Bootstrap Columns Mobile
Intro
In the recent couple of years and most certainly the upcoming ones to come the universe of world wide web spreading more and even more widely throughout every kinds of gadgets in this way now essentially half of the views of the web pages on the internet are done not on personal computer and notebook display screens yet directly from various mobile gadgets having all sorts of small-sized display sizes. So in the event that a page will not reveal properly-- suggesting to resize and quickly find its own finest shape on the gadget applied its most likely will get browsed away to get replaced by a mobile friendly webpage giving quite similar product or service.
In addition-- the indexing mechanisms just like Google do the so called mobile-friendly test and indicate far down your web pages around the search results. This pushing down is even farther supposing that the search is executed by a mobile phone-- the internet search engines look upon this specific subject pretty seriously. And so not providing a mobile friendly page nearly implies not having a web page in any way.
The best ways to make use of the Bootstrap Columns Table:
But just what really a webpage getting responsive implies-- basically-- fitting all width of the screen that beings displayed on introducing the elements with legible and helpful way at any size. To take care of this the Bootstrap framework uses so called breakpoints and columns . In a couple of words the breakpoints are predefined display widths at which a change occurs and the Bootstrap Columns jQuery become reordered to ideally fit in much better. The prior edition used 4 breakpoints and one of the most new Bootstrap 4 framework introduces one added so they attain actually five. Here they are having the highest value they stretch to. The correct boundary number in itself belongs to the next display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Another suggestions
The horizontal space in Bootstrap 4 framework gets shared into 12 items identical in size-- these are the so called columns-- they all bringing the .col- prefix. Next comes the screen size infix which in turn identified down to which display screen scale the column element will span the specified number of columns. In case that the screen size is smaller sized -- the column element takes up the whole screen width-- as if it was appointed .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto format columns
Apply breakpoint-specific column classes for equal-width columns. Put in any quantity of unit-less classes for each and every breakpoint you need to have and each Bootstrap Columns Mobile will certainly be the equal width.
Equivalent size
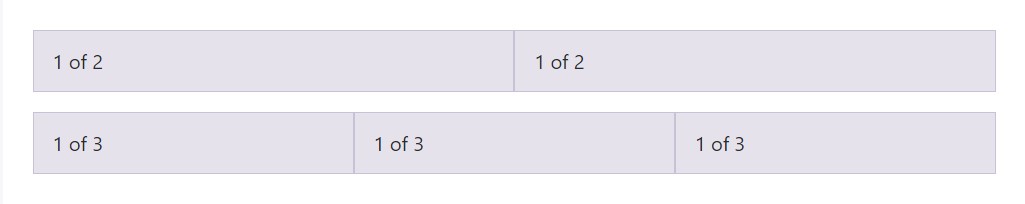
For example, right here are two grid designs that put on each device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
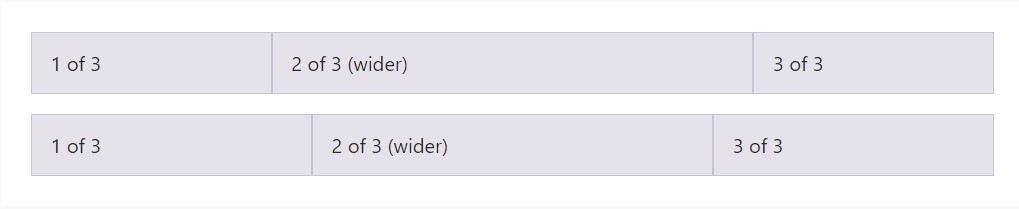
Auto-layout for flexbox grid columns also shows you can certainly set the width of one column and the others will quickly resize about it. You may use predefined grid classes ( while indicated here), grid mixins, or else inline widths. Bear in mind that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width information
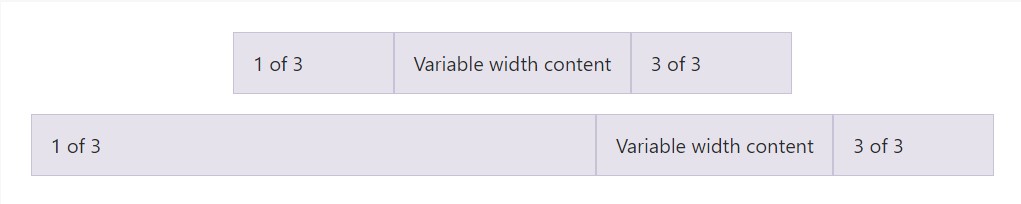
Utilizing the col- breakpoint -auto classes, columns can size on its own founded on the natural size of its content. This is super helpful having single line content like inputs, numbers, etc. This particular, coupled with horizontal alignment classes, is really effective for centralizing styles having irregular column sizes as viewport width updates.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical size multi-row
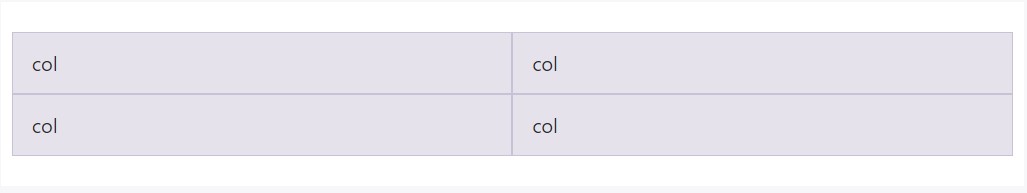
Set up equal-width columns that extend multiple rows through adding a .w-100 precisely where you want the columns to break to a new line. Produce the breaches responsive by merging the .w-100 using some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other new feature
Another new thing with the new Alpha 6 build of Bootstrap 4 is in the case that you put in simply just a few .col-~ some number here ~ components spanning lower than 12 columns they are going to in fact present proportionally to get all the zone attainable on the row and are going to remain in this way at any screen width-- even under 32em.
Conclusions
Well now you realise exactly how the column features set up the construction and responsive behavior of the Bootstrap system and everything that's left for you is making something really outstanding by using them.
Look at several video clip training regarding Bootstrap columns
Related topics:
Bootstrap columns authoritative documentation

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns