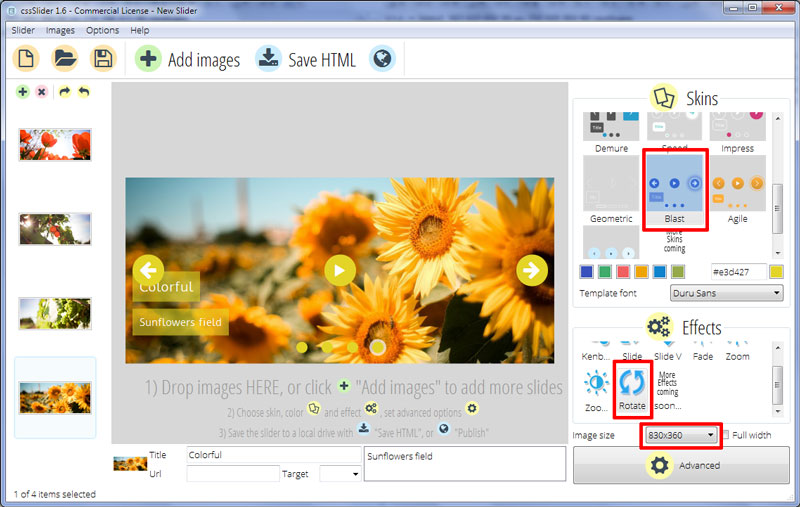
Rotate Effect & Blast Template Slideshow Html
Dies ist ein heller und sehr spielvoller Slider für deine Webseite. Das Theme macht Gebrauch von einem gelb-orangen Farbschema, was es gleichzeitig hervorstechen lässt. Moderne Übergänge verleihen Lebendigkeit und Leben.

Dieser reine CSS Slider birgt einige Elemente, die dem User helfen durch die Slider zu navigieren. Am unteren Rand gibt es einige Navigationspunkte. Diese können dazu benutzt werden zwischen den Slides zu navigieren. Jeder einzelne entspricht dabei jeweils einem Bild des Sliders, was durch das Hervorheben des aktuellen Sliders verdeutlicht wird. Die Punkte sind gelblich-orange und werden durch den teiltransparenten grauen Rand hervorgehoben.
Beim Überfahren zeigt sich außerdem eine kleine Vorschau innerhalb eines teiltransparenten, orangen Rahmens, die dem User überlässt, zu welchem Bild er wechseln mag.
Fährt man mit dem Mauszeiger über den kompletten Slider erscheint zudem ein ganzes Navigationsinterface. Die Icons werden eingeblendet und in die passende Größe gebracht, mit einem einzigartigen und interessanten Effekt, das sehr gut in das vorhandene Usererlebnis des Themes passt. Sobald der User mit dem Mauszeiger den Slider verlässt, vergrößern sich die Icons und verschwinden.
Es gibt dabei drei Icons. Einen ‘zurück’ Pfeil auf der linken Seite, ein ‘Pause’ Icon in der Mitte und einen ‘weiter’ Button auf der rechten Seite. Sie alle benutzen Standard Buttons und sind deshalb einfach zu benutzen. Tritt man dabei in Interaktion mit einem der Icons wir ein ‘Halo’ Effekt ausgelöst, indem die gelbe Umrandung explodiert und dann verschwindet.
Des Weiteren kann je nach Belieben mehr Informationen den Slidern hinzugefügt werden. Der Text erscheint dann in zwei halbtransparenten Rechtecken in der unteren linken Ecke. Die verwendete Schriftart ist ‘Duru Sans’, einer einfach zu lesenden, fast schon klassischen Schrift.
Der Text fällt dann auf seinen vorgesehenen Platz, natürlich in Einklang mit dem Image des Sliders.
Das Theme benutzt den Effekt ‘rotieren’, um von einem Bild zum Nächsten zu wechseln. Jedes Bild dreht sich dabei heraus und verschwindet dann, während sich gleichzeitig das nächste Bild hineindreht.
Alle Animationseffekte gebrauchen einen ähnlichen Stil, während jeder jedoch sehr individuell ist. Dies trägt zum modernen Look des Designs bei.
Des Weiteren ist der gesamte Slider responsive, vergrößert und verkleinern sich also je nach Displaygröße. Da nur CSS3 gebraucht wird, ist es sehr schnell -auch auf Smartphones oder Tablets geladen.
Wegen der hellen Farben und dem spielsamen Stil eignet sich dieser Slider gut für Webseiten, die für Kinder gemacht sind oder für jeden, der die hellen Farben und das saubere Aussehen mag. Restaurants, Touristeneinrichtungen oder ähnliche Seiten würden ebenfalls von diesem Slider profitieren.







