100 % Pure CSS3 Slider?
Get perfect photo sliders entirely in CSS. Zero jQuery, zero JavaScript, no image icons, no hand scripting! It's really fast, lightweight, adaptive, and retina-ready. Works perfectly on every current devices and internet browsers. Rotate, Pan & Zoom, KenBurns, Fade, Slide transitions and a bunch of skins are accessible. Download a free slider maker for Windows and Mac now!
Any kind of colors
CSS Slider does not utilize images for styling so the template color can be easily switched
Mobile-optimized
cssSlider is completely compatible with all smartphones, tablets and will play just as well on your iPhone, iPad, Android as it does on your home computer.
Pure CSS Slider
Forget about using any JavaScript - this photo slider is created with CSS and HTML exclusively
Spectacular animations
cssSlider features remarkable pure CSS3, hardware-accelerated animations to impress your customers and help to keep their attention concentrated on your own webpage.
SEO Friendly
cssSlider is developed with plain HTML5. It looks brilliant and search engines are still able to spider it efficiently. This will let you keep your website visitors and search engines each satisfied all at one time!
Light-weight and compatible
Lightning page performance is a certainty due to it is not becoming slowed down by Java Script, along with being designed to the most up-to-date technical standards to allow it to be extremely-compatible.
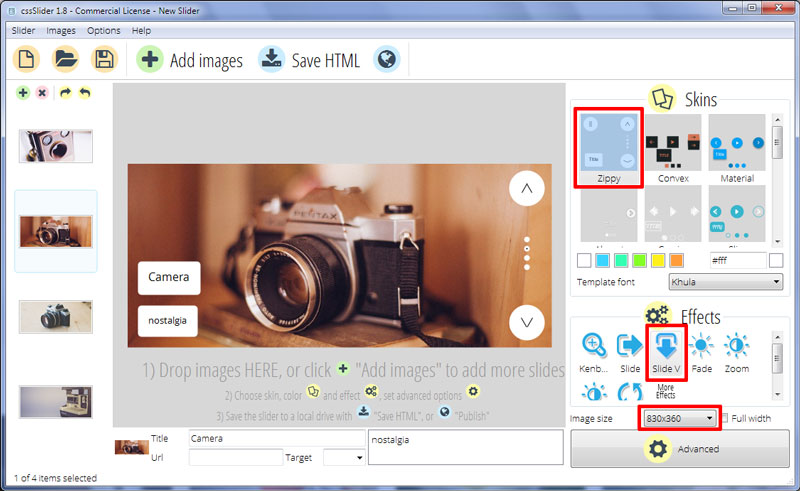
Slide Vertical Animation & Zippy Style Jquery Image Gallery
This fun non-jQuery image gallery template has a vintage vibe that makes it great for websites with a nostalgic look and feel. Despite the vintage look, however, there is nothing old-fashioned about the technology behind this template — it uses pure CSS3 and HTML5, without any reliance on jQuery or Javascript. As you would expect, the gallery is also completely responsive, working flawlessly on smartphones and tablets as well as on laptops, computers and Smart TVs.

The image gallery itself is a little smaller than many typical image galleries, which works well with the vintage look, and means that the slider doesn’t overpower the website.
The whole gallery is designed around a vertical movement instead of a horizontal movement. Each image in the gallery slides up from the bottom, until it reaches the end of the ‘reel’, and flips quickly back through all the images to the start of the slideshow.
Due to the vertical movement, the navigational arrows point up and down, instead of the more usual left and right. These arrows appear in the top and bottom corners of the right-hand side of this jQuery-free photo gallery. The arrows themselves are a thin black arrowhead, very simple and minimal, that appear against a white circle. When the user hovers over the arrow, it flexes outwards, becoming wider and shorter.
Clicking on an arrow either moves the next slide into place, or drops the previous slide back into view.
In between the two arrows are a series of small white circles. These white circles each represent a slide in the gallery, and the current image is highlighted by a black dot in the center of the white circle. Hovering over a circle brings up a preview of the slide to the left of the circle, contained within a thin white frame.
In the bottom left corner of the slideshow are two captions, a larger title and a smaller sub-title. These provide additional information about each image in the slider gallery.
The text is black and uses Khula, a clean san-serif font. The font is presented against a white rectangle with rounded corners.
The captions ‘swell’ into place, while the white rectangles fade in and out. This effect is clean and attractive, and works well with the rest of the template. The relatively small amount of movement stops the captions from distracting from the images themselves.
This slideshow image gallery template would be ideal for an antiques website, a second-hand book seller, any kind of crafty or handmade goods store. It’s slightly quirky look belies the extremely functional and slick underpinnings to this slideshow template.







