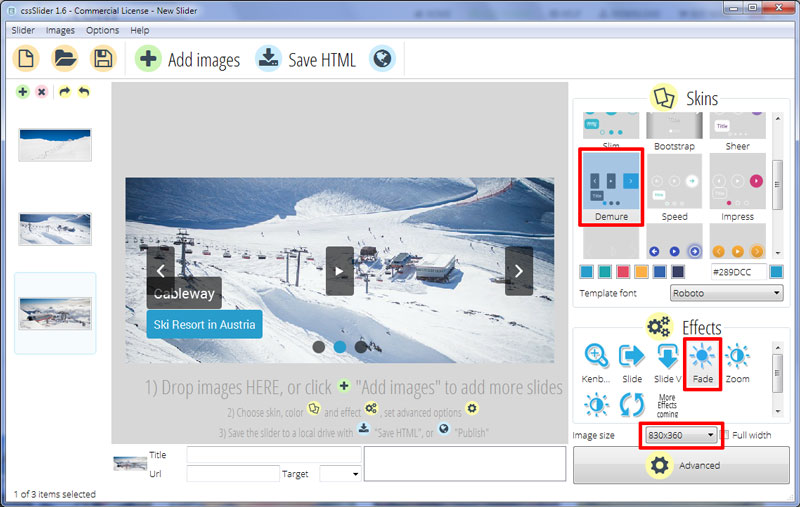
Fade Animation & Demure Design Javascript Slider
Deze slider is slim en modern, met schone lijnen en een aantrekkelijk, blauw, grijs en wit kleurenschema.

Dit is een modern sliderthema dat CSS3 animatietechnieken gebruikt om zich te onderscheiden. Ook worden de laadtijden en het gebruik van javascript/jQuery zo gereduceerd. Zoals je bij alle recente thema’s kunt verwachten is dit ontwerp volledig responsief. We hebben heel wat tijd geïnvesteerd in dit design om ervoor te zorgen dat het perfect afgebeeld worden op iedere schermgrootte en ieder apparaat. Afhankelijk van het display kunnen sommige user interface elementen zelfs verdwijnen om ervoor te zorgen dat de centrale focus op de afbeeldingen blijft.
De meeste van de gebruikte animatietechnieken zijn eenvoudig en zorgen ervoor dat de slider er modern uitziet. Zo wordt de aandacht op de hoofdafbeeldingen gevestigd, én dus niet weggetrokken. Iedere afbeeldingen gaat bijvoorbeeld heel snel en vlot over naar de volgende met behulp van een basis ‘fade’ effect.
Als je met je muis over de slideshow beweegt komen een aantal bijkomende elementen tevoorschijn. Er zijn drie semi-transparante grijze vakken die nogal nauw en in de hoogte uitgetrokken zijn. In elk vak vind je een wit icoon. Deze iconen draaien in hun plaats (zoals deuren opengaan). Dit noemt men het ‘flip’ effect. Algemeen gezien is dit effect zowel stijlvol als modern.
Wanneer je met je muis over één van de iconen zweeft wordt die blauw en zet die zich uit tot een vierkant. Bij de pijliconen zet het vlak zich uit tot een rechthoek die de randen van de slider raakt. Dit heeft twee specifieke doelen: eerst en vooral kan je zo eenvoudig interacteren met de iconen. Ten tweede vergroot je de target area – waardoor gebruikers eenvoudiger op de knoppen kunnen klikken, zeker wanneer ze op een klein scherm werken.
Door op de iconen te klikken kan de gebruiker zich voor- en achterwaarts navigeren door de slideshow. Met de middelste knop kan hij de slideshow dan weer pauzeren/verder laten afspelen.
Het is ook mogelijk om een afbeelding over te slaan door op de bullet points te klikken die je onderaan de slider vindt. Dit is een set grijze cirkeltjes die elk staan voor één van de afbeeldingen in de slide show. Wanneer je een afbeelding laadt wordt het relevante cirkeltje blauw. Als je over het cirkeltje zweeft met de muiscursor komt een preview van de afbeelding tevoorschijn. Zoals je kunt verwachten wordt de afbeelding dan ook naar de slideshow geladen wanneer je op het cirkeltje klikt.
Er is een titel en een subtitel beneden in de linkerhoek. De titel komt met witte tekst op een semi-transparante grijze achtergrond, en de ondertitel in witte tekst op blauwe achtergrond. Beide rechthoeken komen van bovenaf tevoorschijn zoals een scharnier. De tekst gebruikt het sans-serif lettertype ‘Roboto’; een natuurlijk, vriendelijk ogend lettertype.
Algemeen gezien is dit ontwerp ongelofelijk flexibel en kan het gebruikt worden voor heel wat verschillende websites zoals blogs, e-commerce pagina’s, reis- en toerismesites, enz. Het is aantrekkelijk, modern en zorgt ervoor dat je een goede, eerste indruk bij de bezoekers nalaat. De kleuren passen goed samen, maar je kan ze natuurlijk altijd veranderen in cssSlider als je ze beter wil matchen aan het kleurenschema dat je site reeds gebruikt.






