Så lägger du till titel, beskrivning och URL-länkar till dina slides
Alla bildspelsdesigner ger dig valet att kunna lägga till en titel och en beskrivning i varje slide samt att länka dina slides till olika URL (dvs., webbadresser).
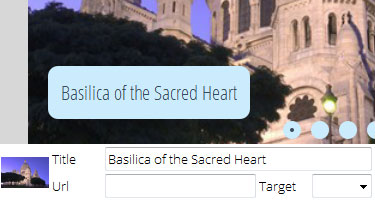
1. Lägg till en titel till dina slides
Nedanför bildspelsförhandsvisningen så ser du ett textområde som heter ‘Title’ (sv. ’Titel’). Här kan du skriva in texten som du vill att bildspelsmallen i fråga ska heta.

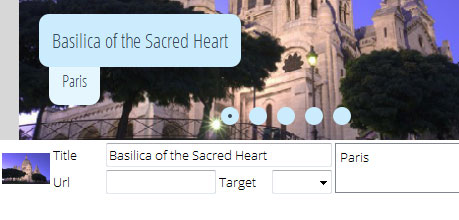
2. Lägg till en beskrivning i dina slides
Bredvid Title-fältet (sv. Titel) så ser du ett större textfält. Här kan du skriva in valfri bildtext för dina slides.

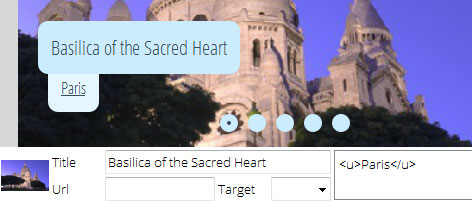
Du kan också använda dig av begränsad HTML-kod för att styla dina beskrivningar.

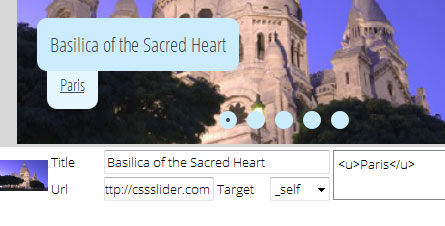
3. Lägg till en URL-länk till dina slides
Oftast vill du att dina olika slides i ditt bildspel länkar till sidor på din webbsida och med cssSlider blir detta väldigt enkelt att göra.
I ‘Url’-fältet kan du enkelt klistra in webbadressen dit du vill att folk ska komma när de klickar på din slide. Detta kan vara alla möjliga slags länkar; en sida på din sida, en nedladdningslänk eller en helt ny webbsida. Använd alltid fullständiga URL-länken, inklusive http://
Det finns också olika slags ’target’ (sv. ’mål’) du kan bestämma för din länk. Denna rullgardinsmeny ger möjlighet att bestämma om länken ska öppnas i samma fönster, i ett nytt fönster i eller i samma föräldraram. Alternativen du kan välja ifrån är:
• _self — öppnar länken i samma fönster
• _blank — öppnar länken i ett nytt fönster
• _parent — öppnar länken i samma föräldraram

När du har lagt till dina titlar, beskrivningar och länkar så kan du spara eller publicera ditt bildspel som vanligt.



