Bootstrap Textarea Table
Intro
In the pages we create we employ the form features to gather several info coming from the website visitors and send it back to the site founder serving various purposes. To accomplish it effectively-- suggesting obtaining the right responses, the correct questions needs to be questioned so we architect out forms form with care, consider all the achievable situations and types of info required and actually supplied.
But no matter just how accurate we operate in this, generally there always are some scenarios when the information we require from the visitor is somewhat blurred just before it gets in fact given and requires to expand over far more than simply just the normal a single or a number of words usually written in the input fields. That's where the # element shows up-- it's the irreplaceable and only component in which the website visitors are able to easily write back a few terms giving a reviews, providing a purpose for their activities or just a couple of thoughts to ideally help us producing the product or service the page is about even better.
Effective ways to employ the Bootstrap textarea:
Within the latest version of the absolute most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Value element is fully sustained instantly regulating to the width of the screen page becomes displayed on.
Building it is very uncomplicated - all you need is a parent wrapper <div> component holding the .form-group class put on. Within it we want to set a label for the <textarea> element carrying the for = “ - the textarea ID - " and necessary caption to make it easy for the user to comprehend just what kind of relevant information you would need filled in.
Next we need to produce the <textarea> element itself-- select it the .form-control class and an appropriate ID. Do note the ID you have assigned within the for = "" attribute in the case that the previous <label> must suit the one to the <textarea> element. You really should as well put in a rows=" ~ number ~ " attribute in order to establish