Demostraciones
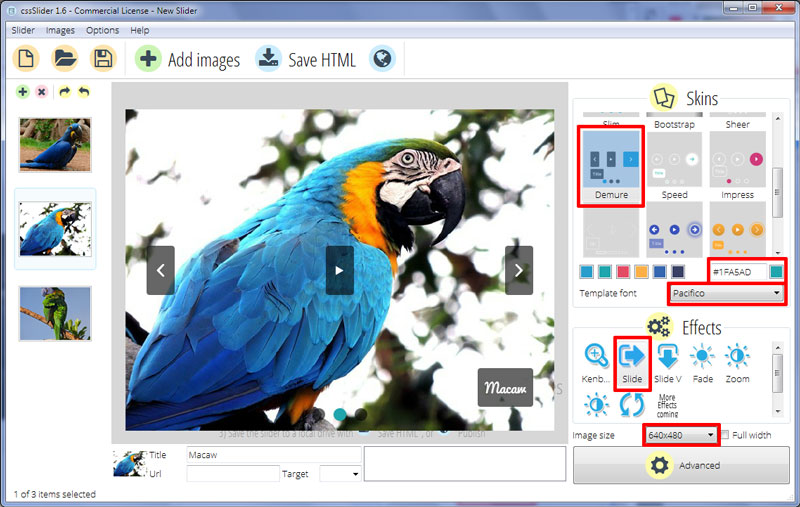
Slide Effect & Demure Layout Slider Js
Esta es la presentación de diapositivas No JS, que significa No JavaScript, ya que se ha creado usando únicamente CSS. Ofrece una presentación dinámica, con un montón de métodos de control incorporados en él, permitiendo a los espectadores ver sus imágenes en el orden y en la velocidad que ellos prefieran, y hacer que su sitio web sea mucho más atractivo al mismo tiempo.

Cada imagen se desliza entre las diapositivas desde la derecha hacia la izquierda sin problemas y sin interrupción. Una vez que se llega al final de la presentación, el panel de imágenes se revierte rápidamente a la primera imagen y la presentación comienza de nuevo automáticamente. Para los controles de navegación, la plantilla tiene las mismas flechas de avance y retroceso que verá en muchas plantillas de diapositivas, pero también cuenta con un botón de reproducción y pausa único en el centro de la diapositiva, lo que permite de una manera clara detener o iniciar la presentación en cualquier momento. Todos los controles aparecen como cajas con un fondo negro translúcido y símbolos blancos hasta que el cursor pasa sobre ellas, momento en el cual se expanden y el fondo se vuelve azul y opaco.
Mientras tanto, se puede ver una vista previa de cada imagen en la presentación al mantener el cursor sobre cualquiera de los puntos negros transparentes visibles en la parte inferior del panel de control del deslizador. El punto, representando la imagen actual en la pantalla, se vuelve azul, y haciendo clic en el punto, que corresponde a la diapositiva que se quiere ver, permitirá a los visitantes de su sitio ir a esa imagen de forma inmediata.
Las cajas de los subtítulos que acompañan a las imágenes de la plantilla de diapositivas No JS aparecen en la esquina inferior derecha del panel y caen con un efecto de un “marcador de puntos” con cada nueva diapositiva. También son negros, lo que permite que la escritura blanca, que la presentación de diapositivas emplea, se destaque y anuncie cada imagen maravillosamente. Una vez que la presentación se mueve, el cuadrado de título se pliega discretamente y una nueva dispositiva cae para la siguiente imagen.
No JS es ideal para cualquier sitio web que está buscando ofrecer a sus visitantes un nivel adicional de control, o para sitios que quieren mostrar imágenes que se detengan frecuentemente por necesidad, como un restaurante que ofrece platos del día. De hecho, ya que la plantiila CSS puede funcionar igual de bien en los ordenadores y dispositivos móviles por igual sin ningún problema, ¡no hay muchos sitios no funcionen bien con ella!






