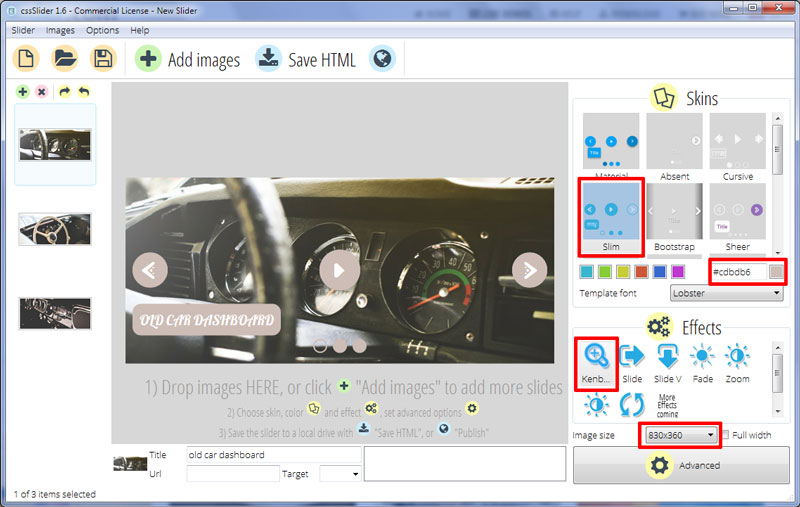
Kenburns Effect & Slim Layout Html5 Slider
Als je een elegante slider wil met een ietwat ouderwetse sofisticatie, dan is dit iets voor jou.

Dit design gebruikt een zacht, vervaagd bruin - het kleur van gebleekt leer - en wit. Door slechts twee kleuren te gebruiken kan het ontwerp simpel en elegant blijven, maar uitblinken in typografie en stijlvolle user interface elementen die ervoor zorgen dat het design er niet té gestructureerd en eentonig uitziet.
Eerst en vooral moet je beneden eens kijken naar de tekst in de linkerhoek. Je vindt ze in een de bruinachtige rechthoek met geronde hoeken in een lettertype dat de aandacht trekt. Dit lettertype noemt ‘Lobster’, een ongelofelijk gedetailleerd font dat gebruikt maakt van honderden verschillende ligaturen en alternatieve lettervormen om zo een lettertype tot stand te brengen dat werkelijk lijkt op een echt handschrift. Het resultaat is een caption met vintage look die perfect is voor antiek ogende websites of websites die hun historisch of nostalgisch tintje willen benadrukken.
De caption beweegt zich langs een verticale lijn. Dit effect dient niet om te bluffen, maar de aandacht van het oog te trekken en wat beweging toe te voegen aan het design.
Aan de onderkant van de slider vind je een aantal solide bruine cirkeltjes die gebruikt worden om te navigeren tussen de verschillende slides. De cirkeltjes worden transparant met een bruine rand wanneer je er met de muis over beweegt. Ook komt een preview op het scherm tevoorschijn. Als je klikt op de cirkel wordt de relevante afbeelding naar de slideshow geladen.
Deze bullet point navigatie is niet de enige manier waarop je de slidershow kunt controleren. Als je met je muis over de slider beweegt komen drie iconen naar voren. Dit zijn bruine cirkels met daarin witte iconen: één links, in het midden en aan de rechterkant. De iconen links en rechts zijn de ‘vorige’/’volgende’ pijlen en komen met een stijlvol, ongewoon icoon dat bestaat uit een witte pijl en drie puntjes die de vintagelook verder versterken. In het midden van de slider vindt je een pauzeknop.
Wanneer je over één van de iconen beweegt wordt deze transparant met een bruine rand. Zo matcht de stijl van deze knop met die van de bullet point navigatie, wat zorgt voor een consistente look door het gehele design.
De slider gebruikt het ‘Kenburns’ overgangseffect. Dit leuke effect zorgt ervoor dat de afbeelding constant in beweging is en traag overgaat en vervaagt naar de volgende afbeelding. Dit zorgt voor een naadloze overgang die zowel zacht als hypnotisch is.
Hoewel dit ontwerp een ietwat ouderwetse look uitstraalt is er niets ouderwets aan de technologie die erachter zit. De slider gebruikt CSS3 en HTML5 om de iconografie en animatie te creëren, een moderne benadering die ervoor zorgt dat slider ongelofelijk snel laadt, zonder te steunen op Javascript of JQuery. Zoals je kunt verwachten is de slider volledig responsief en werkt hij even goed op smartphones of een breedbeeld televisie.
Kortom: dit design is de ideale keuze voor heel wat verschillende websites. Het werkt uitstekend voor antiekhandelaars, bedrijven die handelen in vintage items en kledingontwerpers die graag een soort van ouderwetse elegantie of sofisticatie op hun site of zelfs in hun collectie uitstralen. Het werkt ook goed voor auteurs van historische romance.






