Demostraciones
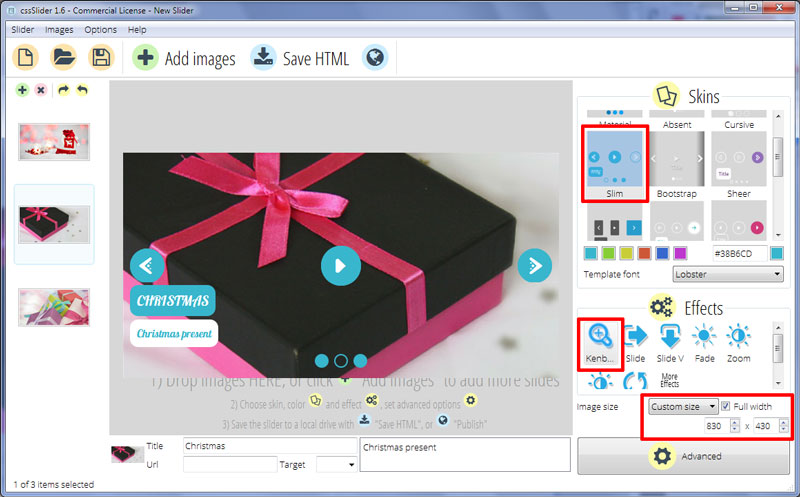
KenBurns Transition & Slim Style Full Width Slider
Algunas veces quieres una presentación para tu sito web que tenga máximo impacto – es lo primero que la gente ve y le ponen atención cuando visitan el sitio. Este tema te ancho completo para CssSlider realmente entrega lo que promete.
Limpio, grande u hermoso, esta tema de presentación pone énfasis en sus imágenes. De esta manera, es perfecta para fotógrafos y artistas que quiera mostrar su trabajo sin distracciones. También es excelente para cualquier negocio que quiera que sus imágenes sean su mayor enfoque sobre lo que hacen – como compañías de viajes, restaurantes y comercios digitales.
Esta presentación es completamente responsiva, carga rápidamente y funciona en cualquier dispositivo con un buscador moderno. Tiene un esquema de color azul y blanco que es extremadamente atractivo.

El usuario puede navegar a través de la presentación de dos maneras. La primera es usar una serie de viñetas en la parte inferior central de la presentación. Este es un tipo común de navegación con el que mucha gente ya es familiar. Cada circulo representa una imagen de la presentación y es resaltado cuando se muestra la imagen. Los círculos en si son simples y de color azul, con una apariencia muy limpia. Cuando seleccionados, el circulo se vuelve transparente con un borde azul. Mover el cursor sobre el circulo muestra una pre visualización de la diapositiva. Este es un pequeña imagen rectangular dentro de un marco azul.
La segunda manera en la que el usuario puede navegar la presentación es usando los iconos de interface. Estos aparecen cuando el usuario mueve el cursor sobre la presentación. Estos iconos caen limpiamente a su lugar, son retrasos o tiempos de carga debido al uso de las técnicas de animación del CSS3. El resultado se siente extremadamente moderno.
Hay tres iconos, una de “siguiente y anterior” en los lados de la presentación y un botón de “pausa/reproducir” en el centro. Si el ratón salde de la presentación estos iconos desaparecen.
Los iconos están hechos de círculos azules con iconos blancos. Los iconos en si son elegantes y únicos, con los botones de “antes/siguiente” en particular, usando cabezas de flechas y una serie de puntos que son poco usuales y ayudan a resaltar la presentación.
Cuando mueve el ratón sobre un icono, el circulo de vuelve transparente con un borde azul. De nuevo, la transición es muy limpia y gentil debido a la animación CS3.
Hay un subtitulo para cada imagen de la presentación. Esta hecho de titulo y subtitulo. El titulo aparece en un rectángulo azul con esquinas redondeadas, y el subtitulo aparece debajo en un rectángulo blanco con esquinas redondeadas. Estos rectángulos desaparecen y caen suavemente a su lugar en la esquina inferior izquierda de la presentación.
La tipografía usada en los títulos es “Lobster” una atractiva y único estilo que funciona muy bien con otros estilos artísticos de los iconos.
La presentación usa el efecto de transición “Kenburns” el cual desaparece y se mueve lentamente. Es una transición calmada y limpia de una imagen a la siguiente que funciona muy bien con el diseño.
Si quiere una presentación hermosa, limpia y moderna para su sitio web que no distraiga de la imágenes, entonces este diseño de cssSlider es para usted.






