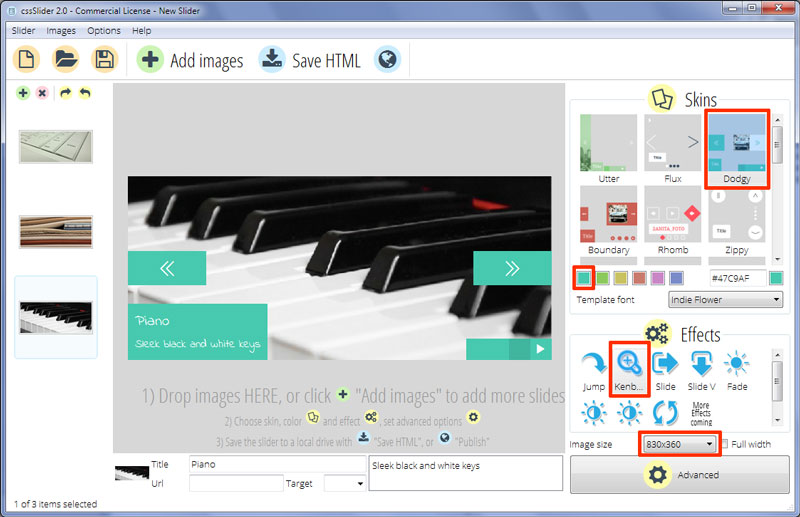
Kenburns Effect & Dodgy Layout Image Slider Jquery
Wenn Sie eine ungewöhnliche, lustige aber moderne Slideshow-Vorlage für Ihre Website suchen, dann könnte diese Vorlage von cssSlider genau das sein, wonach Sie suchen.
Die Verwendung einer modernen, klaren Linienführung und neuester Web-Technologien ermöglicht eine schnelle, responsive Slideshow, wobei das Design dennoch einen freundlichen und ungewöhnlichen Touch beibehält, indem es ein attraktives grünblaues Farbschema und eine handschriftlich wirkende Schriftart verwendet.
Die Slideshow selbst hat relativ kleine Bilder, sodass der Slider die Website nicht dominiert. Er ist ideal, um einen bestimmten Artikel in einem Blog hervorzuheben oder ein Produkt auf einer E-Commerce-Website zu präsentieren.

Wenn Sie das erste Mal einen Blick auf den Slider werfen, werden Sie bemerken, dass die Bilder sich in konstanter, sanfter Bewegung befinden. Sie gehen mit einer Blende und einer langsamen Bewegung durch den Slider ineinander über. Das ist attraktiv und die konstante Bewegung zieht die Aufmerksamkeit auf sich.
In der unteren linken Ecke befindet sich ein Titel, in Form eines grünblaues Rechtecks, das von links in den Slider hineingleitet. Dieses Rechteck wird zur linken unteren Seite des Sliders hin bewegt, was ungewöhnlich ist und dem Design ein modernes, leicht verrücktes Gefühl gibt. Die verwendete Schriftart ist kursiv und heißt ‚Indie Flower‘ – sie wirkt sorglos und offen mit ihren abgerundeten Kanten. Sie bildet einen großartigen Kontrapunkt zu den ansonsten geraden Linien des Designs.
Auf der anderen, unteren rechten Seite befindet sich ein langes grünblaues Rechteck mit einem Pause-Symbol direkt neben der Ecke. Eines der ‚Quadrate‘ dieses Rechtecks ist in einem etwas dunkleren Grünton gehalten. Dieses Quadrat bewegt sich entlang der Längsseite des Rechtecks und ist das einzige Zeichen dafür, dass dieser Bereich des Sliders dafür benutzt werden kann, zwischen Slides hin- und herzuspringen. Es stellt ein schönes, diskretes Stück Funktionalität dar.
Wird die Maus über die ‚Teile‘ des Rechtecks bewegt, öffnet dies eine Bildvorschau in einer quadratischen Form. Ein Klick auf diese Teile des Rechtecks lädt das Bild in den Slider. Es pausiert außerdem den Slider automatisch.
Wenn der Slider pausiert ist, wird das Symbol in der unteren rechten Ecke zu einem ‚Abspielen‘-Knopf. Ein Klick auf diesen Knopf startet die Slideshow neu.
Schließlich öffnet das Bewegen der Maus über die Slideshow zwei Quadrate, eines auf der linken und eines auf der rechten Seite. Diese Quadrate bewegen sich bis zur Kante des Sliders und enthalten doppelte Pfeilspitzen. Diese fungieren als Navigationspfeile für weiter und zurück. Wenn Sie die Maus über das Quadrat bewegen, öffnet sich eine Vorschau des weiter/zurück-Bildes. Das Bild kippt wie ein sich öffnender Würfel.
Wie Sie es erwarten würden, lädt ein Klick auf diese Pfeile das jeweilige Bild in die Slideshow.
Insgesamt kann diese attraktive Vorlage für viele Blogs oder kleine ‚Indie‘-E-Commerce-Seitenfunktionieren, denn sie strahlt ein handgemachtes aber ebenso modernes Gefühl aus.
Wie bei allen cssSlider-Designs lädt der Slider schnell, ist responsiv und arbeitet auf allen modernen Plattformen.