the lines the <textarea> will initially expand when it gets shown when the web page originally loads-- 3 to 5 is a nice value for this one given that if the message becomes too much the individual is able to constantly resize this control by simply dragging or simply just employ the inner scrollbar popping up if content gets way too much.
Given that this is a responsive element by default it spreads the whole width of its parent component.
Even more ideas
On the contrast-- there are certainly a number of scenarios you would certainly intend to control the feedback delivered inside a <textbox> to a certain size in characters-- on the occasion that this is your situation you should additionally add in a maxlenght = " ~ some number here ~ " attribute setting up the characters control you want-- do think about thoroughly even though if the limit you set up will sufficient for the info you require to be developed appropriately and specificed enough-- remember how annoyed you were when you were simply questioned anything and in the middle of the explanation were incapable to produce additionally-- this is certainly crucial considering that it it possible reaching the limit might just potentially annoy the site visitors and press them out of submitting the form as well as from the webpage in itself.
Examples
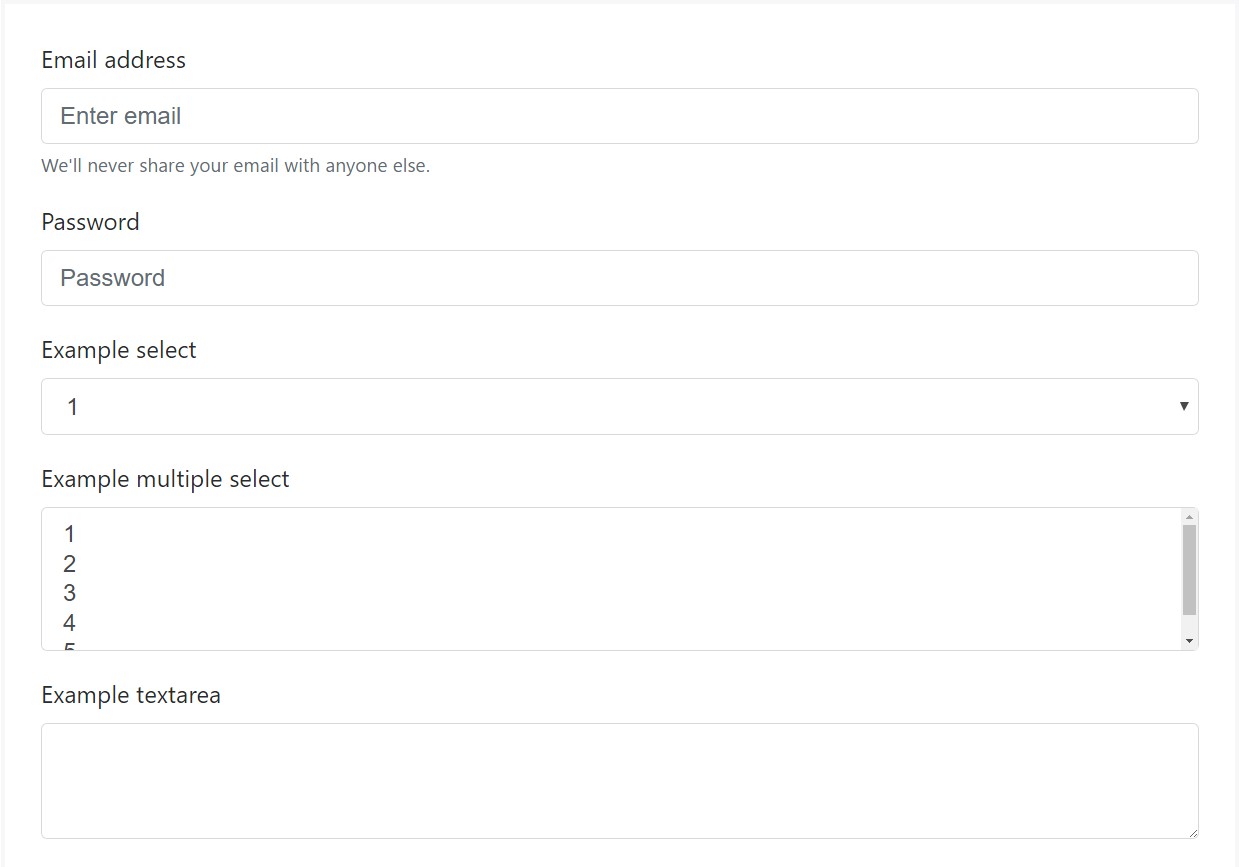
Bootstrap's form manages increase on Rebooted form styles using classes. Operate these classes to opt inside their customised displays for a more regular rendering across internet browsers and gadgets . The example form listed below indicates basic HTML form elements which get improved looks from Bootstrap with added classes.
Keep in mind, considering that Bootstrap uses the HTML5 doctype, all inputs ought to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
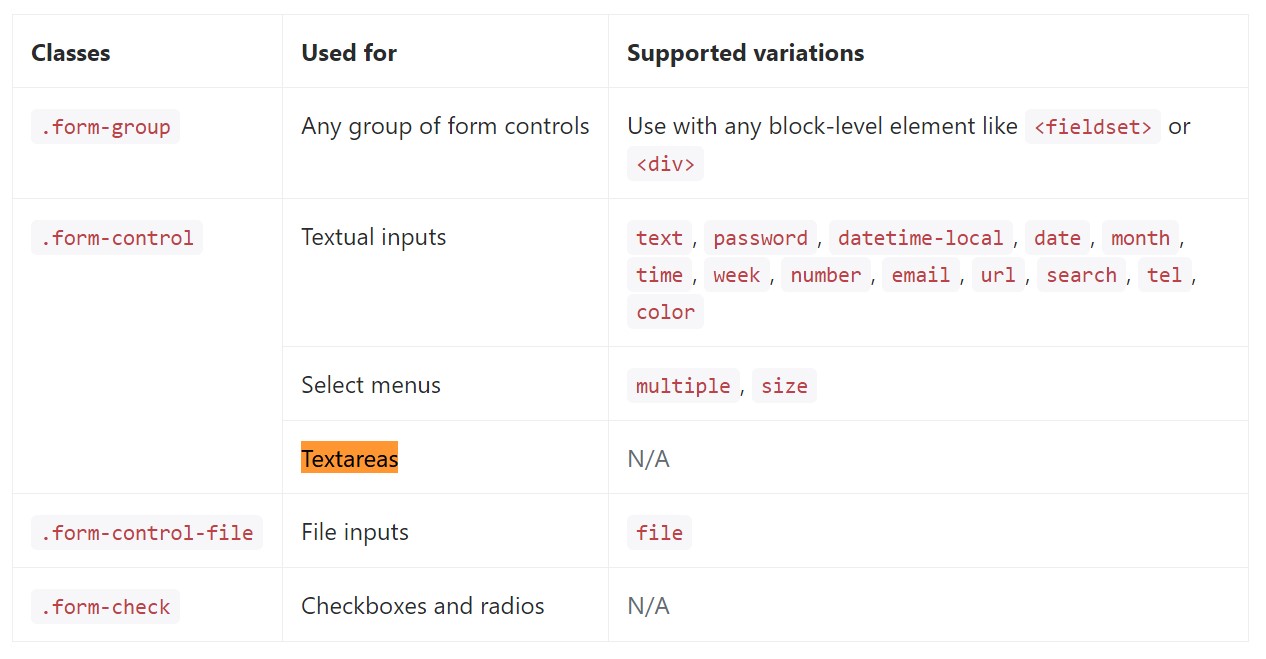
</form>Below is generally a full listing of the certain form controls sustained via Bootstrap and the classes that customize them. Supplemental documentation is obtainable for every group.

