Demostraciones
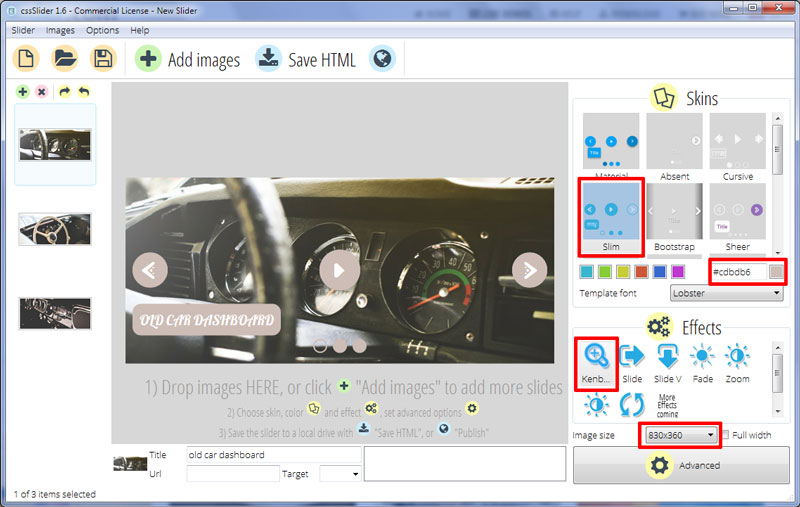
Kenburns Animation & Slim Layout Html5 Slider
Si quiere un diseño de presentación elegante y a la antigua entonces este es para usted.

El diseño usa un café suave y desgastado, similar al de piel que se deja al sol y blanco. Usando solo dos colores, el diseño encuentra la manera de permanecer simple y elegante, pero elementos adicionales y la tipografía evitan que se vea muy rígido y limpio.
Lo primero que notaran es el texto en la esquina inferior izquierda. Es un cuadrado color café desgastado con bordes redondeados y una tipografía llamativa. La tipografía es “lobster”, una increíblemente detallada tipografía que isa cientos de ligaduras y letras alternas para imitar texto a mano. El resultado es una elegancia antigua, perfecta para tiendas de antigüedades o cualquier sitio con un sentimiento nostálgico.
Los subtítulos se deslizan en una línea vertical. No es un efecto muy ostentoso, pero sirve para llamar la atención y darle movimiento al diseño.
En la parte inferior de la presentación hay una serie de círculos cafés. Estos son usado para navegar entre las diapositivas. Un circulo resaltado se vuelve transparente con un borde café. Interactuar con el circulo hace que aparezca una pre visualización y hacer clic en el circulo carga la imagen.
Esta navegación de viñetas no es la única forma de controlar la presentación. Si mueve el ratón sobre la presentación, vera tres iconos. Son círculos cafés con iconos blancos; uno en la izquierda, uno en el centro, y uno en la derecha. Los iconos en la derecha e izquierda con para las flechas que le permite avanzar y retroceder, y usan un estilístico e inusual icono que esta hecho con una Baeza de flecha blanca y tres puntos que le dan ese estilo antiguo. El icono del centro es para pausar/reproducir la presentación.
Moer el cursor sobre uno de los iconos hace que se vuelva transparente con un borde café – imitando a los círculos resaltados de la navegación de viñetas y creando un estilo consistente a lo largo del diseño.
La presentación usa el efecto de transición “Kenburn”. Este es un hermoso efecto que hace que la imagen este en constante movimiento, lentamente apareciendo hacia la siguiente. Crea una transición continua que es gentil e hipnótica.
Aunque este diseño tiene una sensación de antigüedad, no hay anda antiguo sobre la tecnología detrás de ella. La presentación usa CSS3 y HTML5 para crear la iconografía y animaciones, un acercamiento moderno que le permite a la presentación cargarse rápidamente sin depender de javascript o JQuery. Como es de esperarse la presentación es completamente responsiva y trabaja excelentemente en Smartphone y televisiones de pantalla ancha.
En corto, este diseño es ideal para muchos diferentes sitios web. Puede trabajar particularmente bien para vendedores de antigüedades, todos que que venda viene antiguos, y diseñadores de ropa que busquen una elegancia y sofisticación mas a la antigua. También puede funcionar para autores de romances históricos.






