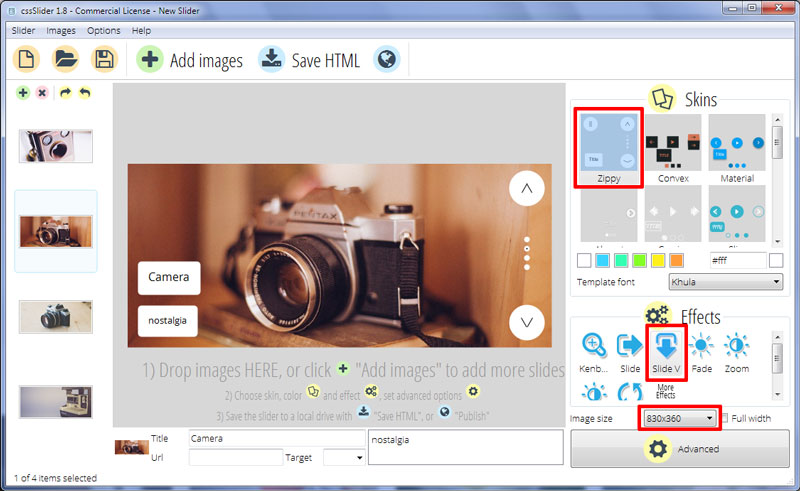
Slide Vertical Transition & Zippy Theme Jquery Image Gallery
Diese spannende jQuerry-freie Galerie hat ein nostalgisches Flair und ist dementsprechend geeignet für Webseiten, die ebenso aussehen wollen. Trotz des Aussehens, kann nichts Altmodisches an diesem Slider bemängelt werden - es gebraucht reine CSS3 und HTML5 ohne dabei auf JavaScript oder jQuerry zurückzugreifen. Wie sie erwarten würden ist sie auch komplett responsive, funktioniert einwandfrei auf Smatphones und Tablets und natürlich auch Laptops, PCs und Smart TVs.

Die Galerie an sich ist ein wenig kleiner als eine typische Fotogalerie, arbeitet aber gut mit einem vintage Look zusammen, zieht also nicht zu viel Aufmerksamkeit auf sich.
Die gesamte Galerie ist um eine vertikale Bewegung anstelle einer horizontalen herum aufgebaut. Jedes Bild der Galerie kommt von unten her, bis es das Ende erreicht und dann schnell durch die Bilder auf den Anfang springt.
Wegen der vertikalen Bewegung zeigen die Navigationspfeile nach oben und unten, anstatt nach links oder rechts. Sie erscheinen dann also in der oberen und unteren linken Ecke dieser jQuerry freien Fotogalerie. Die Pfeile an sich sind dünn und schwarz, sehr einfach und minimal gehalten und erscheinen gegen einen weißen Kreis. Wenn der Nutzer über einen der Pfeile gelangt, dehnen sie sich, werden aber auch kürzer.
Wenn man auf einen der Pfeile klickt, erscheint entweder das nächste Bild, oder das vorherige dem Benutzer.
Zwischen diesen zwei Pfeilen befinden sich außerdem einige weiße Kreise. Diese Kreise symbolisieren ein Bild in der Galerie. Das jeweils aktive Bild hat einen schwarzen Punkt in der Mitte eines weißen, größeren. Das Überfahren öffnet eine kleine Vorschau auf der linken Seite mit einem weißen Rahmen.
Am unteren Rand ist Platz für zwei Überschriften, einer größeren und einem Untertitel. Dies können mit mehr Informationen über jedes Bild gefüttert werden.
Der Text ist schwarz und benutzt die Schriftart Khula, einer klaren und schörkellosen Schrift. Sie wird vor einem weißen Rechteck mit runden Ecken präsentiert.
Die Überschriften wachsen auf ihren Platz, während die Rechtecke einfach verschwinden und wieder auftauchen. Dieser Effekt hat sich als einfach und effektiv erwiesen und passt sehr gut zum Rest des Templates. Die relativ geringe Bewegung führt dazu, dass die Überschriften nicht vom eigentlichen Bild ablenken.
Diese Galerie würde ideal zu antiken Webseiten, einen Secondhand Laden oder allen Arten von Kunsthandwerk oder selbstgemachten Sachen passen. Das sonderbare Aussehen unterstreicht den extrem funktionalen Charakter dieses Templates.







