Bootstrap Carousel Example
Intro
Exactly who does not like moving pics plus various cool captions and text message revealing just what they speak of, better carrying the information or else why not really indeed more useful-- in addition having a few switches near asking the website visitor to have some activity at the very beginning of the page since these types of are typically positioned in the start. This has been cared for in the Bootstrap framework through the integrated in carousel feature that is completely supported and pretty easy to get together with a plain and clean construction.
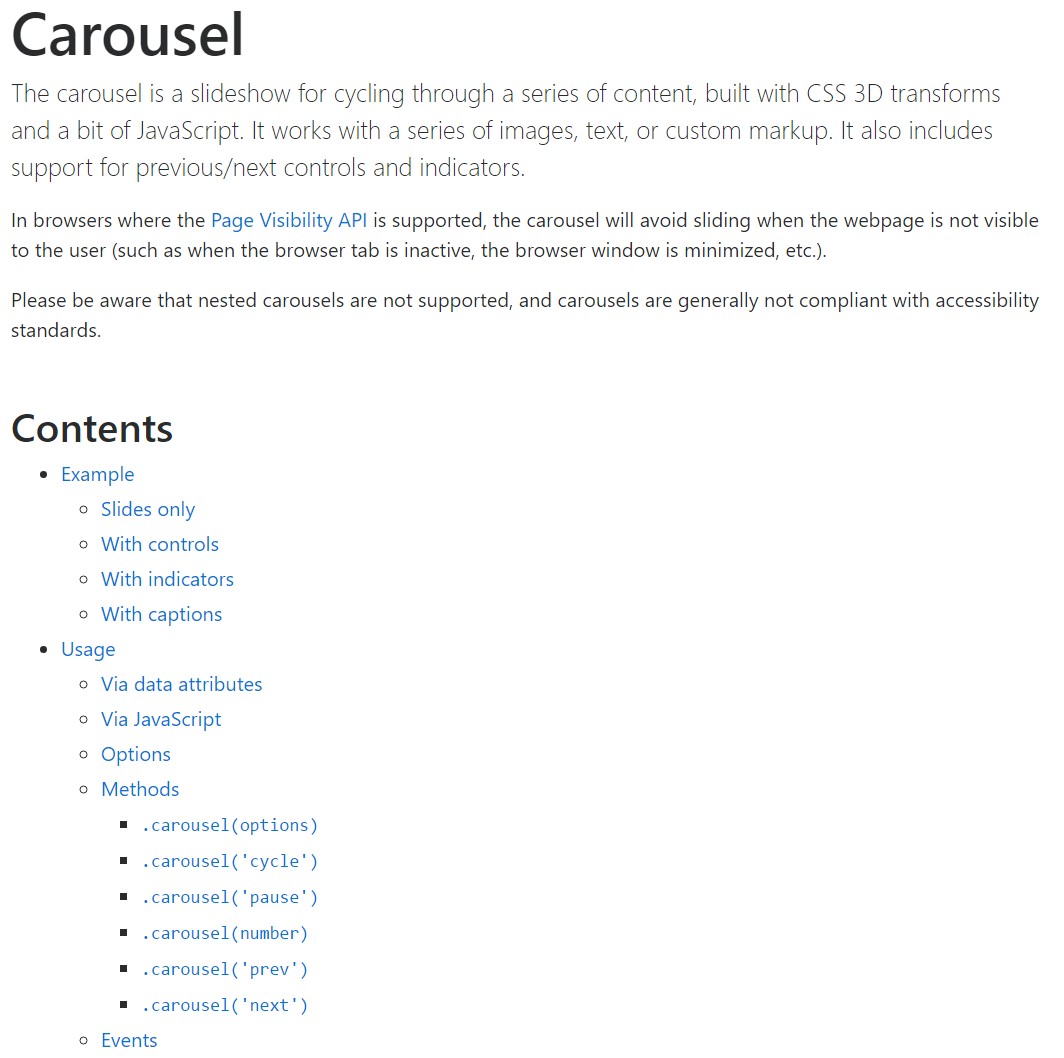
The Bootstrap Carousel Position is a slide show for cycling through a set of content, built with CSS 3D transforms and a bit of JavaScript. It coordinates with a number of illustrations, text message, or else custom-made markup. It additionally includes service for previous/next regulations and signs.
Tips on how to use the Bootstrap Carousel Example:
All you need to have is a wrapper feature with an ID to contain the whole carousel element carrying the .carousel and along with that-- .slide classes ( in the case that the second one is omitted the images will just transform without having the nice sliding switch) and a data-ride="carousel" property if you desire the slide show to immediately start off at webpage load. There must as well be another feature inside it carrying the carousel-inner class to include the slides and lastly-- wrap the images in to a .carousel-inner component.
