100% CSS3 Slideshow?
Generate fabulous image sliders completely in CSS. No jQuery, no JavaScript, no picture icons, no programming! It's truly fast, light, responsive, and retina-ready. Operates fine on all current devices and web browsers. KenBurns, Slide, Fade, Zoom animations and some flat templates are included. Get a free slider maker for Windows and Mac now!
Straightforward to Use
Easy to use, you just assign a variety of templates, colors and transitions from the collection to your slider. There is absolutely no understanding of programming required whatsoever. You will not need to write a single line of code!
SEO Friendly
cssSlider is crafted with clear HTML5. It looks fantastic and search engines are still able to spider it easily. This lets you keep your visitors and search engines each happy all at one time!
Mobile-friendly
cssSlider is completely compatible with any mobiles and will run just as well on your Android, iPhone, iPad as it does on your home desktop computer.
Highly Customizable
Run css Slider web builder in two different settings modes: Basic and Advanced. Choose from a number of built-in layout styles to keep things real simple, or dive into edit the settings in any manner you'd enjoy for entire control.
Responsive slider
Adaptive slider fits nicely to your webpage, regardless of the screen size
Spectacular effects
cssSlider includes amazing pure CSS3, hardware-accelerated animations to impress your users and keep their eyes concentrated on your own website.
Stunning skins
Pick skins, colors and effects in the astounding compilation that's integrated and prepared to go.
Instant Preview
Immediately preview your slider and any changes that you make in the preview area. Be Sure Of anything is just how you need it before you save!
Retina-ready
All slider navigation controls are vector icon font and they're great on high resolution monitors and screens
CSS3 transitions
Sleek and smooth hardware-accelerated transitions work a lot better than jQuery ones, especially on smartphones and tablets
Absolute CSS Slider
Forget about using any JavaScript - this picture slider is created with CSS and HTML exclusively
Color Combos
Each cssSlider template contains 6 ready-to-use color combo to make your selection easier.
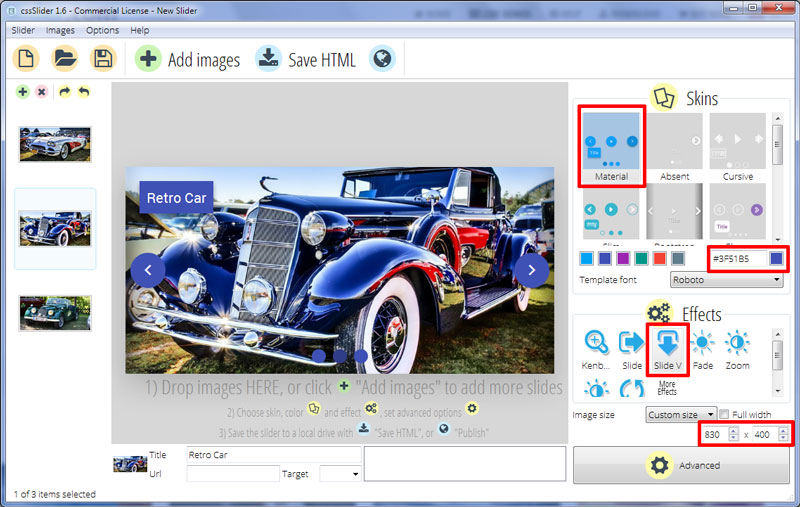
Slide Vertical Animation & Material Design Content Slider
This demo shows off your images in a stunning slideshow that is all about presentation! Arrows and titles are brushed off to the sides and corners to avoid cluttering the screen while always being readily available for easy control and access. You can move forward and backward by clicking on the aforementioned arrows at the left and right hand of the screen which are encased in simple blue circles that go well with the image title's square background and the ones at the bottom of the demo that quickly allow you to skip to whichever image you may wish to see at any moment. You can also scroll through them by clicking and dragging the mouse over the photos if you desire.

This demo would go well with simpler, funner themes with preferably contrasting colors so no details are lost against the overpowering blue circles.