Conclusions
So right now you realise tips on how to create a <textarea> feature inside your Bootstrap 4 powered website page-- presently all you require to identify are the proper questions to ask about.
Take a look at a couple of online video guide regarding Bootstrap Textarea Group:
Related topics:
Fundamentals of the textarea

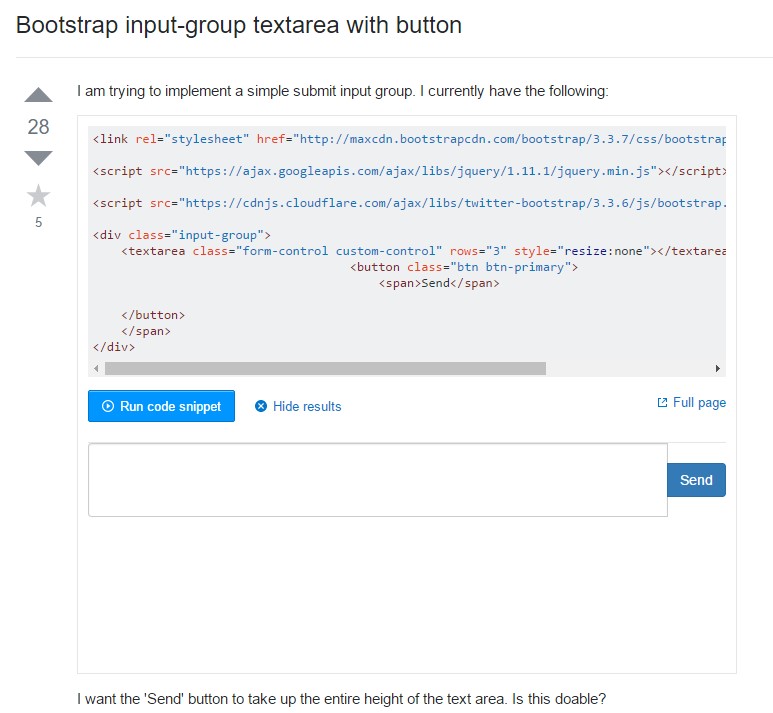
Bootstrap input-group Textarea button with

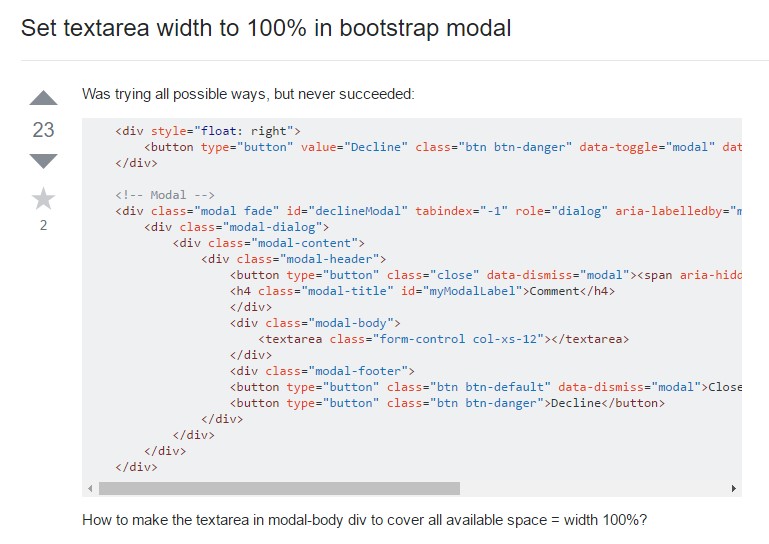
Set up Textarea width to 100% in Bootstrap modal