A guide to the top navigation bar in cssSlider
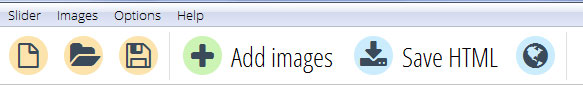
Along the top navigation bar in cssSlider are six icons/buttons. The first set of three icons are all related to creating, saving and opening ‘projects’, or sliders, while the second set of three icons are related to special functions within cssSlider such as exporting HTML or publishing sliders to the web.
From left to right:
- The first icon (a page with a corner turned down) allows you to create a new project/slider.
- The second icon (an open folder) allows you to open an existing project/slider.
- The third icon (a floppy disk) allows you to save your current project/slider.
- The next set of three icons have special functions. The first icon in this set (a plus symbol against a green circle) allows you to add new images to your slider. This is not the only way you can add images. You can also drag and drop images from a folder on your computer into the slider. Or, when you have a slider already created, you can add images into the left sidebar by using the plus symbol.
- The next icon in this set (a downward arrow pointing at a hard drive against a blue circle) allows you to save your slider as HTML. This will create two folders, one for images and one for additional files needed, as well as two html files. By default it will also open the slider in your browser. This option is useful if you need to use the HTML in a larger project.
- The final icon (a globe on a blue circle) allows you to publish your slider. Depending on what options you have selected under the ‘advanced settings’, this will either export the slider HTML, upload your slider directly to a server via FTP or save your slider as a wordpress plugin. By default, it will export HTML, to change the behavior make sure to adjust the settings as appropriate.