Live Demo’s
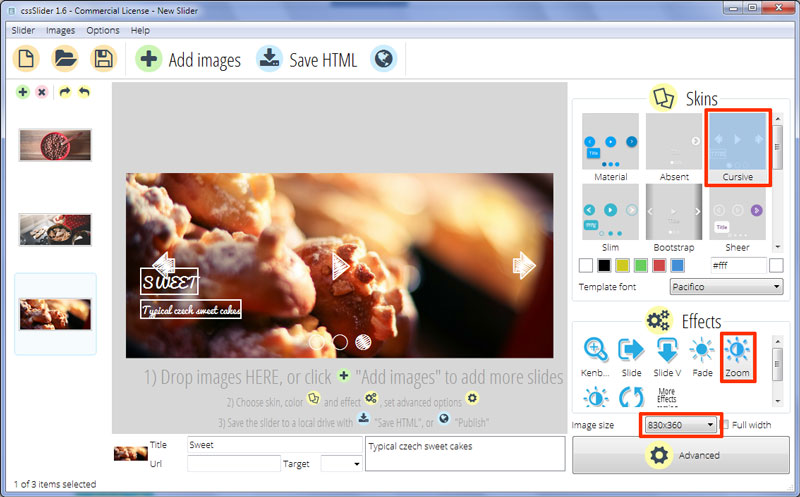
Zoom Effect & Cursive Template Jquery Image Slider
Deze css-only caroussel is speels en vrolijk, maar behoud toch een moderne eenvoud. Hij is snel te laden, volledig aan het scherm aanpasbaar, en vereist geen Javascript of JQuery om te werken.
Het ontwerp gebruikt cursieve tekst en een ‘geschetst’ uiterlijk, dat voor een handgemaakte look zorgt. Er wordt echter maar één kleur gebruikt, wat dit design ideaal maakt voor websites die zich richten op creatieve volwassenen. Denk bijvoorbeeld aan kookblogs, schetsboekensites en andere ‘mamabloggers’.

De gebruiker kan op verschillende manieren door de slides bewegen. Allereerst kun je met de muis over de slideshow gaan, waardoor extra iconen zichtbaar worden. Dit zijn onder andere een ‘vorige’-pijl, een ‘volgende’-pijl en een ‘play/pause’-knop.
Door op de ‘vorige’-pijl te klikken, kan de gebruiker met één slide tegelijk terugbladeren. Met de ‘volgende’-pijl gebeurt hetzelfde, maar dan de andere kant op. Door op de ‘pauze’-knop te drukken wordt de slideshow stilgezet, zodat de gebruiker de afbeeldingen beter kan bekijken.
De iconen zijn allemaal wit, en zien er handgetekend uit. Ze hebben een rechthoekige rand en zijn gevuld met een aantrekkelijk krabbeleffect.
De tweede manier waarop de gebruiker tussen de slides heen en weer kan gaan, is door de navigatieknoppen onderaan de slideshow te gebruiken. Dit is een rijtje cirkels, waarvan elk een slide vertegenwoordigd. Ze zijn enorm nuttig als je een grotere hoeveelheid slides wilt gebruiken, en toch wilt zorgen dat mensen snel afbeeldingen kunnen vinden. De cirkels zijn transparant met een witte rand, tenzij de geselecteerd worden. Gebeurt dat, dan krijgen ze een gekrabbelde vulling, net als de andere iconen.
Als je over een cirkel gaat met de muis, krijg je een preview van de slide te zien. Deze staat in een dun wit frame met een pijl die naar de cirkel wijst. Zo wordt de gebruiker duidelijk gemaakt dat hij op de cirkel kan klikken om de afbeelding te laden.
Iedere slide heeft een bijschrift in de hoek linksonder. Dat staat in een lettertype met een handgeschreven stijl, Pacifico. De titel is in hoofdletters, de ondertitel in schrijfletters. Iedere regel wordt omrand door een transparant vierkant met een witte rand, in dezelfde strakke, handgeschreven stijl als de andere iconen.
Eén van de redenen dat dit carouselontwerp zo aantrekkelijk is, is het overgangseffect dat wordt toegepast wanneer een slide door de volgende slide vervangen wordt. Het is een combinatie van zoomen en faden, ‘Zoom’ genoemd. Deze leuke, eenvoudige overgang trekt de aandacht naar de slideshow.
Omdat de slideshow alleen css gebruikt voor de interface en overgangseffecten, is de slider enorm snel te laden en werkt hij op ieder apparaat met een moderne browser. Gebruik deze prachtige slider om je recepten, zelfgemaakte kunst of leuke spulletjes te showen.






