Slide Animation & Impress Style Carousel Slider
Heel wat sliderontwerpen lijken goed op elkaar én het is dan ook niet altijd eenvoudig om een design te vinden dat werkelijk uniek & memorabel is en zich onderscheidt van de rest. Dit thema van cssSlider vermijdt dit probleem doordat het op ieder vlak uniek probeert te zijn maar er tegelijkertijd professioneel en modern uitziet.

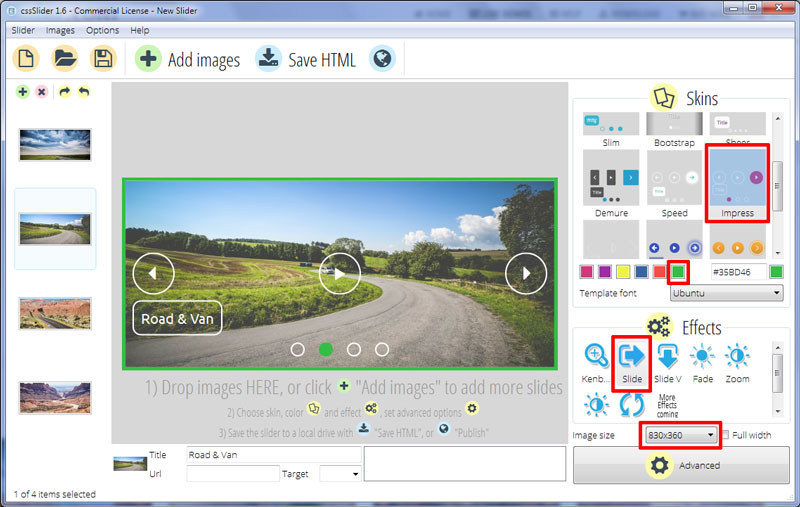
Het eerste wat je opmerkt aan deze slider is de groene rand rond de afbeeldingen. Dit contrasteert tegen de donkere of lichte achtergrond van de site en zorgt voor een distinctieve look.
Iedere afbeelding in de slideshow gaat over naar de volgende door naar links weg te schuiven. Wanneer de slideshow het einde bereikt schuiven alle slides snel naar rechts tot je weer aan het begint belandt. Dit zorgt ervoor dat de slider ongelofelijk doorweegt op je website en zijn aanwezigheid sterk benadrukt.
Wanneer je over de slideshow zweeft met je cursor komen er drie navigatieknoppen tevoorschijn. Deze vallen van bovenaf op hun plaats. Ieder icoon komt met een grote, transparante cirkel me teen dun wit randje; en een wit icoon. Deze iconen zijn simpel, ordelijk en kunnen onmiddellijk herkend worden. Als je met je muis over het icoon beweegt wordt de cirkel van boven naar beneden opgevuld met een groene achtergrond die de rand verbergt. Dit is een uniek, stijlvol ‘rollover’ effect.
De andere navigatie-iconen blijven op ieder moment zichtbaar. Het zijn de transparante cirkeltjes met de dunne, witte rand die je beneden in het centrum terugvindt. Ieder icoon staat symbool voor één van de afbeeldingen in de slideshow. Wanneer een nieuwe afbeelding geladen wordt, wordt het relevante icoon opnieuw met een groene achtergrond ingevuld. Zo worden alle navigatieknoppen met dezelfde effecten en stijl aan elkaar gelinkt.
Als een gebruiker over de cirkel beweegt komt een preview van de relevante afbeelding tevoorschijn in een klein groen frame met een pijl die de cirkel opnieuw aanduidt. Als de gebruiker daarna op de cirkel klikt wordt de relevante afbeelding in de slideshow geladen.
Het laatste element op de interface van de slider is de caption die je beneden in de linkerhoek terugvindt. Dit is een transparant rechthoekig vlak met geronde hoeken en een dunne witte rand. Er is een lijn met witte tekst binnenin het vlak. Omdat de rechthoek volledig transparant is moeten de afbeeldingen in de slideshow nogal donker of gekleurd zijn om ervoor te zorgen dat de witte tekst goed leesbaar is. Het lettertype die in de caption gebruikt wordt is ‘Ubuntu’. Dit distinctief, modern ogend lettertype vormt de perfecte match voor dit sliderthema.
Deze slider is perfect voor websites die memorabel willen zijn maar er toch professioneel en betrouwbaar willen uitzien. Financiële websites kunnen ook hun voordeel halen uit dit sliderthema omdat het gestructureerd is en een zekere autoriteit uitstraalt. Algemeen gezien straalt het design van deze slider een mature, betrouwbare en memorabele look uit – wat werkt voor iedere site met een volwassen publiek/die discussieert over belangrijke, ernstige topics.
Net zoals bij alle cssSlider ontwerpen is dit thema volledig responsief, snel geladen en betrouwbaar. Er worden geen afbeeldingen in de interface gebruikt waardoor de slider altijd perfect werkt.