An example
Carousels don't systematically normalize slide proportions. Because of this, you might have to work with extra tools or even custom-made designs to appropriately scale content. Even though slide carousels promote previous/next directions and signs, they're not clearly demanded. Custom and add in as you see fit.
Make sure to make a original id on the .carousel for optional controls, most especially in case that you're working with a number of slide carousels in a single webpage.
Only slides
Here's a Bootstrap Carousel Slide having slides only . Take note the existence of the .d-block and .img-fluid on carousel pictures to keep browser default image positioning.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You can easily also establish the time each and every slide becomes displayed on webpage via bring in a data-interval=" ~ number in milliseconds ~" property to the primary . carousel wrapper in the event you desire your images being simply watched for a different time compared to the predefined by default 5 secs (5000 milliseconds) time period.
Slide show using controls
The navigating within the slides becomes completed via defining two link features along with the class .carousel-control and an extra .left and .right classes in order to pace them appropriately. For target of these needs to be set the ID of the main carousel component itself as well as a number of properties such as role=" button" and data-slide="prev" or next.
This so far comes to assure the regulations will get the job done effectively but to also assure the visitor realises these are currently there and realises precisely what they are performing. It additionally is a excellent idea to set some <span> features inside them-- one with the .icon-prev and one-- having .icon-next class together with a .sr-only revealing to the display screen readers which one is previous and which one-- following.
Now for the necessary factor-- inserting the certain pics that ought to materialize inside the slider. Each and every pic component must be wrapped within a .carousel-item which is a brand new class for Bootstrap 4 Framework-- the earlier version used to work with the .item class that wasn't a lot of natural-- we guess that is certainly why now it's removed and replaced .
Putting in the next and previous commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting to use indicators
You are able to in addition include the signs to the carousel, alongside the controls, too
Inside the main .carousel element you could easily in addition have an obtained listing for the carousel hints along with the class of .carousel-indicators together with various list items each one coming with the data-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~" properties on which the primary slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
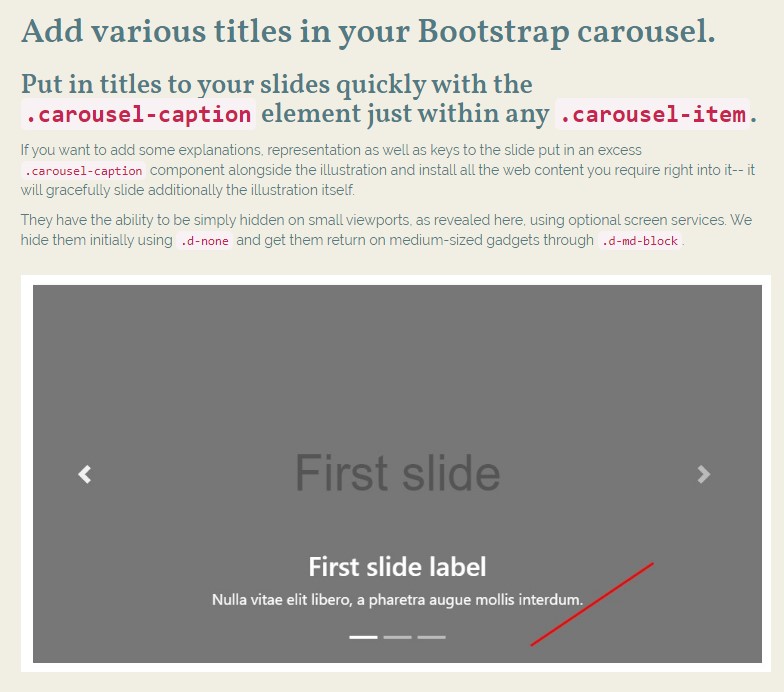
</div>Put in various captions as well.
