Absolute CSS Slider?
Create eye-catching picture sliders fully in CSS. No jQuery, no JavaScript, no graphic icons, no hand scripting! It's surprisingly smooth, lightweight, liquid, and retina-ready. Works on every popular devices and internet browsers. Rotate, Pan & Zoom, KenBurns, Fade, Slide animations and some designs are available. Download a free slider builder for Windows and Mac now!
Color Combinations
Every Single cssSlider theme includes 6 ready-to-use color scheme to make your choice simpler.
Pure CSS
cssSlider is exclusively CSS based (not Flash, not jQuery, not Javascript), so it's going to run in any browser, without the need for any additional plugins.
Liquid Design
Visitors don't always visit your website from the comforts of their home office pc. Many use smart phones, tablets, laptops, or one of the other numerous devices out there. This powerful, liquid slider will perfectly scale itself to match any screen dimensions, ensuring your website will appear awesome on any device!
Absolutely no coding
Create your slider in a few seconds with the visual generator
Retina-ready
The slider bullets, play/pause, prev/next and other controls are icon font, making them monitor size independent and excellent for retina high resolution monitors and screens.
Impressive animations
cssSlider includes incredible pure CSS3, hardware-accelerated animations to excite your customers and help keep their eyes focused on your website.
Beautiful skins
Pick designs, colors and transitions from the astonishing compilation that is contained and prepared to go.
SEO Friendly
cssSlider is made with plain HTML5. It looks fabulous and search engines are still able to crawl it efficiently. This allows you to keep your visitors and search engines both thankful at one time!
Additional Features
There is a great amount of options that you can tweak, including enchanting transition transitions and brilliant flat designs, prev/next navigation, bullets with thumbnails, auto-play, pause/stop, full width, full screen and additional options.
CSS3 effects
Silky smooth hardware-accelerated transitions perform much better than jQuery ones, especially on mobile devices
Cross-browser
Runs fine on each todays mobiles and internet browsers, including early IEs (with the optional js fallback)
Straightforward to Use
Simple to use, you just assign various templates, colors and effects from the library to your slider. There is zero understanding of programming necessary at all. You won't need to type a single line of code!
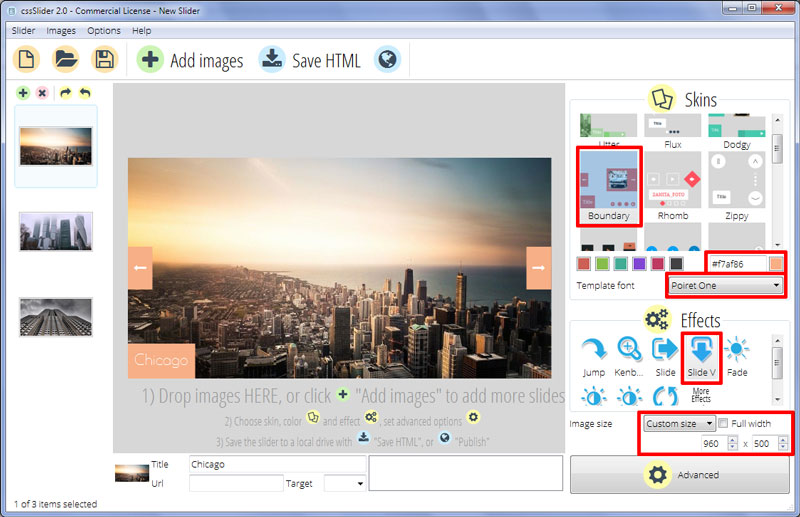
Slide Verical Transition & Boundary Style Parallax Slider
This slider template from cssSlider is a dramatic template that uses a peach and white color scheme and bold, geometric shapes to draw attention and make a statement.
As with all templates from cssSlider, the design is responsive. On smaller devices the images resize to fit the screen, and some of the UI elements disappear to make the slider more useable. On larger screens, the images take up the full amount of space available and the UI elements reappear. This means the slider works on smartphones, tablets, laptops, desktop computers, and even smart TVs.
In addition, because the slider uses HTML5 and CSS3 rather than JQuery or JavaScript, the template is extremely fast to load - with all the benefits that brings to your website. Loading time is increasingly a factor in SEO, and on mobile devices a short load time means your visitors are much more likely to stay on your website.

The images in the slideshow are large and slightly more square than many other slider templates out there. This provides much greater flexibility in terms of the images you can use within your slider.
Each image transitions by rising slowly from below, as though each image is on a spool being wound up. This effect is reinforced by the fact that, at the end of the slideshow, the images ‘rush’ back to the beginning.
On the left and right hand sides of the slider are two peach colored rectangles that nestle against the side of the image. Hovering over these rectangles causes them to expand in both directions and a preview of the next or previous image in the slideshow to appear. You can click the arrow to then load this image. It’s a powerful way of navigating the slider.
In the left corner, nestled against the corner of the image, is a caption on a peach rectangle. This caption slides in from the left as the image in the slideshow changes. It also features a fade in. It’s a nice affect, that isn’t too distracting. The text is in white, and uses a lovely geometric font called Poiret One. It’s light, sleek and simple and works brilliantly with the other bold shapes in the slider template.
This slider does not have a play/pause button or bullet navigation, though these can be added if needed by using cssSlider. The absence of the extra UI elements however helps to create the bold simplicity of this theme, and also gives more space to the images.
The slider could be used in many different kinds of websites, but is particularly suited to IT and tech sites, thanks to its modern, sleek look and to stylish fashion or high-end luxury e-commerce websites thanks to it’s bold choice of design elements and colors.






