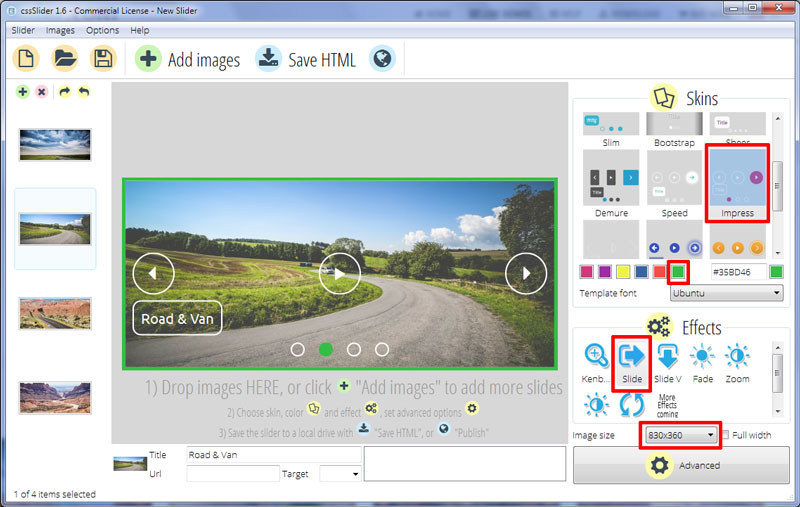
Slide Transition & Impress Template Carousel Slider
Muchos diseños de presentaciones son muy similares y es difícil entonces uno que resalte y sea memorable. Este tema de cssSlider evita ese problema siendo extremadamente único en todos los aspectos, pero manteniéndose moderno y profesional.

Lo primero que notara de esta presentación es el borde verde alrededor de las imágenes principales. Esto ayuda a que resalten con el fondo que es oscuro y con luz y le da una apariencia distintiva.
Cada imagen de la presentación cambia a la siguiente entrando por la derecha. Esta diapositiva comienza rápido y disminuye la velocidad cuando la imagen se pone en su logar. Cuando la presentación termina, rápidamente regresa al inicio. El resultado le da a la presentación una sorprendente cantidad de peso y presencia.
Mover el cursor sobre la presentación aparece tres botones de navegación. Estos aparece desde arriba. Cada icono es un circulo transparente con un borde blanco delgado y un icono blanco. Estos iconos son simples, limpios e instantáneamente reconocibles. Mover el cursor sobre los iconos hace que un verde caiga desde arriba y llene el circulo, escondiendo el borde. Este único y estiloso efecto es único y usado a gran efecto.
Los otros botones de navegación son visible en todo momento. Estos son círculos transparentes con bordes blancos delgados en la parte central inferior de la presentación, cada uno simbolizando una de las imágenes de la presentación. Mientras cada imágenes es cargada, el circulo apropiado se resalta volviéndose un color verde solido. Esto imita el estilo y color de otros objetos de navegación y los entrelaza.
Si el usuario mueve el cursor sobre un circulo, aparece una imagen de pre visualización en un marco verde con una flecha indicando el circulo apropiado. Si el usuario hace clic en el circulo, la diapositiva con esa imagen se cargara.
El elemento fina de la presentación es la interfaz con subtítulos en la parte inferior izquierda. Este es un circulo transparente con bordes redondeados y un borde blanco delgado. Hay una línea de texto en el rectángulo. Como el rectángulo es completamente transparente, las imágenes usadas en la presentación deben de ser de colores oscuros o permitir que el texto resalte. La tipografía usada en los subtítulos es “Ubuntu” una tipografía distintiva y contemporánea que queda perfecta para el tema de la presentación.
Esta presentación es perfecta para sitios web que quieren ser memorables pero sin dejar de ser profesionales o confiables. Sitios de finanzas se pueden beneficiar de esta pagina gracias a su apariencia limpia y de autoridad. En general, este diseño de presentación es adulto, confiable y memorable – trabajar para cualquier sitio que tenga una audiencia adulta y que discuta temas serios.
Como con todos los diseños de cssSlider, el tema es completamente responsivo, carga rápidamente y es confiable. No hay imágenes en la interfaz, lo que ayuda a que la imagen siempre trabaje perfectamente.







