Pure CSS3 Slideshow?
Develop stunning picture sliders entirely in CSS. No jQuery, no JavaScript, no graphic icons, no hand scripting! It's really smooth, light, adaptive, and retina-ready. Runs fine on every current devices and internet browsers. KenBurns, Slide, Fade, Zoom effects and a number of templates are available. Download a slider maker for Windows and Mac now!
Additional Features
That is a huge amount of options that you may tweak, such as beautiful transition transitions and colorful flat themes, prev/next navigation, bullets with thumbnails, autoplay, pause/stop, full width, full screen and alternatives.
Lovely designs
Choose themes, colors and transitions from your astounding gallery that is integrated and ready to go.
Automated Cropping and Sizing
No more need for separate picture editing apps. The cssSlider automatically crops your photos and resizes them to suit whatever size you set!
Real-time Preview
Instantly preview your slider and any updates that you make in the preview window. Ensure everything is just the way you need it before you save!
Simplified to Use
Easy to use, you only assign different skins, colors and effects from the library to your slider. There is zero knowledge of programming required whatsoever. You won't have to type a line of code!
CSS3 animations
Silky smooth hardware-accelerated effects work far better than jQuery ones, especially on mobiles
Highly Customizable
Run css Slider webpage builder in two different configuration styles: Basic and Advanced. Choose from numerous integrated layout looks to keep things real simple, or dive in to edit the configuration any way you had enjoy for total control.
Responsive Layout
People do not always explore your blog from the comforts of their home office pc. Many use mobile phones, tablets, laptops, or various other countless devices out there. This powerful, adaptive slider will perfectly scale itself to fit all display resolution, ensuring your site will appear fantastic on any device!
Adaptive slider
Responsive slider fits wonderfully to your page, in spite of the screen size
Drag and Drop
With the drag-n-drop, cssSlider could not be more convenient to use. Include and delete images and videos, change the ordering, insert sliders in a few clicks.
Mobile-ready
cssSlider is totally compatible with all smartphones, tablets and will work just as well on your iPhone, iPad, Android as it does on your home desktop.
Retina-ready
All slider navigation controls are vector font and they're great on high resolution displays
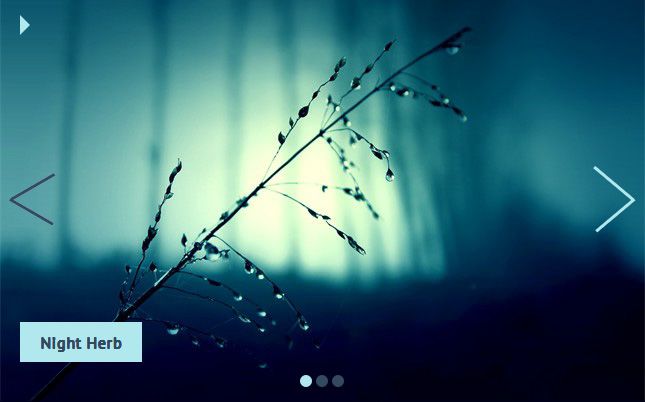
Slide Effect & Impress Design Carousel Slider
Many slider designs look extremely similar, and it is hard to find one that stands out and is memorable. This theme from cssSlider avoids that problem by being extremely unique in every aspect, whilst still looking professional and modern.

The first thing you notice about this slider is the green border around the main images. This helps it stand out against both a dark and light website background and gives it a distinctive appearance.
Each image within the slideshow transitions to the next by sliding in from the right. This slide starts fast and slows as the image settles into place. When the slideshow reach the end, it quickly rushes back through all the slides to the right. The result gives the slider a surprising amount of weight and presence.
Hovering over the slideshow brings up three navigational buttons. These drop into place from above. Each icon comprises of a large transparent circle with a thin white border, and a white icon. The icons are simple, clean and instantly recognizable. Hovering over the icon causes a solid green fill to cascade down from the top and fill the circle, including hiding the border. This is a unique and stylish rollover effect that is used to great effect.
The other navigation icons are visible at all times. These are the transparent circles with thin white borders at the bottom-center of the slider, each one of which symbolizes one of the images in the slideshow. As each new image is loaded, the appropriate circle is highlighted by turning a solid green. This mimics the style and colors of the other navigation items and links them together.
If the user hovers over a circle, a preview image appears in a green frame with an arrow indicating the appropriate circle. If the user then clicks on the circle, that image will load into the slideshow.
The final element on the slider interface is the caption in the lower-left corner. This is a transparent rectangle with rounded corners and a thin white border. There is a line of white text in the rectangle. Because the rectangle is completely transparent, the images used in the slideshow should be dark or colorful to allow the white text to stand out. The font used in the caption is ‘Ubuntu’, a distinctive and contemporary font that is the perfect match for this slider theme.
This slider would be perfect for websites that want to be memorable but still look professional and trustworthy. Financial websites would benefit from it’s clean and authoritative look. Overall this slider design is grown-up, trustworthy and memorable — working for any site that has an adult audience and discusses serious topics.
As with all cssSlider designs, the theme is fully responsive, fast-loading and reliable. There are no images used in the interface, which helps ensure the slider always works perfectly.