Perfect CSS Slider?
Create enchanting picture sliders entirely in CSS. No JavaScript, no jQuery, no image icons, no programming! It's surprisingly smooth, light, liquid, and retina-ready. Operates well on all popular devices and browsers. Rotate, Pan & Zoom, KenBurns, Fade, Slide transitions and some flat designs are included. Download a free slider builder for Windows and Mac now!
100 % Pure CSS
cssSlider is purely CSS powered (not Flash, not jQuery, not Javascript), hence it's going to play in any browser, without the need for any extra script libraries.
Cross-browser
Works perfectly on each current smartphones, tablets and internet browsers, including old IEs (with the optional js fallback)
Real-time Preview
Instantly preview your slider and any modifications which you make in the preview spot. Ensure anything is just the way you need it ahead you publish!
Lightweight and compatible
Lightning page performance is a certainty due to it's not becoming slowed down by JavaScript, as well as being created to the most up-to-date techie specifications to allow it to be super-compatible.
Simple to Use
User friendly, you only assign a variety of skins, colors and effects from the library to your own slider. There's absolutely no understanding of programming necessary whatsoever. You won't have to write a single-line of code!
Color Combos
Each cssSlider skin offers 6 pre-made color combo to make your selection simpler.
Additional Features
There's a large amount of configurations that you can tweak, including beautiful transition transitions and colorful flat designs, prev/next navigation, bullets with thumbnails, autoplay, pause/stop, full width, full screen and other options.
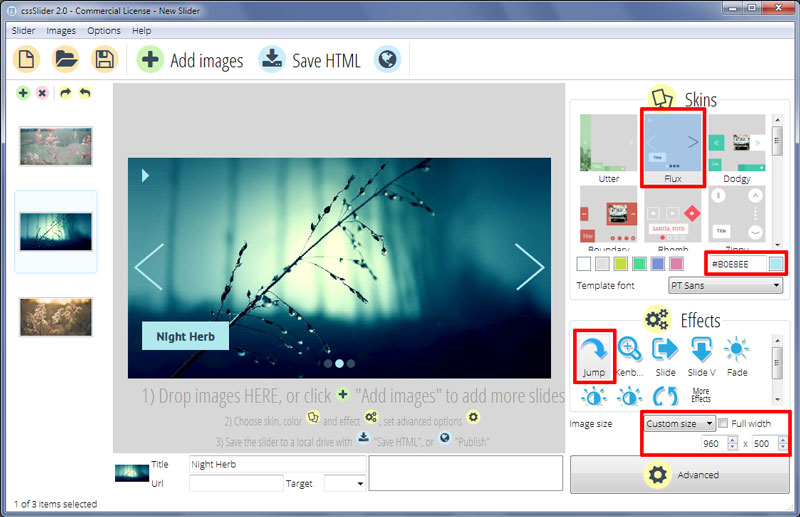
Jump Effect & Flux Layout Wordpress Slideshow
This slideshow template is clean, modern and simple — ideal for a website with a minimalist theme, or one that wants to show off a modern design ethos.
The slideshow images are large, which makes this template ideal for image-focused websites, such as photography portfolios or e-commerce websites.
Each slideshow image ‘drops’ into place vertically, with a little bounce at the end which makes the movement feel very organic and natural. The time each image stays on screen is brief, but this can, of course, be adjusted in cssSlider. The brief intervals mean that viewers can see all the images on offer quite quickly. A ‘pause’ button in the top-left corner allows the viewer to stop the slideshow from playing and focus on an image that catches their attention.

The icons in use are a light blue. This light blue, and a dark grey-blue, are the only colors used in the template. The simple color-scheme is part of what makes this design so clean and modern.
Each icon is simple and clean. For example, the arrow-heads to the left and right of the slideshow are a thin line, with no shadows or flourishes. Again, the emphasis is on modern, stylish, minimalist design. When you hover over the arrowhead, it ‘squeezes’ inward and turns a dark grey-blue. This catches the eye, and re-enforces the idea that the icon will perform an action.
Clicking on the arrow-head will load the next or previous image in the slideshow.
At the bottom of the slideshow are a series of blue circles. Each of these circles represents an image in the slideshow, and hovering over them allows you to see a preview of that image. Clicking on a circle will load the appropriate image into the slideshow. This provides an additional navigation option for people, and allows them to assess how many images are in the slideshow and how far through it they are.
Finally, in the bottom-left corner is a caption in a light blue rectangle. The transition effect between each caption is a simple and quick fade. This is non-distracting, and works well with the rest of the theme.
The font used in the caption is PT Sans, a clean, san-serif font that is freely available to use in any design.
Overall, this is a pleasant, simple theme that will work well with a wide variety of website designs. It is perfect if you want to showcase images on your homepage or another landing page.
As with all cssSlider templates, this one is responsive and fast to load. It uses only HTML5 and CSS3, which makes it fast, modern and standards compliant. There is no JavaScript or JQuery to slow down your loading times, and no additional images that have to be loaded before the slideshow works. When you load the slider onto a smaller device, the images resize appropriately and some of the navigation icons disappear, to help show more of the image. This all helps make this theme an excellent choice for any responsive website.






