100% CSS3 Slider?
Create amazing image sliders totally in CSS. No JavaScript, no jQuery, no picture icons, no hand coding! It's surprisingly smooth, light, responsive, and retina-ready. Runs fine on every modern devices and web browsers. Fade, Slide, Zoom, Ken Burns effects and a number of flat templates are included. Download a free slider maker for Windows and Mac now!
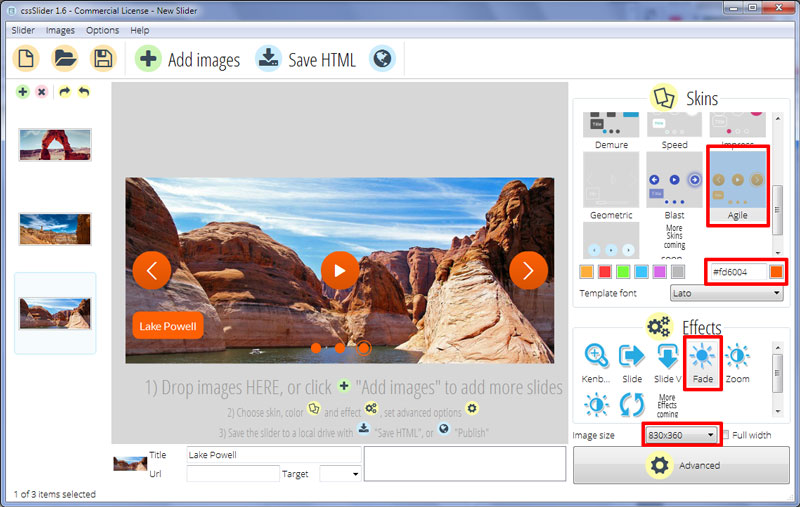
Additional Settings
There's a tremendous amount of configurations that you may tweak, such as beautiful transition transitions and brilliant flat skins, prev/next navigation, bullets with thumbnails, auto play, pause/stop, full width, full screen and additional options.
Retina-ready
The bullets, play/pause, prev/next and other controls are vector font, making them monitor size independent and excellent for retina hi-res screens.
Drag and Drop
With the drag-n-drop, cssSlider could not be easier to use. Include and remove pictures, alter the ordering, insert sliders in a few seconds.
Cross-browser
Works perfectly on all current smartphones, tablets and browsers, including outdated IEs (with the optional js fallback)
Gorgeous templates
Pick designs, colors and effects from the impressive selection that's bundled and prepared to go.
Adaptive slider
Adaptive slider suits perfectly to your webpage, despite of the screen dimension
SEO Friendly
cssSlider is crafted with plain HTML5. It looks fabulous and search engines are still able to spider it effortlessly. This enables you to keep your visitors and search engines both pleased all at once!
Pure CSS Slider
Just forget about using any JavaScript - this picture slider is created with CSS and HTML entirely
Absolutely no coding
Generate your slider in a few clicks with the visual maker
Lightweight and compatible
Turbo page speed is a certainty due to it's not getting slowed down by Java Script, together with being developed to the most current techie standards to make it ultra-compatible.
Fade Animation & Agile Layout Wordpress Slider Plugin
This slider is ideal for modern website design that makes a simple visual impact. The frameless box would be well suited to innovative single page websites or pages showcasing panoramic photographs. Image space is maximized and no border weighs it down.

The bold orange navigation arrows are easy to locate and use, tying in well with most contemporary website designs and color schemes. Hovering over the arrows clearly activates the navigation arrow, and this is emphasized by an outline surrounding the arrow’s sphere. In addition, the arrow shifts in the direction the navigation will take the user when it is highlighted.
The orange dots at the bottom of the slide not only coordinate well with the navigation arrows, they allow the user to view a preview of the image that is represented by each. Therefore, the website user may hoover over each dot to see the preview of each image before clicking on the desired picture. This thoughtful design minimizes clicks that the user must utilize in order to navigate to the desired information. These arrows hide away until hovered over for superior image viewing.
The simplified navigation allowed by this slider is the trend for 2015 websites with significant importance placed on the user experience and ease. The lower central dots that allow the user to switch images also clearly indicate which picture the user is currently viewing as well as displaying a clear orange label defining the image. The same orange surround that indicates activation of the navigation arrows indicates which image in the series is being viewed, making it easy for viewers to track the order and placement of the images.
Use of this slider is intuitive for website users who will immediately notice the bright orange navigation tools and infer their use. The extra clarification of the features upon hovering over any active control makes the use of this slider simple enough for any internet user.
The transition effect utilized by this slider is a quick fade of one image and immediate replacement with the next, for a modern, no-frills image swap. With no distracting transition effects in use, the user’s focus is kept entirely upon the images themselves.
This sleek, contemporary slider would be perfect for websites featuring photographs or artwork. It would also be well-suited to a business website maker, giving it a cutting edge feel for a great first impression on prospective customers.