Demostraciones
Zoom Animation & Convex Theme Carousel Jquery
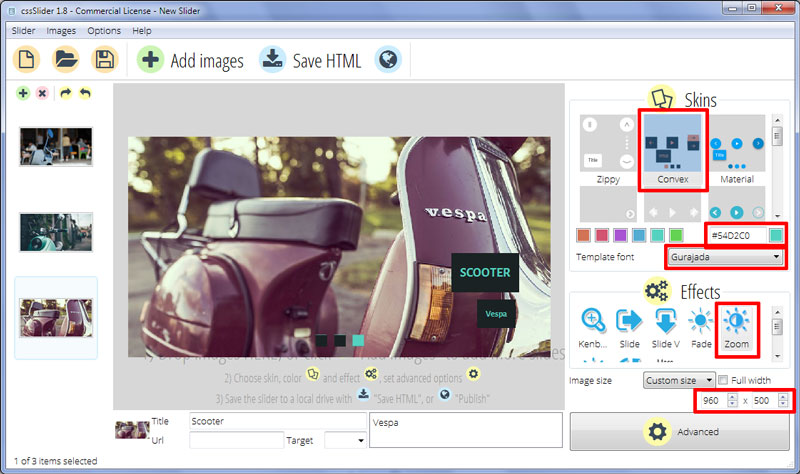
Esta plantilla cssSlider es sencilla para un sitio web de diapositivas, pero contiene una pizca de movimientos orgánicos que impiden que se sienta demasiado frío y clínico. El uso del color gris oscuro y turquesa es elegante y atractivo, y crea un esquema de color que es lo suficientemente flexible para ser utilizado en una amplia gama de sitios web.

El carrusel en alto y cuadrado, creando un máximo impacto, así como permitiendo que la plantilla sea utilizada con una amplia gama de imágenes (no solo de paisajes). No tiene bordes o efecto de sombra, lo que significa que la plantilla se puede utilizar sobre cualquier color de fondo. También se suma una apariencia limpia y simple.
Cada imagen en este carrusel libre de jQuery se desvanece a simple vista, mientras la "cámara" se aleja lentamente. La imagen hace una pausa por un momento y luego se desvanece y se aleja en la dirección inversa. Este efecto de transición es suave y atractivo, sin ser demasiado complicado y molesto.
Hay dos maneras de navegar a través de la presentación de diapositivas. La primera es mediante el uso de las flechas de navegación. Estas flechas solo aparecen cuando se pasa sobre la presentación. Unas flechas turquesas finas reposan en el centro de un cuadrado gris oscuro. Este cuadrado se desvanece y cae en su lugar cuando el usuario se desplaza sobre la presentación, y se eleva y se desvanece cuando el usuario deja de interactuar con la presentación.
Cuando el usuario pasa el cursor sobre la flecha, hay otro efecto interesante. El cuadrado 'da la vuelta', como un cubo, a un lado diferente que tiene los colores invertidos. De nuevo, es un simple efecto que hace que esta plantilla se destaque entre la multitud.
La segunda manera de navegar a través de la presentación de diapositivas es a través de los pequeños cuadrados en el centro de la parte inferior del carrusel jQuery. Cada cuadrado representa una diapositiva en la presentación, y cuando se desplaza sobre ellos aparece una vista previa de la diapositiva. Al hacer clic en el cuadrado le permite saltar de inmediato a esa imagen.
Estos cuadrados también son de color gris, con la diapositiva que representa la diapositiva actual en turquesa. Se utiliza un efecto similar a las flechas de navegación en los cuadrados: cuando el usuario se desplaza sobre alguna, esta gira como un cubo, mostrando una "cara" diferente de color turquesa.
Por último, hay un cuadrado de texto en la esquina inferior derecha de la presentación. Este cuadrado se divide en dos partes: el título, todo en mayúsculas, y el sub-título, con letras normales. El color del título es turquesa sobre un cuadrado gris oscuro. Estos cuadrados 'emergen' en su lugar, con solo un pequeño 'rebote' al final, que le da la una sensación muy orgánica y natural.
Los títulos utilizan la fuente 'Gurajada', que es una fuente sencilla y que conserva un toque de manuscrito. Es fácil de leer, y funciona muy bien con esta plantillas de apariencia simple y minimalista pero orgánica.
El carrusel utiliza puro css3 para todos los efectos de transición, no existe el jQuery, Javascript o incluso alguna de las imágenes del IU. Como resultado, el carrusel es rápido para cargar, incluso en conexiones lentas. También es completamente sensible, trabajando en tabletas y teléfonos inteligentes. Es la plantilla perfecta de carrusel sin jQuery para un sitio web moderno.
Si quiere un tema de presentación de diapositivas para su sitio web que sea discreto y elegante, usted no necesita ver más allá de esta hermosa plantilla de cssSlider.
La presentación de diapositivas es suave, limpia y minimalista; sin embargo, el uso de colores turquesa y gris oscuro da al diseño una calidez y un toque de estilo que a menudo falta en los diseños minimalistas. Este calor se refuerza a través de la utilización de la fuente 'Gurajada', una fuente de escritura a mano sencilla y que funciona bien con esta plantilla.
Al igual que con todos los temas de presentación de diapositivas de cssSlider, el tema es 100% puro CSS - no JQuery o Javascript, y no tiene iconos para reducir la velocidad de su sitio web. El resultado es un tema que es rápido y con transiciones muy suaves.
La presentación es bastante grande y cuadrada - ideal para un sitio web que quiera poner el foco en las imágenes.
La primera vez que mire la presentación de diapositivas, verá las “viñetas de navegación” en el centro inferior de la imagen, y el cuadrado de texto en la esquina inferior derecha.
La navegación por viñetas se compone de cuadrados de color gris oscuro. Cada uno representa una imagen en la presentación. Cuando la imagen está activa, el cuadrado se vuelve turquesa. Al pasar por encima de un cuadrado aparece una vista previa de la imagen seleccionada, y hacer clic en los cuadrados carga la imagen en la presentación de diapositivas – lo que permite al usuario saltar a la imagen que más les interese.
El pie de foto se compone de dos cuadrados de color gris oscuro, una para un título y una para un subtítulo. Estos “emergen” en su lugar con cada nueva imagen, el efecto de transición es suave y orgánico, con un poco de “rebote” al final del efecto. El texto es de color turquesa, con el título principal en mayúscula y los subtítulos en una fuente de tamaño más pequeño.
Al desplazarse por encima de la presentación nos lleva a opciones de navegación adicionales. Dos cuadrados de color gris oscuro caen en su lugar en cada borde de la presentación. La punta de la flecha tiene un color turquesa, y cuando se pasa sobre ella se voltea como un cubo para revelar un lado con los colores invertidos.
Al hacer clic en la punta de la flecha permite al usuario navegar a través de las imágenes de la presentación de diapositivas.
El efecto de transición en las imágenes de la presentación de diapositivas es un fundido lento. La primera imagen se desvanece y se aleja, mientras que las nuevas entra y se acerca. El resultado es simple pero eficaz, con un fundido que no distrae la atención de las imágenes.
Debido al diseño sencillo y elegante, este tema sería genial para sitios web de venta de productos de lujo, como automóviles, joyas o comida de clase alta. Los sitios web de moda también se beneficiarían del gran tamaño de las imágenes y de la forma en que el tema de las imágenes permite tomar la mayor parte de la atención.
Los sitios web de tecnología también se beneficiarán de su construcción moderna, la cual aprovecha al máximo el CSS3 y HTML5.






