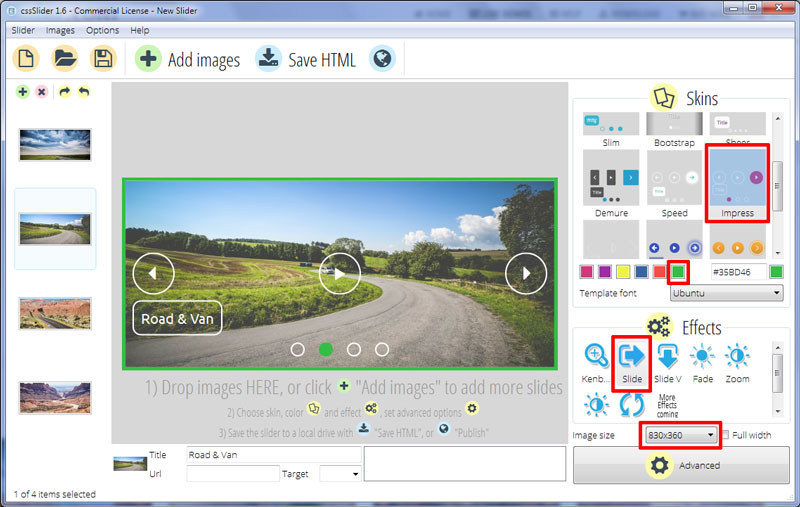
Slide Transition & Impress Layout Carousel Slider
Sehr viele Slider sehen ähnlich aus und es sit sehr schwer den einen oder anderen zu finden, der sich davon abhebt. Dieses Theme von cssSlider vermeidet das Problem, indem es in jeder Hinsicht einzigartig ist und trotz alledem immer noch professionell und modern aussieht.

Das erste, was sie beachten sollten ist der grüne Rand um die Hauptbilder. Dies lässt diese auch auf dunklen oder äußerst hellen Webseiten hervorstehen und verleiht ihnen eine angenehme Erscheinung.
Jedes Bild der Slideshow geht dabei in das nächste durch ein Hineingleiten von der rechten Seite über. Anfänglich recht schnell, wird dieser Effekt jedoch langsamer. Erreicht die Slideshow das Ende, werden alle Slider schnell auf die rechte Seite gebracht. Als Ergebnis erhält der Slider ein überraschendes Gewicht und Präsenz.
Das Überfahren der Slideshow lässt drei Navigationsbuttons erscheinen. Diese gelangen von Oben her auf ihren Platz. Jedes Icon besteht dabei aus einem großen transparenten Rand, einem Weißen Rand und schließlich dem weißen Icon selbst. Gelangt man mit der Maus über die Icons wird diese Grün. Der recht stylische Rollover Effekt macht dabei sehr viel Eindruck.
Die andren Navigationsicons sind jederzeit sichtbar. Sie befinden sich am unteren rechten Rand, wovon jeder ein eigenes Bild des Sliders symbolisiert. Beim Laden jedes Bildes wird der jeweils passende durch ein solides Grün hervorgehoben, ähnlich dem Stil der anderen Farben im Slider.
Fährt der User über eines der Icons, erscheint eine Vorschau in einem Grünen Rahmen, zusammen mit einem Pfeil, der den entsprechenden Kreis des Bildes anzeigt, das in die Slideshow geladen wird.
Schließlich ist das letzte Element die Überschrift in der linken unteren Ecke. Das ist ein transparentes Rechteck mit gerundeten Ecken und einem dünnen weißen Rand. Da das Rechteck vollständig transparent ist, sollten die Bilder der Slideshow am besten dunkel oder farbig sein, damit der Text lesbar bleibt. Die Schriftart, die benutzt wird ist ‘Ubuntu’ einer sehr aussagekräftigen Schrift, die perfekt zu diesem Theme passt.
Dieser Slider passt perfekt zu Webseiten, die sowohl in der Erinnerung haften wollen, aber immer noch professionell und vertrauenswürdig sein wollen. Webseiten aus dem Finanzbereich oder mit allgemein ersten Themen würden von dem sauberen Aussehen profitieren.
Wie bei allen cssSlider Designs sit auch dieses vollkommen responsive, lädt schnell und zuverlässig. Es werden keine Bilder im Interface an sich gebraucht, was zudem sicherstellt, dass es immer einwandfrei funktioniert.