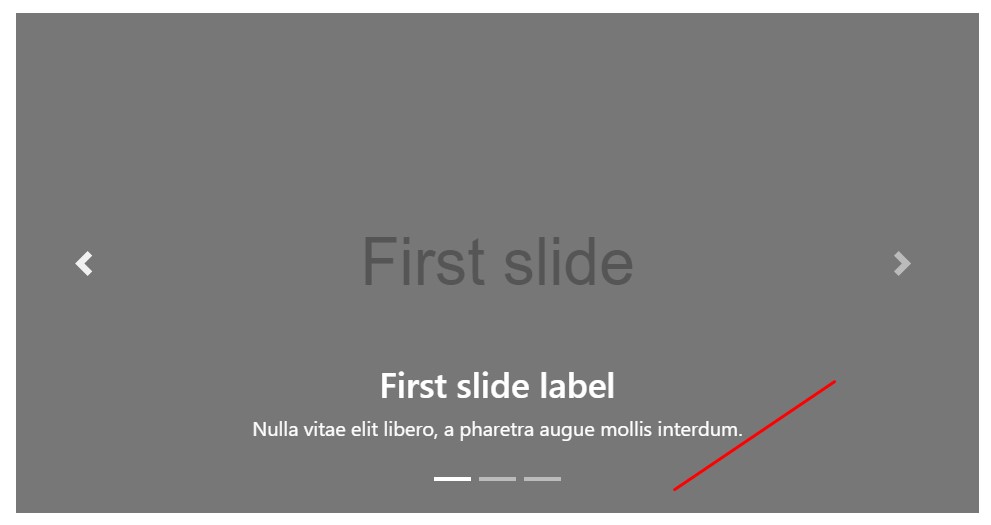
Put in underlines to your slides simply using the .carousel-caption feature inside of any .carousel-item.
If you want to add a couple of underlines, description plus keys to the slide add in an additional .carousel-caption feature alongside the pic and install all of the web content you want straight into it-- it will fantastically slide alongside the image itself.
They may be conveniently covered on smaller viewports, as shown below, with alternative screen utilities. We cover them initially using .d-none and get them return on medium-sized tools utilizing .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more techniques
A cute trick is when you would like a url or maybe a button on your page to direct to the carousel on the other hand in addition a special slide in it being detectable at the moment. You may certainly accomplish this with selecting onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );" property to it. Only be sure you have really looked at the slides numbering really beginning with 0.
Application
By using information attributes
Make use of data attributes in order to conveniently regulate the location of the carousel .data-slide takes the keywords prev or next, which alters the slide location relative to its present location. Additionally, make use of data-slide-to to pass on a raw slide index to the carousel data-slide-to="2", which moves the slide location to a special index beginning with 0.
The data-ride="carousel" attribute is applied to note a carousel as animating launching at webpage load. It can not actually be applied in mixture with ( redundant and unnecessary ) specific JavaScript initialization of the exact same slide carousel.
By JavaScript
Employ carousel manually with:
$('.carousel').carousel()Capabilities
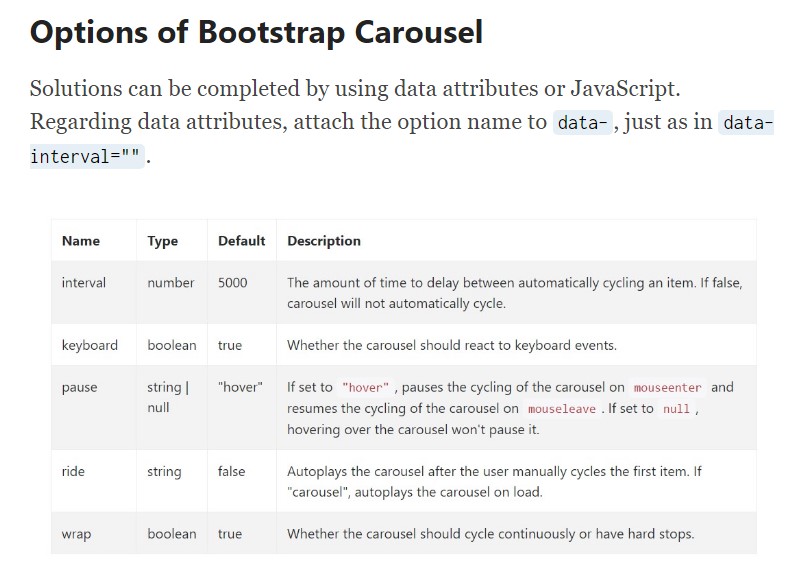
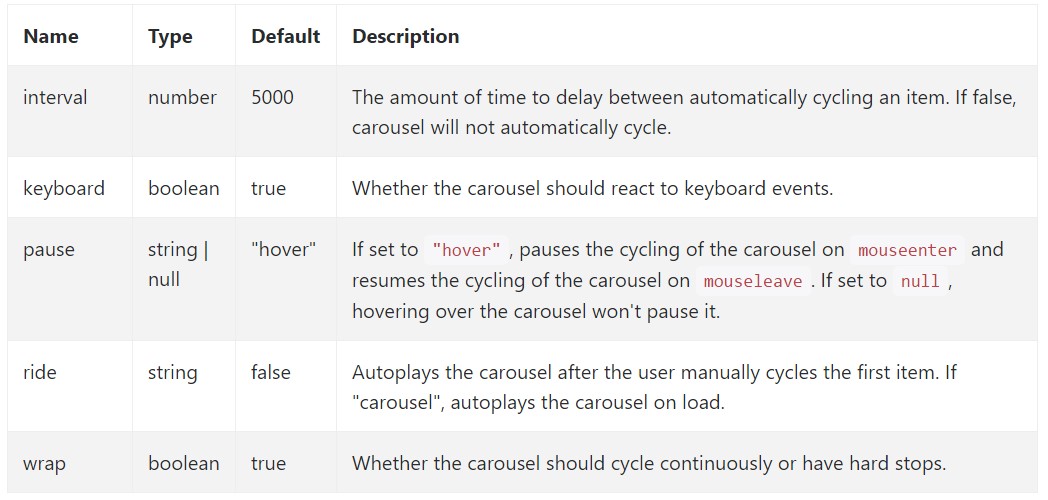
Alternatives can be completed through data attributes or JavaScript. Regarding data attributes, attach the option title to data-, just as in data-interval="".

