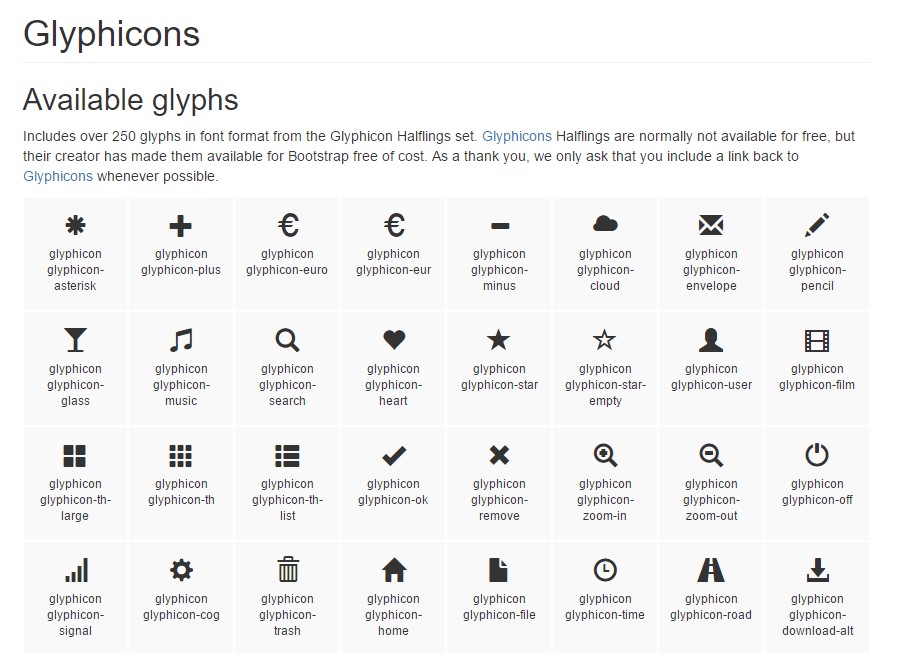
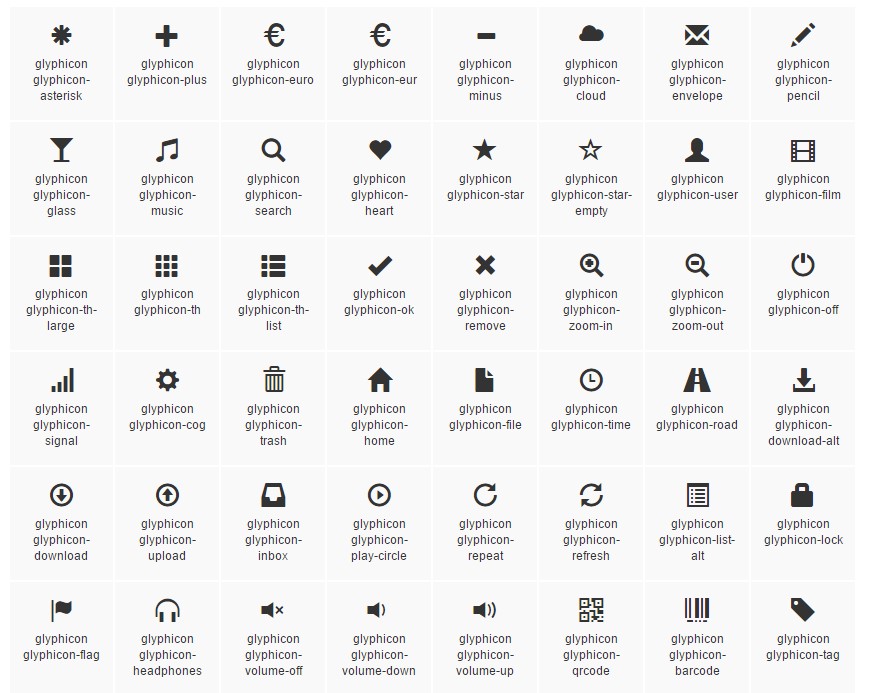
Bootstrap Glyphicons List
Overview
In the past couple years the icons gained a big area of the websites we got used to equally reviewing and crafting. By having the suggestive and simple intuitive definitions they practically immediately deliver it came to be much more convenient to specify a focus position, highlight, support or else clarify a full element without any loading wasting tons of time searching or forming correct pics along with incorporating all of them to the load the browser has to bring each and every time the webpage gets shown on visitor's screen. That's why in time the so popular and suitably incorporated in some of the most popular mobile friendly system Bootstrap Glyphicons Font got a fixed position in our system of thinking when even drafting up the pretty next web page we will create.
