Pure CSS Slideshow?
Develop breathtaking image sliders fully in CSS. Zero jQuery, zero JavaScript, no graphic icons, no hand coding! It's surprisingly fast, lightweight, adaptive, and retina-ready. Works on all popular devices and internet browsers. Rotate, Pan & Zoom, KenBurns, Fade, Slide effects and a number of templates are available. Get a free slider builder for Windows and Mac now!
Light-weight and compatible
Lightning page performance is a certainty since it's not getting slowed down by JavaScript, along with being developed to the most up-to-date technical guidelines to allow it to be extremely-compatible.
Any color styles
CSS Slider does not apply images for styling so the template color can be effortlessly switched
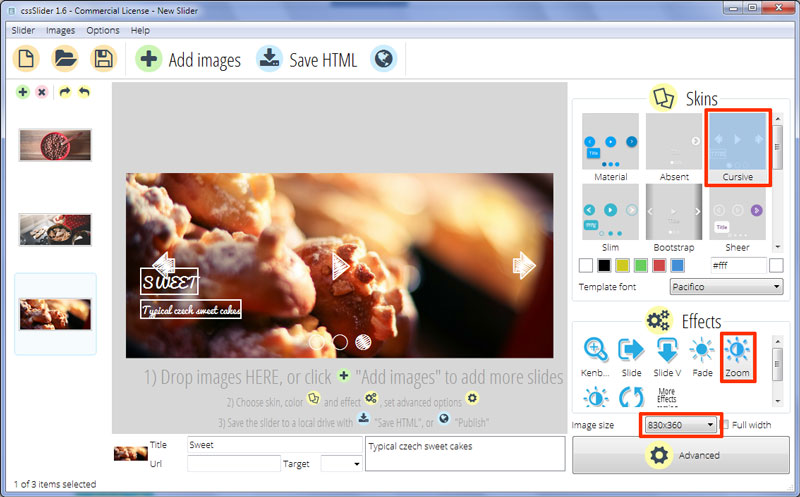
Live Preview
Immediately preview your slider and all modifications which you make in the preview area. Be Sure everything is just how you need it ahead you publish!
Simple to Use
Simple to use, you only assign different templates, colors and transitions from the collection to your slider. There is absolutely no understanding of programming necessary whatsoever. You wont have to type a line of code!
Mobile-optimized
cssSlider is completely compatible with any and all mobile gadgets and will work just as well on your iPhone, iPad, Android as it does on your home desktop computer.
Automatic Cropping and Sizing
No more need for separate image editing tools. The cssSlider instantly crops your pictures and resizes them to fit whatever dimension you define!
Color Combinations
Every cssSlider design includes 6 ready-to-use color pattern to make your choice simpler.
Stunning animations
cssSlider has amazing pure CSS3, hardware-accelerated effects to excite your visitors and help to keep their eyes focused on your own site.
CSS3 effects
Silky smooth hardware-accelerated transitions work much better than jQuery ones, specifically on smartphones and tablets
Attractive skins
Pick templates, colors and effects in the amazing range that is comprised and ready to go.
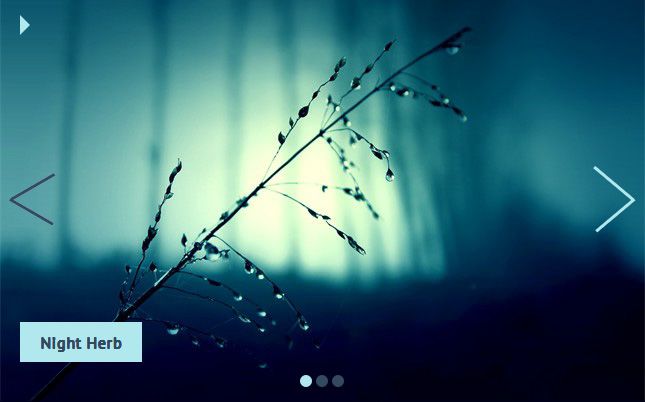
Zoom Animation & Cursive Design Jquery Image Slider
This css-only carousel template is fun and playful whilst retaining a modern simplicity. It is fast to load, completely responsive, and does not require javascript or JQuery to work.
The design uses cursive fonts and a ‘sketchy’ design aesthetic that helps the slideshow look handmade. However, only a single color is used, making this design ideal for websites aimed at creative grown-ups, such as cooking blogs, scrap-booking websites and other ‘Mommy bloggers’.

The user can navigate between slides in a number of ways. The first is to hover over the slideshow, which brings up additional icons. These include a ‘previous’ arrow, a ‘next’ arrow and a ‘pause/play’ icon.
Clicking on the ‘previous’ arrow allows the user to skip back through the slides one at a time. Clicking on the ‘next’ arrow allows the user to move forward through the slides. Clicking on the ‘pause’ button causes the slideshow to stop, and allows the user to examine a picture more closely.
The icons are all white, and look hand-drawn. They have a straight-edged border, and are filled with a scribble effect that is very attractive.
The second way the user can navigate between slides is to use the ‘bullet navigation’ at the bottom of the slideshow. This is a series of circles, each one representing a slide in the slideshow. These are extremely helpful if you intend to use a lot of slides, and want to give people a quick way to skip between different images. The circles are transparent, with a white border, except when highlighted. The highlighted circles have a ‘scribble’ interior that matches the other icons.
Hovering over a circle brings up a preview of the slide. This is contained within a thin white frame, with an arrow pointing to the circle. This reinforces to the user that they can click on that circle to load the image.
Each slide includes a caption in the bottom left corner. This is comprised of a hand-writing style cursive font called Pacifico. The main title is in upper-case and the subtitle is in standard case. Each line is contained within a transparent box with a white border. This mirrors the straight-edged/hand-drawn-interior appearance of the rest of the icons.
One of the reasons this carousel design is so attractive is the transition effect that is applied when one slide is replaced with the next. It is a combination zoom/fade that is called ‘Zoom’. It is a fun but simple transition that catches the eye and draws attention to the slideshow.
Because the slideshow uses only css to create the interface and transition effects the slider is extremely fast to load and will work on any device with a modern browser. Use this beautiful slider to showcase your recipes, handmade arts-and-crafts, or crafty supplies.