, während der Pause-Knopf es ihnen erlaubt, den Slider auf einem der Bilder anzuhalten.
Nach dem Sie auf ‚Pause‘ gedrückt haben, wird das Symbol zu einem Abspielen-Zeichen. Ein erneuter Klick auf das Symbol startet den Slider wieder.
Die Bilder selbst zeigen einen sehr schönen Übergangseffekt, wenn sie zueinander wechseln. Das aktuelle Bild hebt sich leicht und zieht sich dann zurück, um zu einem Punkt zu werden und zu verschwinden. Es gibt das nächste Bild dahinter frei, welches sich sanft an seinen Platz hebt.
Der gesamte Effekt ist extrem natürlich und fließend.
Insgesamt ist dies ein fantastisches Slider-Theme, das für viele verschiedene Websites eingesetzt werden kann.