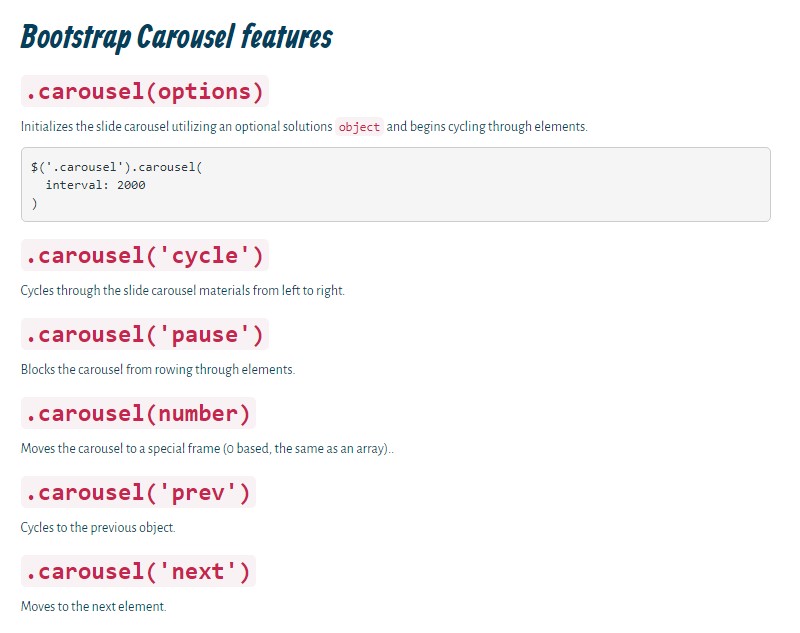
Approaches
.carousel(options)
Initializes the slide carousel with an extra opportunities object and starts cycling through objects.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the carousel elements coming from left to right.
.carousel('pause')
Blocks the slide carousel from cycling through things.
.carousel(number)
Moves the carousel to a particular frame (0 based, the same as an array)..
.carousel('prev')
Cycles to the previous object.
.carousel('next')
Moves to the next item.
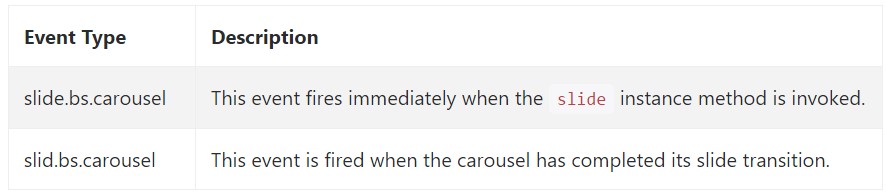
Activities
Bootstrap's carousel class exposes two activities for connecteding into slide carousel capability. Both occasions have the following extra properties:
- direction: The direction where the slide carousel is moving (either "left" as well as "right").
- relatedTarget: The DOM component that is being really moved right into location as the active element.
Every one of carousel events are fired at the slide carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So essentially this is the approach the carousel element is structured in the Bootstrap 4 framework. It is definitely really quick plus straightforward . Nevertheless it is fairly an eye-catching and handy solution of showcasing a ton of information in less space the slide carousel element should however be worked with cautiously considering the readability of { the message and the website visitor's comfort.
Excessive images could be missed being seen by scrolling down the webpage and in the event that they move too fast it could end up being very difficult certainly noticing all of them or read the text messages which could sooner or later confuse as well as irritate the web page viewers or else an necessary call to decision could be missed out-- we certainly don't want this to take place.
Look at a number of youtube video short training regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel approved information

Bootstrap 4 Сarousel issue