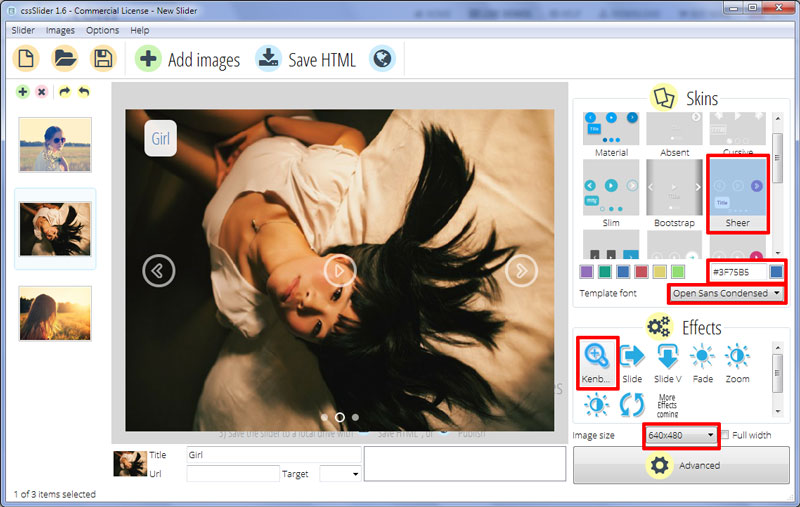
Kenburns Effect & Sheer Skin Jquery Photo Gallery
Diese jQuerry freie Fotogalerie ist vollständig in CSS programmiert und stellt einen großartigen Weg da ihre Fotos in Szene zu setzten. Es werden schöne Übergangseffekte mit einem langsamen und stabilen Schwenk zum Zentrum des Fotos benutzt, sodass der Besucher eine Chance bekommt sich auch jedes Detail anzuschauen. Neben seinen optischen Qualitäten bietet dieser Slider auch die vollständigen Kontrollmöglichkeiten, die für jeden, der ihre Webseite besucht ein tolles Erlebnis sein werden.

Die einfach zu bedienende Navigation geschieht durch Pfeile auf der linken und rechten Seite der Bilder und erscheinen in dezenten und transparenten Kreisen, bis der User in ihre Nähe kommt. Sie werden dann Blau und lassen den Nutzer dann je nach Bedarf schnell zwischen den Bildern wählen. Sollten sie ein bestimmtes Bild suchen oder eine ganze Vorschau der Slideshow wollen, gibt es kleine Vorschauen, wenn der Mauszeiger über ihnen ist. Haben sie ein Bild gefunden, das sie sehen mögen, dann können sie auf den jeweiligen Punkt klicken, zu dem die Slideshow dann springt.
Die Überschriften haben einen weißen Hintergrund und sind in einer Box mit abgerundeten Ecken, sodass ein weicherer Eindruck entsteht. Mit einer blauen zeitlosen Schrift erscheint die Überschrift in der oberen linken Ecke des Fotos und verweilt dort, bis der nächste Slider herein kommt, um dann zu verwinden und Platz für den neuen zu machen. Wird die Maus über die Textbox gehalten, unterbricht die Slideshow und gibt dem Nutzer die Möglichkeit das Foto genauer zu betrachten.
Die entspannte Scrollgeschwindigkeit und der einzigartige Look machen diese CSS Fotogalerie wie gemacht für Künstlerwebseiten, einen Onlinestore für Kleidung oder eine Reisewebesite. Der Slider hat absolut alles, was sie brauchen, um mehr Traffic auf ihre Seite zu lenken und mit visuellen und benutzerfreundlichen Argumenten zu punkten.