New options
Yet the things do move forward and definitely not back and with the most recent Bootstrap 4 the Glyphicons got left behind since up until now there are several suitable alternatives for them offering a lot greater assortment in designs and shapes and the identical ease of utilization. In such wise why decrease your creativeness to simply just 250 marks when you can have thousands? So the innovator stepped back to take pleasure in the growing of a large assortments of completely free iconic font styles it has evolved.
In this way to get use of a couple of pretty good looking icons along through Bootstrap 4 all you desire is taking up the selection fitting best for you and include it inside your webpages either via its own CDN link or possibly via installing and hosting it locally. The latest Bootstrap edition has being thought nicely do a job along with all of them.
Efficient ways to operate
For effectiveness causes, all of icons request a base class and specific icon class. To employ, set the following code almost any place. Ensure to make a living space between the icon as well as text for proper padding.
Never mix with various other components
Icon classes can not be directly integrated along with some other components. They should not be employed along with alternative classes on the exact feature. In its place, include a nested <span> and use the icon classes to the <span>.
Primarily just for application on void elements
Icon classes should only be utilized on components that consist of no text message material and possess no child elements.
Switching the icon font position
Bootstrap assumes icon font information will most likely be positioned in the ./ fonts/ directory, about the organized CSS files. Relocating or else renaming these font files determines modifying the CSS in one of three ways :
- Change the @icon-font-path and/or @icon-font-name variables within the origin Less files.
- Utilize the relative URLs possibility provided by Less compiler.
- Update the url() paths inside the compiled CSS.
Make use of whatever possibility best satisfies your particular development configuration.
Usable icons
Recent editions of assistive technologies will definitely announce CSS produced web content, along with specific Unicode personalities. To prevent tricky and unexpected result in display screen readers ( especially anytime icons are used just for decoration ), we hide them together with the aria-hidden="true" attribute.
In case you are actually employing an icon to reveal meaning ( instead just as a aesthetic component), make sure that this particular explanation is also conveyed to assistive technologies-- for example, incorporate extra information, visually concealed through the . sr-only class.
In case you're producing controls without other message ( just like a <button> which just contains an icon ), you really should regularly generate different content to recognise the function of the control, in order that it will definitely make good sense to users of assistive technologies. In this particular case, you could possibly put in an aria-label attribute on the control in itself.
Some preferred icons
Right here is a list of the most famous totally free and rich iconic fonts that can possibly be efficiently utilized as Glyphicons alternatives:
Font Awesome-- including much more than 675 icons and even more are up to come. These additionally come in 5 extra to the default size plus the internet site provides you with the options of obtaining your individual flexible embed url. The application is pretty simple-- just insert an <i> or <span> element and also use the appropriate classes to it looking from the useful Cheat Sheet these people have supplied over here http://fontawesome.io/icons Along with that you have the ability to choose to either incorporate the fonts catalogue just as js file plus a number of accessability solutions or else like a plain stylesheet.
One other assortment
Material Design Icons-- a collection having above 900 icons employing the Google Fonts CDN. If you want to utilize it you'll require only the url to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > and you are able to also discover a finely detailed catalogue of each of the readily available icons over here https://material.io/icons together with the code desired for implanting every one. The process is basically the identical excepting the fact that only the major . material-icons class becomes delegated to the span component along with its web content actually defines which icon will get included on your webpage-- pretty much the titles of the icons themselves together with the living space displaced by the underline _ character. The opportunity for downloading specific things as illustration or vector file is obtainable too.
A bit compact catalogue
Typicons-- a little bit tinier collection by having practically 336 objects which primary page is equally the Cheet Sheet http://www.typicons.com/ the place you can easily find the certain icons classes from. The application is nearly the exact same-- a <span> alongside the proper classes appointed. They are however a self-hosted possession-- you'll ought to get them and host on your own server.
Final thoughts:
And so these are just some of the alternatives to the Bootstrap Glyphicons Font from the old Bootstrap 3 version that may possibly be employed with Bootstrap 4. Applying them is quite easy, the documents-- usually extensive and near the bottom line just these three selections provide pretty much 2k well-maintained desirable iconic images which compared to the 250 Glyphicons is almost 10 times more. So right now all that is certainly left for us is taking a view at each one of them and gathering the most suitable ones-- the good news is the web lists do have a helpful search element as well.

Steps to work with the Bootstrap Glyphicons Social:
Linked topics:
Bootstrap Icons approved documentation