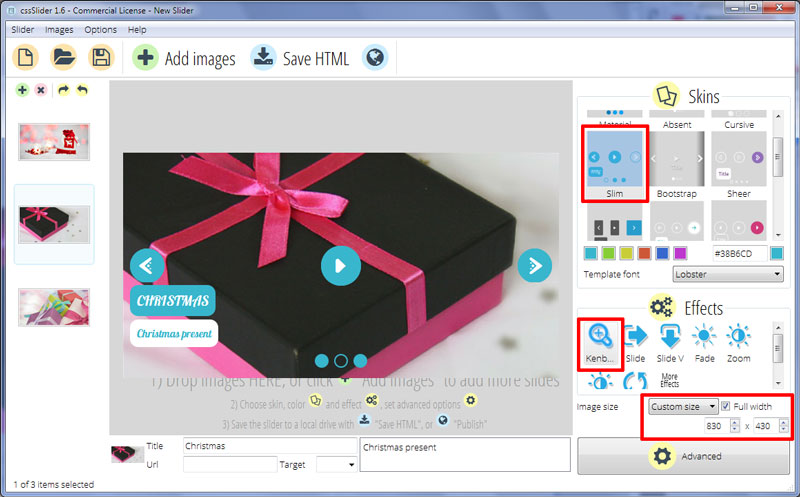
KenBurns Effect & Slim Style Full Width Slider
Soms heb je een slider met maximale impact nodig voor je website – het moet het eerste zijn dat mensen opmerken als ze je site bezoeken. Dit cssSlider-thema op volle breedte is daarvoor perfect.
Deze verzorgde, grote en mooie slideshow benadrukt de afbeeldingen het meest. Hij is daarom perfect voor fotografen en artiesten die hun werk zonder afleidingen willen presenteren. Daarnaast is hij geschikt voor ondernemingen die hun afbeeldingen als de belangrijkste uitleg van hun bezigheden zien – denk aan reisbureaus, restaurants en e-commercesites.
Het formaat van de slider past zich aan aan het scherm. Hij laadt snel en werkt op ieder apparaat met een moderne browser. Het blauw met witte kleurenschema is heel aantrekkelijk.

De gebruiker kan op twee manieren door de slideshow bladeren. De eerste is om de stippen onderaan de presentatie te gebruiken. Dit is een gebruikelijke navigatievorm, waar veel mensen al mee bekend zullen zijn. Iedere cirkel vertegenwoordigt een afbeelding in de slideshow, en wordt uitgelicht wanneer die afbeelding wordt weergegeven. De cirkels zelf zijn blauw, met een helder uiterlijk. Wanneer ze geselecteerd worden, worden de cirkels transparant met een blauwe rand. Ook verschijnt er een preview van een slide wanneer je over de cirkel gaat, een kleine, rechthoekige afbeelding in een blauw frame.
De tweede manier om door een slideshow te navigeren is met behulp van de interface-icoontjes. Deze verschijnen wanneer de gebruiker met de cursor over de slider beweegt. De iconen vallen vloeiend op hun plaats, zonder vertraging of laadtijd, dankzij het gebruik van CSS3-animatietechnieken. Het resultaat heeft een zeer moderne uitstraling.
Er zijn drie iconen, een volgende- en een vorige-pijl aan iedere kant van de slider, en een play/pause-knop in het midden. De icoontjes verdwijnen weer wanneer de cursor niet op de slideshow staat.
De icoontjes bestaan uit blauwe cirkels met witte vormen. Het geheel is stylish en uniek, vooral dankzij de vorige/volgende-pijlen, die gevormd zijn uit een pijlpunt en een aantal stippen. Deze ongewone vorm zorgt dat je slider er echt uit springt.
Wanneer je over een icon gaat, wordt de cirkel transparant met een blauwe rand. Opnieuw is de overgang vloeiend en zacht, dankzij het gebruik van CS3-animatie.
Iedere afbeelding in de slideshow heeft een bijschrift, dat uit een titel en een subtitel bestaat. De titel staat in een blauwe rechthoek met afgeronde hoeken, de subtitel in een gelijk gevormde witte rechthoek. Deze vormen vervagen en vallen vloeiend op hun plaats in de hoek linksonder van de slider.
Het lettertype dat voor de bijschriften genoemd wordt heet ‘Lobster’, een aantrekkelijk en uniek type dat goed samengaat met de andere artistieke details van de icoontjes.
De slideshow gebruikt het ‘Kenburns’-overgangseffect, dat langzaam vervaagt en beweegt. Dit is een kalme, heldere overgang van de ene afbeelding naar de andere, die goed werkt binnen het hele ontwerp.
Als je een mooie, strakke en modern slideshow voor je website zoekt, die je niet afleidt van de afbeeldingen, dan is dit sliderontwerp van cssSlider perfect voor jou.






