Slide Effect & Boundary Theme Jquery Content Slider
Ce thème de slider légèrement inhabituel est très moderne et attractif. C'est une forme « carré » plus que la plupart des sliders de site web, qui permet à ce sliderde fonctionne avec des images qui ne sont pas sous la forme paysage. Ça pourrait être un excellent ajout pour un site portfolio, ou à mettre en valeur des portraits des personnes et des animaux.
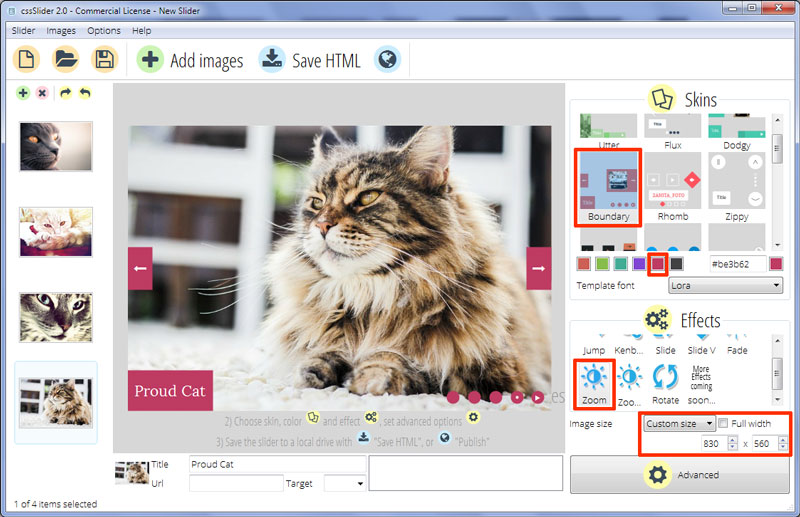
Le slider utilise un schéma de couleur Bordeaux foncé, compenser avec du blanc. C'est une couleur inhabituelle et frappante, qui suggère le luxe et la sophistication.
Chaque image dans le slider zoom en avant et en arrière, s'estompe lentement en même temps pour révéler l'image suivante.

En bas à gauche il y a une seule ligne d'une légende. Il s'agit d'un texte blanc sur un rectangle de Bourgogne, qui se glisse de la gauche. Le rectangle affleure l'angle du slider, ce qui signifie qu'ils ne couvrent pas ou se distraient des images.
La légende utilise une police serif sophistiqué appelée Lora.
Au coin bas à droite il y a une série de cercles de Bourgogne ronds. Chacune de ces cercles est lié à une image dans le diaporama. Le cercle lié à l'image active contient un point blanc au centre.
Placer le curseur au-dessus des cercles fait apparaître un aperçu de l'image sélectionné. Cliquer va charger cette image dans le diaporama.
En outre, placer le curseur au-dessus des cercles évoque un autre cercle final qui contient soit une icône de pause ou une icône de lecture.
Une des parties les plus intéressantes de la conception de ce slider est les flèches suivant/précédent qui apparaissent lorsque vous survolez le slider.
Ceux-ci sont deux rectangles alignés verticalement, en Bourgogne, qui affleurent au bord gauche et droit du diaporama. A l'intérieur il y a une flèche blanche mince. Placer le curseur au dessus de l'une des flèches, fait qu'elle devient plus grande et puis se glisse vers l'extérieur, formant un cadre pour une vignette de l'image précédente/suivante dans le slider. La sensation globale de l'animation est super, tout est lisse, sans soudure et la vitesse est parfaite.
Dans l'ensemble, ce thème de slider est chaleureux, moderne et sophistiqué - il serait idéal pour un site d'antiquités, tout site de vente de produits de luxe comme les parfums, ou d'un photographe de studio qui s'est spécialisé dans un cadre luxueux.
Comme vous pouvez l'attendre, le slider est réactif et s'adapte à la taille de l'écran automatiquement. Sur des écrans plus petits certaines fonctionnalités disparaissent, laissant plus d'espace à l'image pour s'afficher et garder les choses simples pour les utilisateurs d'écran tactile.
Le slider utilise CSS3 et HTML5 pour accomplir toutes les transitions et l'iconographie — il n'y a pas d'images utilisées (à l'exception de ceux dans le slider lui-même) pour ralentir le site ou entraîner des problèmes de chargement. Parce que le slider n'utilise pas Javascript ou JQuery il fonctionnera sur toutes les plates-formes modernes, et encore il n'y a aucun script externe qui peut provoquer un retard ou des problèmes de chargement.
En fait, ceci est un thème de slider excellent qui serait une grande addition à presque n'importe quel site web.







